Объясню. Например, у нас есть footer. И нам нужно описать его стили. Есть условно два варианта, с которыми я встречался при использовании авторами Sass/Less препроцессоров:
1. Без включения имен родителей в имена потомков:.footer_bottom
display: flex
.autor
text-align: left
.policy
text-align: right
.company
text-align: right
Что в итоге дает нам такой код:
.footer_bottom {
display: flex;
}
.footer_bottom .autor {
text-align: left;
}
.footer_bottom .policy {
text-align: right;
}
.footer_bottom .company {
text-align: right;
}
2. С включением имен родителей в имена потомков:.footer_bottom
display: flex
&--autor
text-align: left
&--policy
text-align: right
&--company
text-align: right
И это в итоге дает нам такой код:
.footer_bottom {
display: flex;
}
.footer_bottom--autor {
text-align: left;
}
.footer_bottom--policy {
text-align: right;
}
.footer_bottom--company {
text-align: right;
}
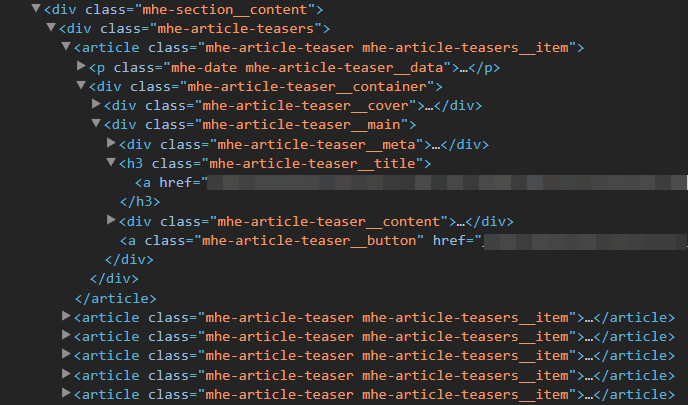
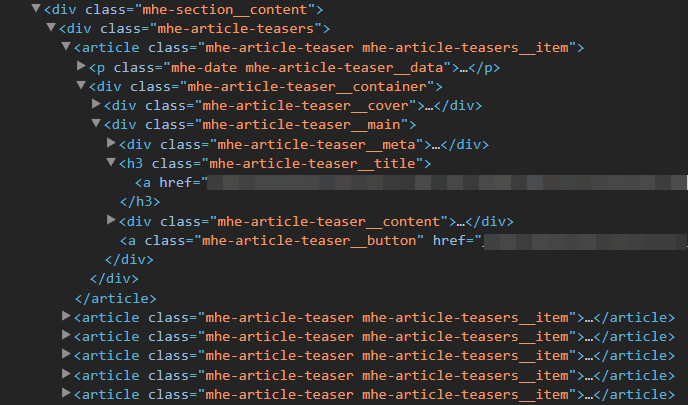
Понятно, что это достаточно синтетические примеры, но суть, думаю, ясна. В итоге в более менее сложном проекте выходят монстры вроде таких:

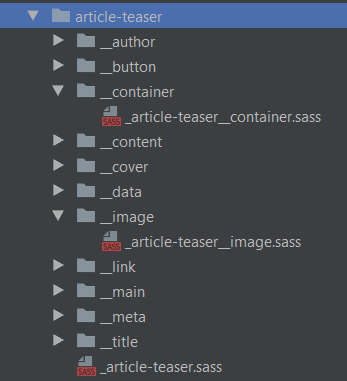
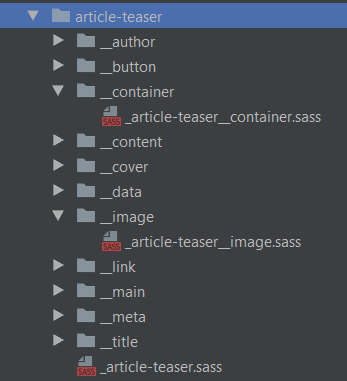
При этом структура кода для такого компонента страницы выглядит примерно вот так:

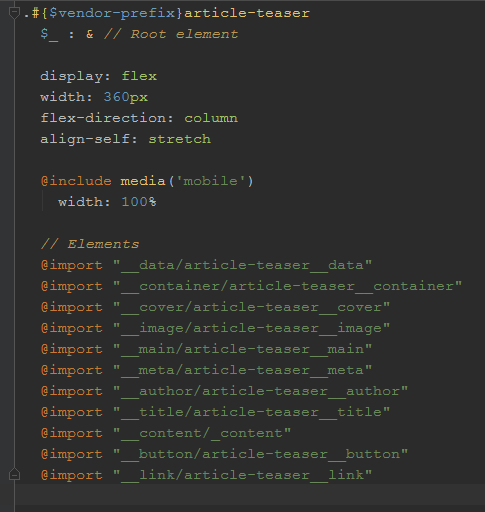
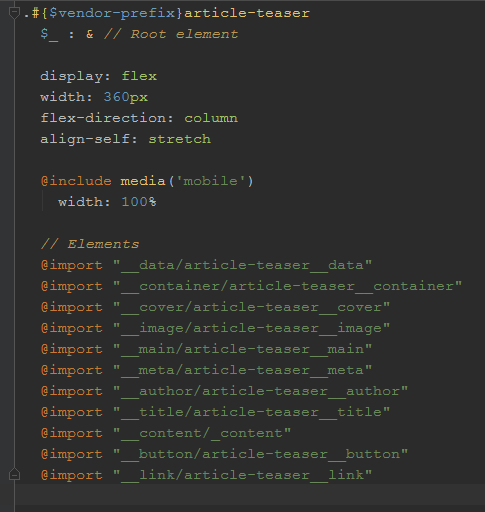
Где корневой файл импортирует в себя все эти субкомпоненты:

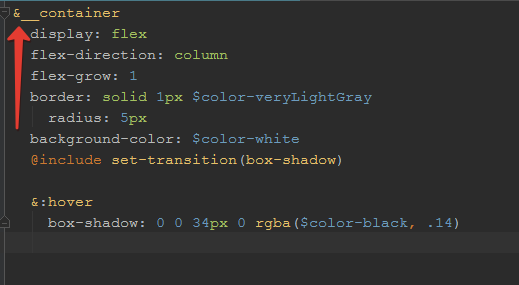
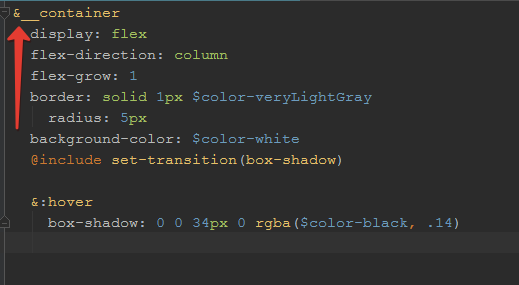
Заметьте, что импорт происходит на уровне родительского элемента, в него и больше никуда, то есть, на мой взгляд, ничто не обязывает нас использовать в субкомпонентах именно такой код (см. на красную стрелку), который включал бы имя родителя в имена потомков:

Так вот, вопрос: есть какой-то практический смысл использования имен родителей в именах потомков при написании CSS? Кроме того, что кому-то, возможно, легче читать после этого готовый css. На мой взгляд, от этого становится только сложнее писать html под такой CSS и читать потом готовый код в браузере.