
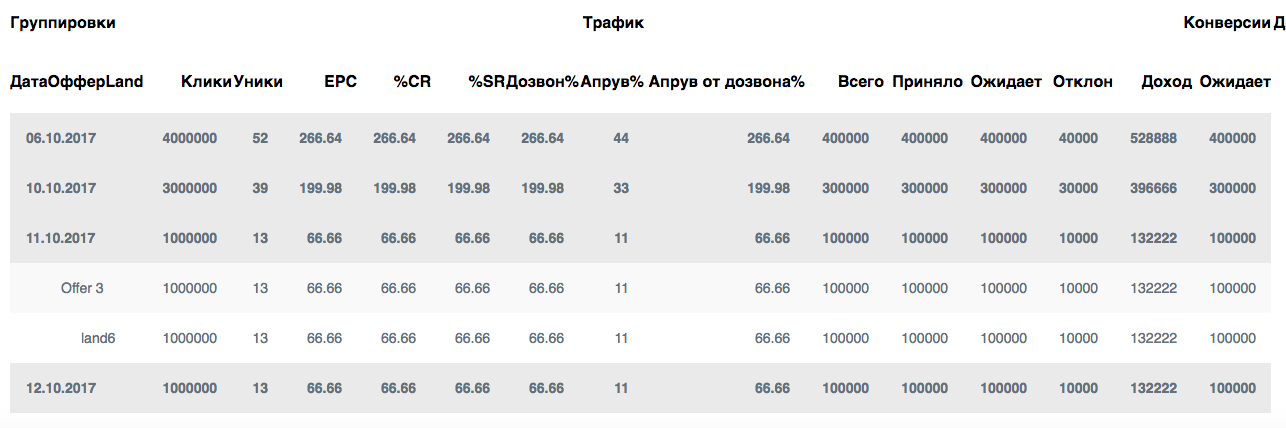
<table>
<thead>
<tr>
<th><span class="date">Дата</span><span class="offer">Оффер</span><span class="land">Land</span></th>
<th class="click">Клики</th>
<th class="unique">Уники</th>
<th class="epc">EPC</th>
<th class="cr">%CR</th>
<th class="sr">%SR</th>
<th class="dialing">Дозвон%</th>
<th class="apruv">Апрув%</th>
<th class="apruvDozv">Апрув от дозвона%</th>
<th class="total">Всего</th>
<th class="accepted">Приняло</th>
<th class="wait">Ожидает</th>
<th class="trash">Отклон</th>
<th>Доход</th>
<th>Ожидает</th>
</tr>
</thead>
<tbody>
<tr class="table__row table__row--1">
<td class="date">06.10.2017</td>
<td class="click">4000000</td>
<td class="unique">52</td>
<td class="epc">266.64</td>
<td class="cr">266.64</td>
<td class="sr">266.64</td>
<td class="dialing">266.64</td>
<td class="apruv">44</td>
<td class="apruvDozv">266.64</td>
<td class="total">400000</td>
<td class="accepted">400000</td>
<td class="accruedmoney">400000</td>
<td class="cancel">40000</td>
<td class="cancelmoney">528888</td>
<td class="wait">400000</td>
</tr>
<tr class="table__row table__row--2 table__row--open">
<td class="offer">Offer 1</td>
<td class="click">2000000</td>
<td class="unique">26</td>
<td class="epc">133.32</td>
<td class="cr">133.32</td>
<td class="sr">133.32</td>
<td class="dialing">133.32</td>
<td class="apruv">22</td>
<td class="apruvDozv">133.32</td>
<td class="total">200000</td>
<td class="accepted">200000</td>
<td class="accruedmoney">200000</td>
<td class="cancel">20000</td>
<td class="cancelmoney">264444</td>
<td class="wait">200000</td>
</tr>
<tr class="table__row table__row--3 table__row--open">
<td class="land">land1</td>
<td class="click">2000000</td>
<td class="unique">26</td>
<td class="epc">133.32</td>
<td class="cr">133.32</td>
<td class="sr">133.32</td>
<td class="dialing">133.32</td>
<td class="apruv">22</td>
<td class="apruvDozv">133.32</td>
<td class="total">200000</td>
<td class="accepted">200000</td>
<td class="accruedmoney">200000</td>
<td class="cancel">20000</td>
<td class="cancelmoney">264444</td>
<td class="wait">200000</td>
</tr>
<tr class="table__row table__row--2 table__row--open">
<td class="offer">Offer 2</td>
<td class="click">2000000</td>
<td class="unique">26</td>
<td class="epc">133.32</td>
<td class="cr">133.32</td>
<td class="sr">133.32</td>
<td class="dialing">133.32</td>
<td class="apruv">22</td>
<td class="apruvDozv">133.32</td>
<td class="total">200000</td>
<td class="accepted">200000</td>
<td class="accruedmoney">200000</td>
<td class="cancel">20000</td>
<td class="cancelmoney">264444</td>
<td class="wait">200000</td>
</tr>
<tr class="table__row table__row--3">
<td class="land">land3</td>
<td class="click">1000000</td>
<td class="unique">13</td>
<td class="epc">66.66</td>
<td class="cr">66.66</td>
<td class="sr">66.66</td>
<td class="dialing">66.66</td>
<td class="apruv">11</td>
<td class="apruvDozv">66.66</td>
<td class="total">100000</td>
<td class="accepted">100000</td>
<td class="accruedmoney">100000</td>
<td class="cancel">10000</td>
<td class="cancelmoney">132222</td>
<td class="wait">100000</td>
</tr>
<tr class="table__row table__row--3">
<td class="land">land4</td>
<td class="click">1000000</td>
<td class="unique">13</td>
<td class="epc">66.66</td>
<td class="cr">66.66</td>
<td class="sr">66.66</td>
<td class="dialing">66.66</td>
<td class="apruv">11</td>
<td class="apruvDozv">66.66</td>
<td class="total">100000</td>
<td class="accepted">100000</td>
<td class="accruedmoney">100000</td>
<td class="cancel">10000</td>
<td class="cancelmoney">132222</td>
<td class="wait">100000</td>
</tr>
</tbody>
</table>
import React from "react";
import { render } from "react-dom";
import "./index.css";
const data = [
{ index: 0, product: "Bread", category: "Food", price: 1 },
{
index: 1,
product: 'F. Dostoyevsky "Crime and Punishment"',
category: "Books",
price: 8
},
{ index: 2, product: "iPhone", category: "Electronics", price: 699 },
{ index: 3, product: "Milk", category: "Food", price: 2 },
{ index: 4, product: "TV", category: "Electronics", price: 1099 }
];
class TableRow extends React.Component {
render() {
return (
<tr>
<td>{this.props.index}</td>
<td>{this.props.product}</td>
<td>{this.props.category}</td>
<td>
{"$"}
{this.props.price}
</td>
</tr>
);
}
}
class Table extends React.Component {
constructor(props) {
super(props);
this.state = {
index: true,
product: true,
category: true,
price: true,
data: props.data
};
}
sortByIndex() {
var getIndex = !this.state.index;
var data = this.state.data;
data.sort((a, b) => {
if (!getIndex) {
return b.index - a.index;
} else {
return a.index - b.index;
}
});
this.setState({ data, index: getIndex });
}
sortByProductName() {
var getProduct = !this.state.product;
var data = this.state.data;
data.sort((a, b) => {
if (!getProduct) {
return b.product > a.product;
} else {
return a.product > b.product;
}
});
this.setState({ data, product: getProduct });
}
sortByCategory() {
var getCategory = !this.state.category;
var data = this.state.data;
data.sort((a, b) => {
if (!getCategory) {
return b.category > a.category;
} else {
return a.category > b.category;
}
});
this.setState({ data, category: getCategory });
}
sortByPrice() {
var getPrice = !this.state.price;
var data = this.state.data;
data.sort((a, b) => {
if (!getPrice) {
return b.price - a.price;
} else {
return a.price - b.price;
}
});
this.setState({ data, price: getPrice });
}
render() {
return (
<table className="table">
<tr>
<th onClick={this.sortByIndex.bind(this)}>
Index <i className={this.state.index ? "fa fa-caret-up" : "fa fa-caret-down"} aria-hidden="true" />{" "}
</th>
<th onClick={this.sortByProductName.bind(this)}>
Product <i className={this.state.product ? "fa fa-caret-up" : "fa fa-caret-down"} aria-hidden="true" />{" "}
</th>
<th onClick={this.sortByCategory.bind(this)}>
Category <i className={this.state.category ? "fa fa-caret-up" : "fa fa-caret-down"} aria-hidden="true" />{" "}
</th>
<th onClick={this.sortByPrice.bind(this)}>
Price <i className={this.state.price ? "fa fa-caret-up" : "fa fa-caret-down"} aria-hidden="true" />{" "}
</th>
</tr>
<tbody>{this.state.data.map((element, i) => <TableRow key={Math.random()} index={element.index} product={element.product} category={element.category} price={element.price} />)}</tbody>
</table>
);
}
}
render(<Table data={data} />, document.getElementById("root"));