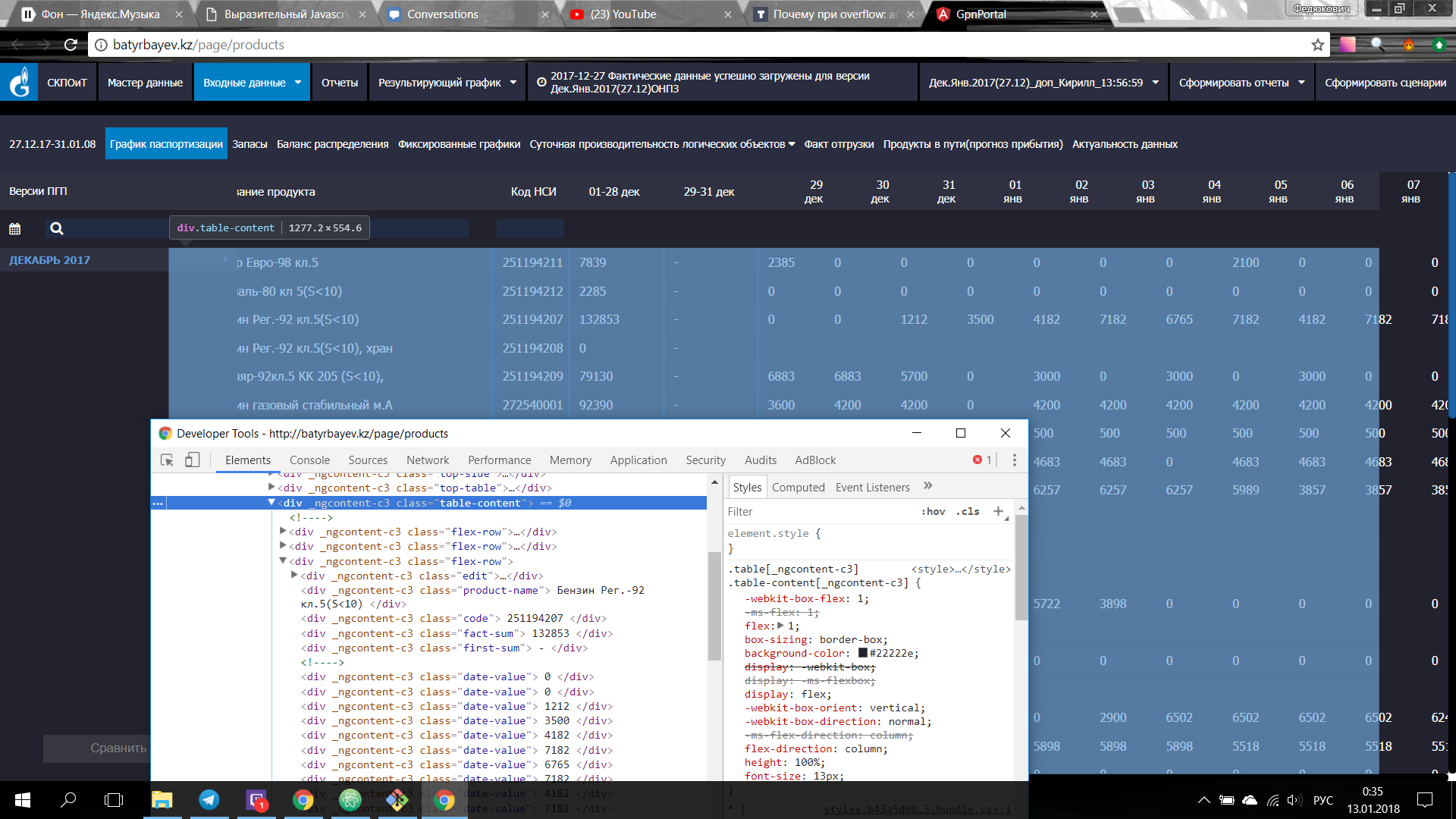
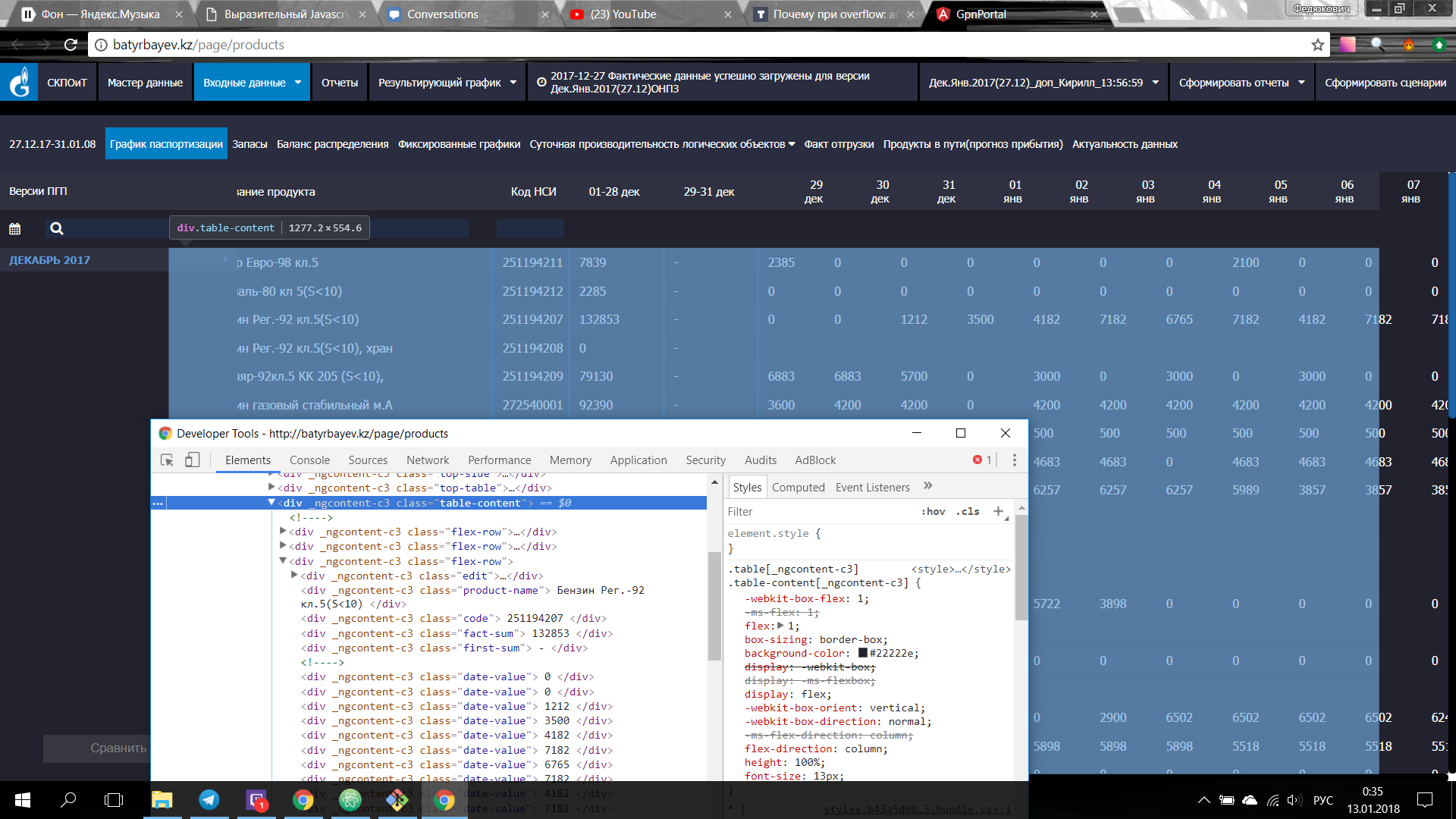
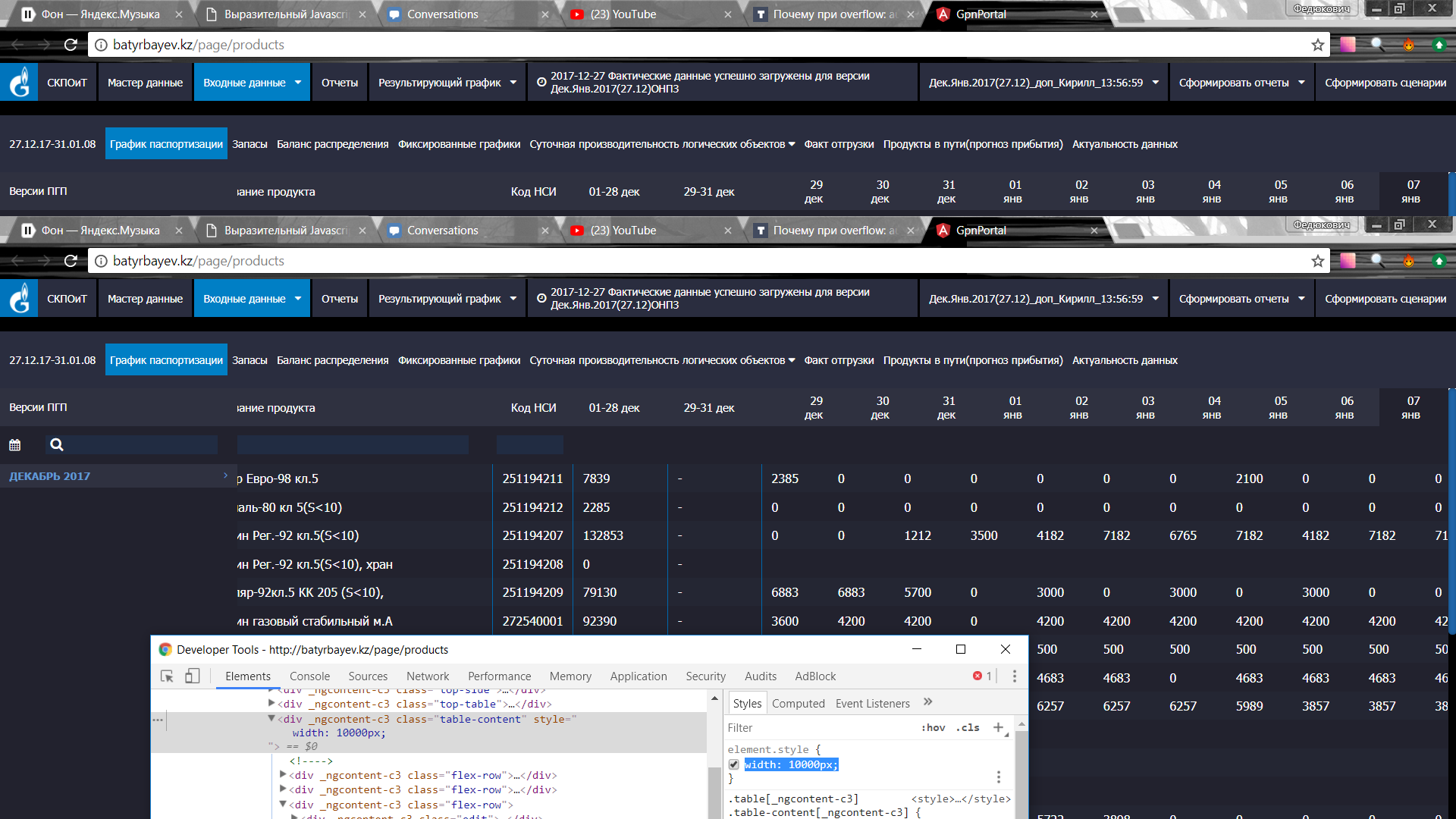
точно вам не скажу где именно надо поправить но суть проблемы в том что ваша таблица откуда-то наследует ширину 100% и изначально равна ширине экрана (не учитывая то что он скролится)

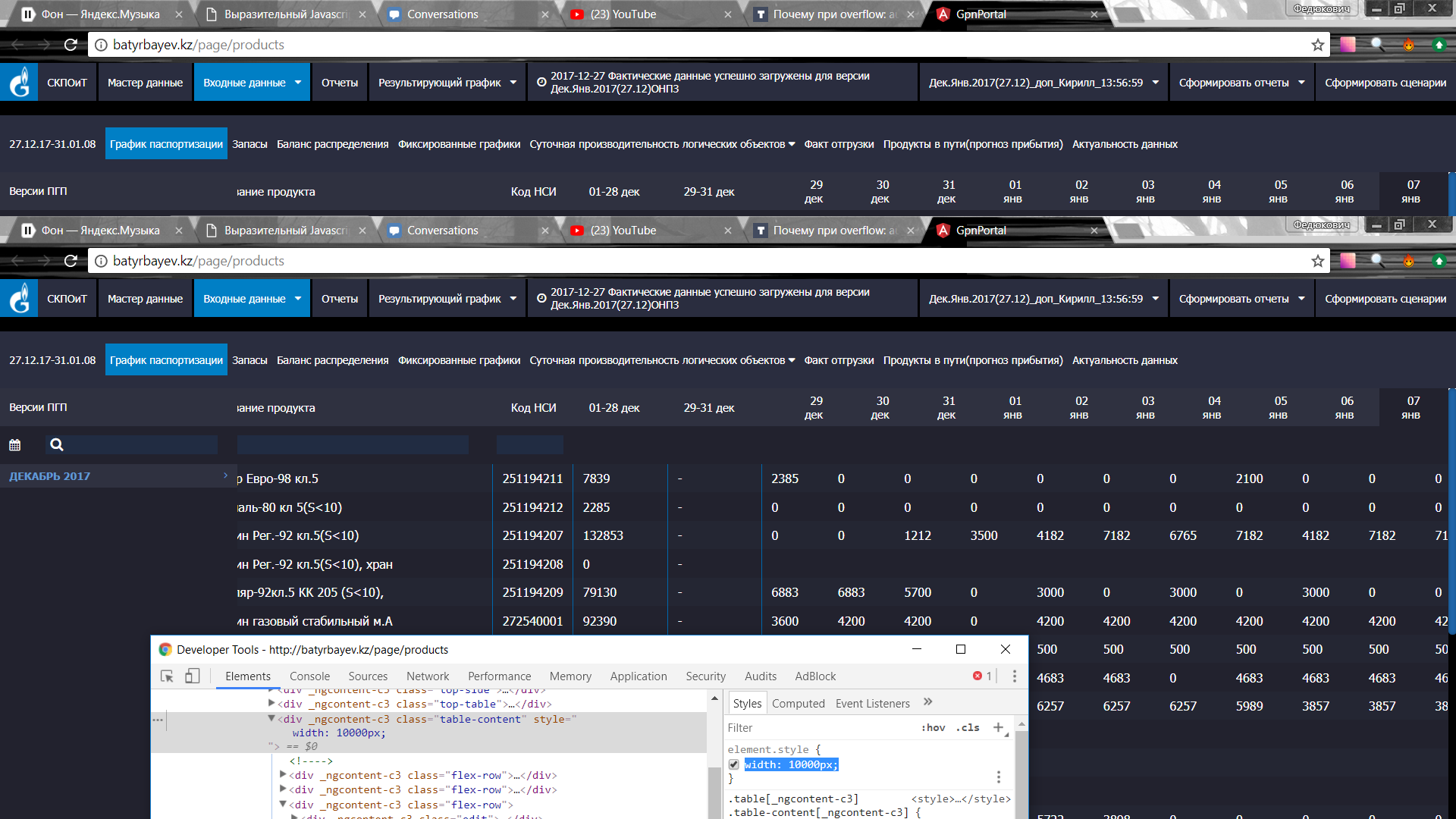
но если я напрямую прописываю таблице ширину больше своего экрана (тоесть не 100% а больше)

то видно что ячейки докрасились. тоже самое и с шапкой вашей таблицы. Соответственно ищи откуда наследуется свойство width потому что оно задает фиксированную ширину, и все остальные ячейки просто как выпадающий контент из блока.