Добрый вечер.
Столкнулся с проблемой, которую не могу сам решить. Нужно сделать прогрессбар с указываемым в дата-атрибуте процентом и градиентной заливкой. Сначала рыл в сторону графиков (ChartJs, Google Charts, D3, HighCharts и т.д.), но потому понял, что это все-таки не график, а прогрессбар. Да и все равно в тех библиотеках подходящего ничего не нашел.
Чистый CSS также не подходит, там везде через transform: rotate указывается "заполненость" прогресса.
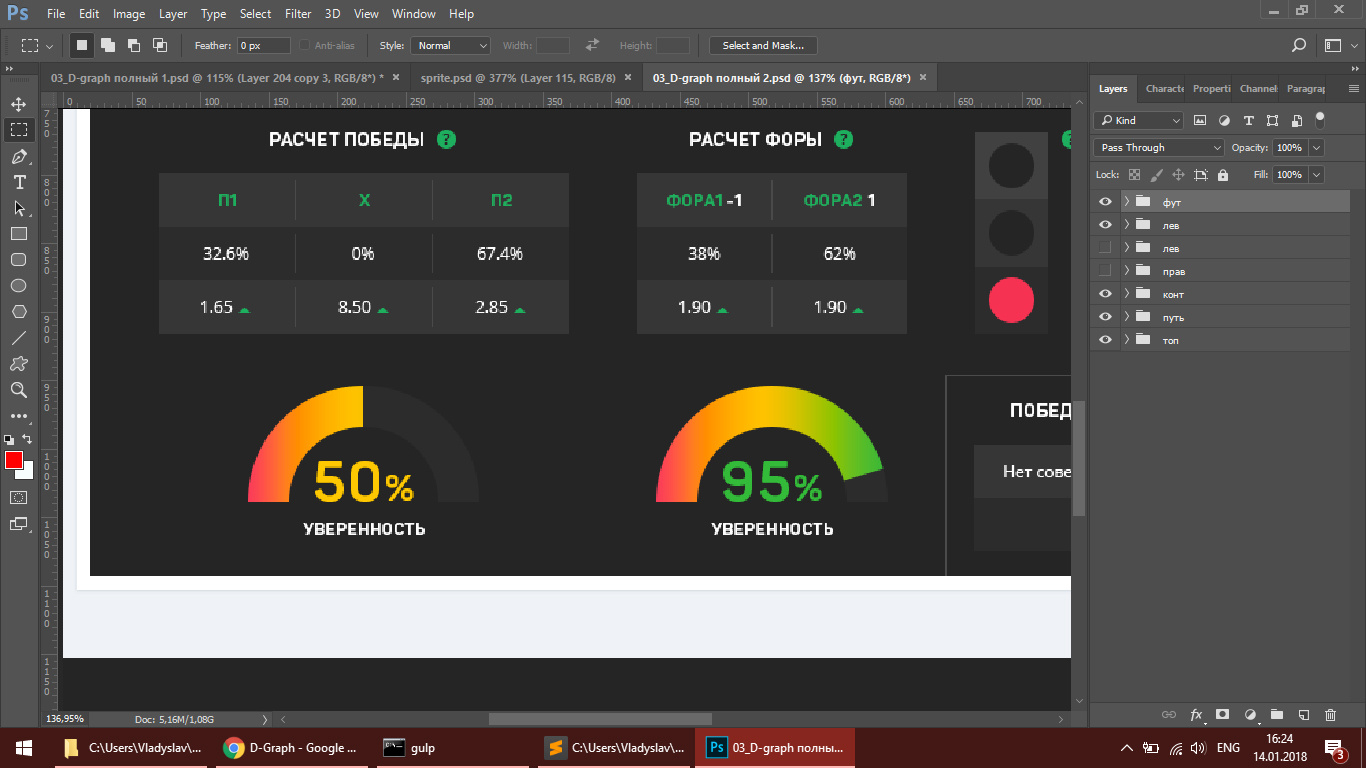
Может кто-то что-то такое реализовывал? Или видел где-то? Важно, чтобы можно было кастомизировать до нужного вида, как в спойлере.
Спасибо!