решил анимировать иконки, нашел пример в интернете, скопировал
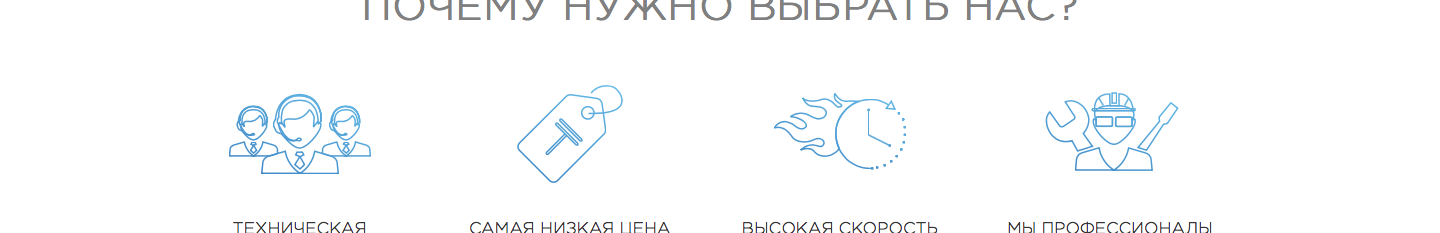
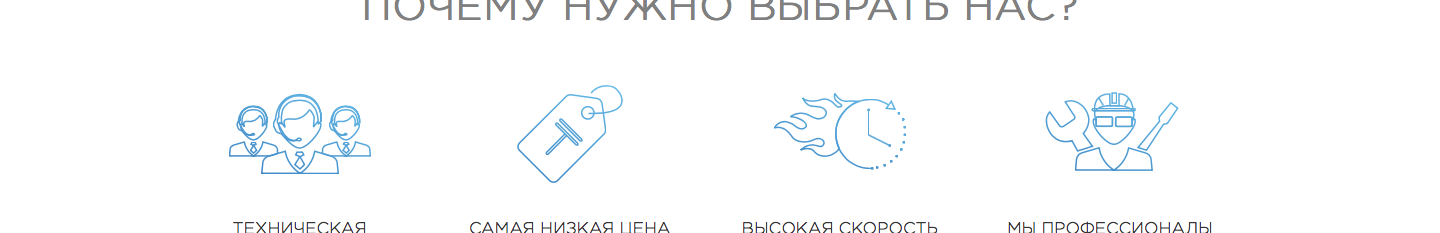
в Safari Версия 11.0.2 (13604.4.7.1.3), в мобильных Safari и Chrome все отображается отлично
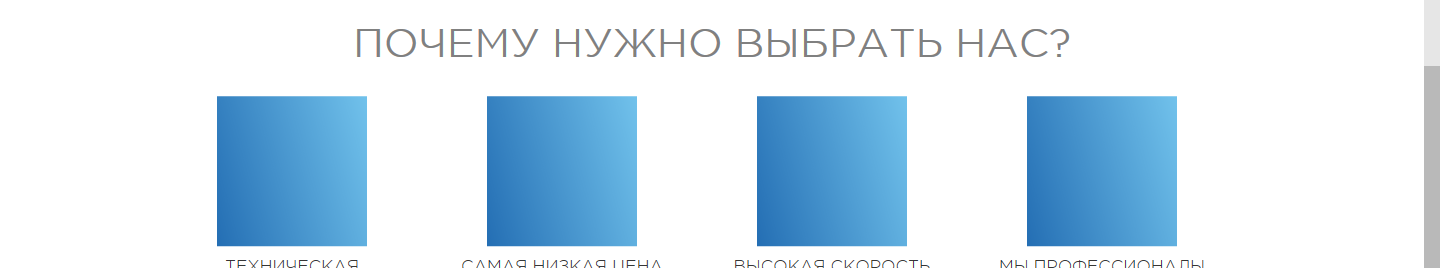
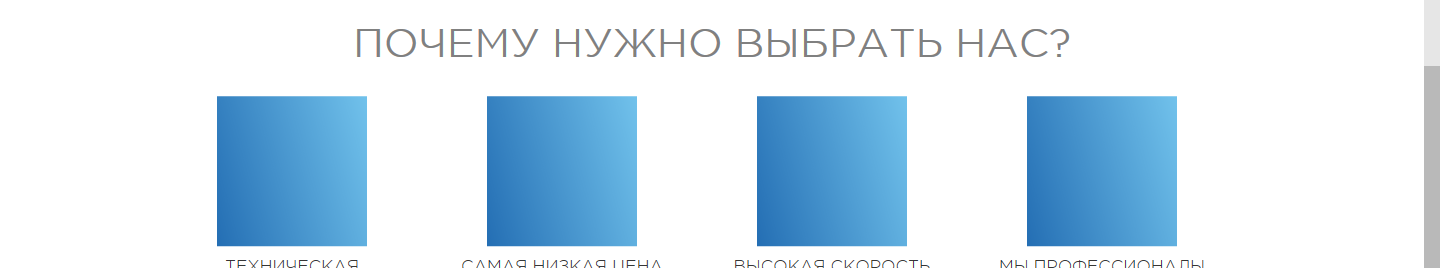
но почему-то иконки неправильно отображаются в Chrome Mac (Версия 63.0.3239.132 (Официальная сборка), (64 бит), Chrmoe Windows и Edge, скорее всего и в Explorer отображается так же
HTMLCSS
.gradient-icon{
display:inline-block;
position:relative;
overflow:hidden;
}
html, body{
padding:0;
margin:0;
height:100%;
width:100%;
}
svg .cls-1{
fill:none;
stroke-width:1px;
stroke: #000;
mix-blend-mode:multiply;
}
svg{
color:#000;
position:relative;
opacity:.9;
width:100%;
height:100%;
display:block;
transition:transform .3s ease;
}
.icons-after{
position: absolute;
width:150%;
height:150%;
top:-25%;
left:-25%;
mix-blend-mode: screen;
pointer-events:none;
animation: spin 1.5s linear infinite alternate;
}
.icon-gradient-one .icons-after{
background: linear-gradient(55deg, #0951a0 0%,#8cdfff 100%,#30cbff 45%);
}
svg:hover{
transform: scale(.95);
}
@-webkit-keyframes spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
Safari

Chrome Mac

Chrome Windows

Edge