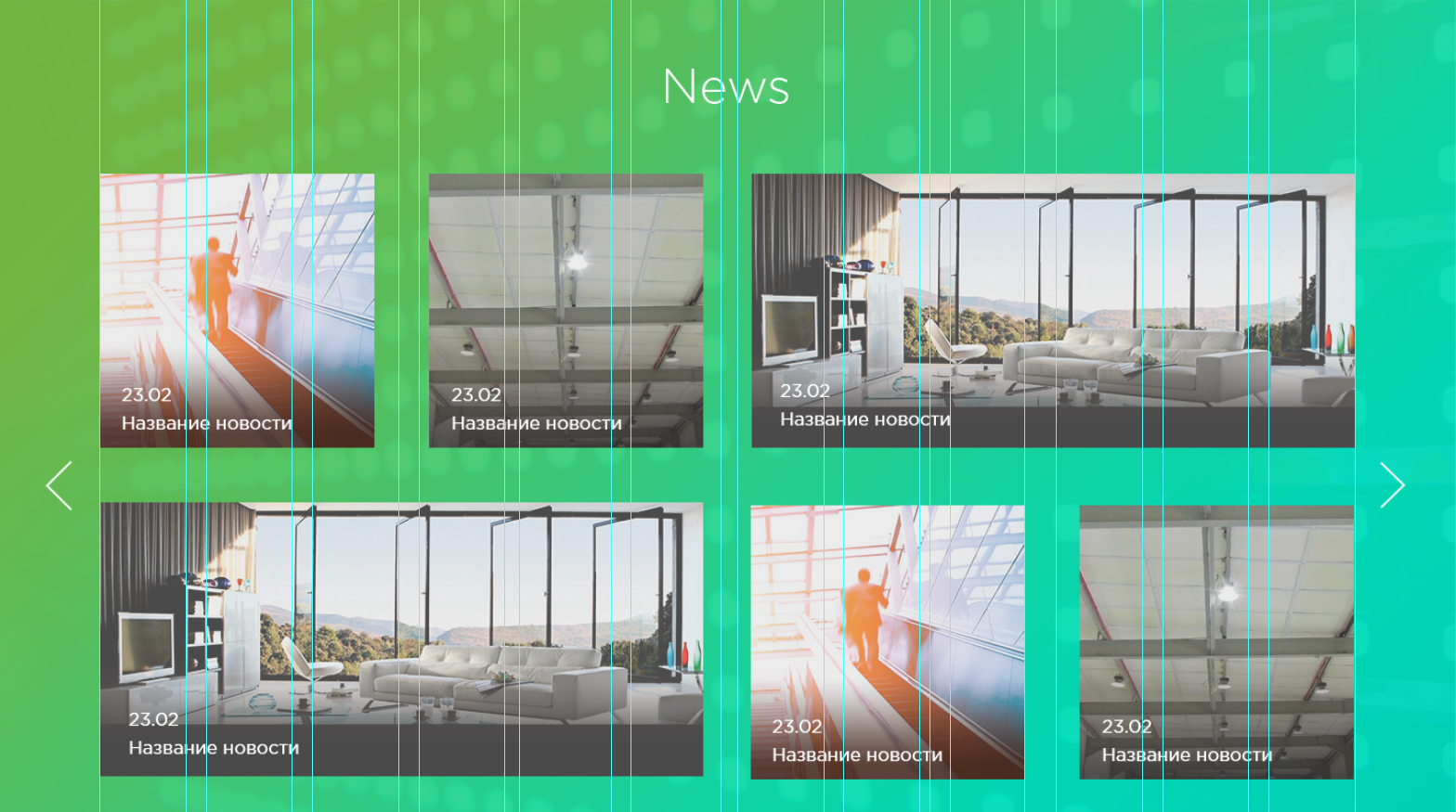
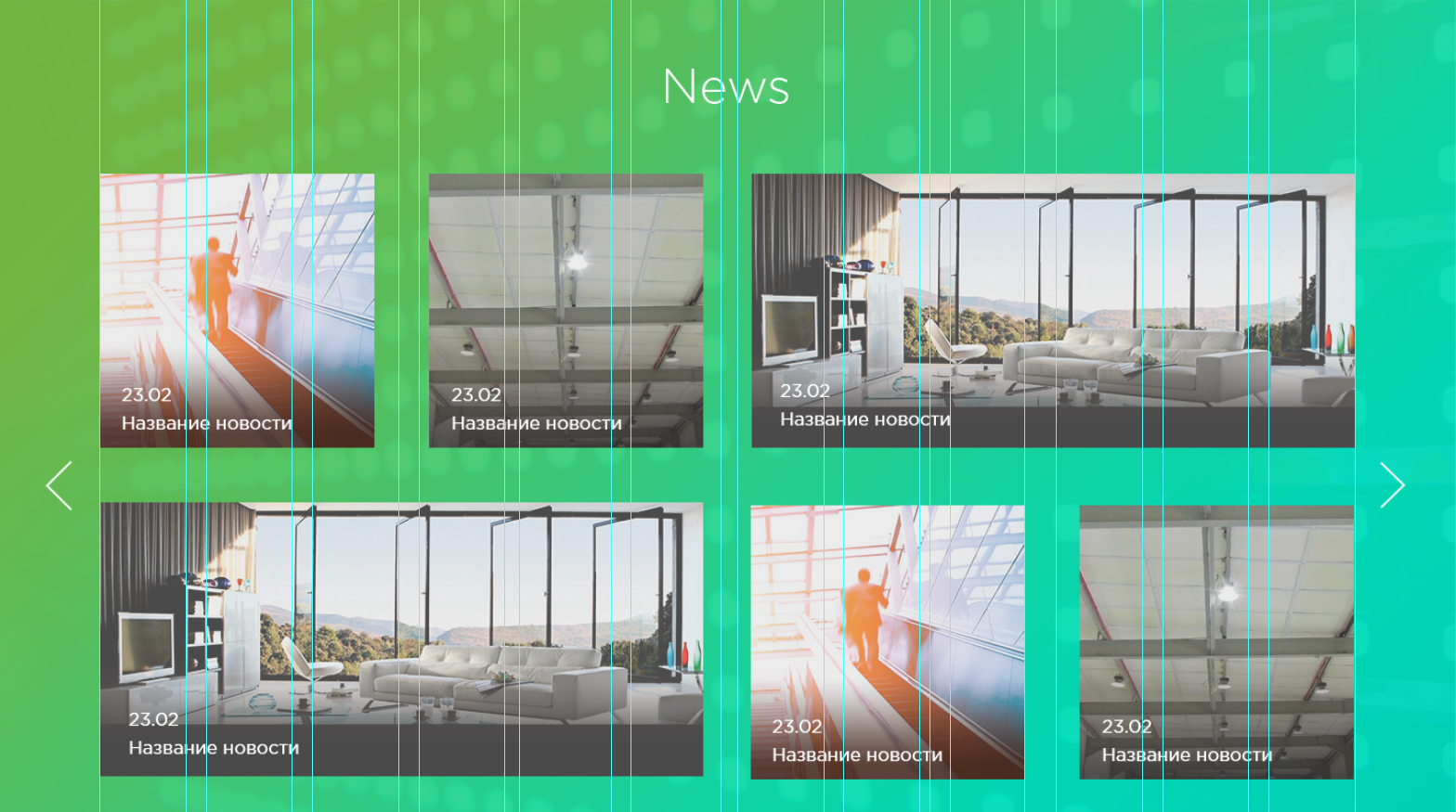
Добрый день! Необходимо сделать следующий слайдер:

Имею следующую разметку html:
<div class="js-news-slider">
<div class="item">...</div>
<div class="item">...</div>
<div class="item">...</div>
...
</div>
Использую слайдер slick с параметрами rows: 2, slidesPerRow: 3 и variableWidth: true .
Проблема в том, что параметр slidesPerRow меняет ширину item, которая задана в стилях в пикселях на свою в процентах (33%, 50% и так далее. в зависимости от того, сколько слайдов в ряду будет). При таком раскладе параметр variableWidth не функционирует.
Можно ли реализовать такой слайдер с помощью slick, или искать другие решения? Посоветуйте слайдер, на котором можно это сделать.
upd.
1 новость должна быть в 1 div, чтобы на мобильниках было следующее: