Все спасибо решение найдено:
Это полное решение для быстрого создания блока "Оглавления"!
Что решает этот код, он выводит в виде списка все заголовки h3 в том случае если их больше 2, если нет то он прячет весь блок
<div id="content_post" class="content-post"><p>Содержание</p><ul id="anchor_list"></ul></div>
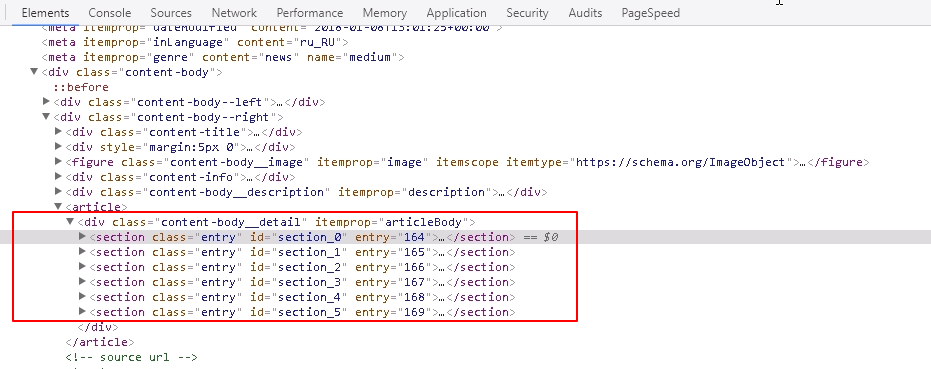
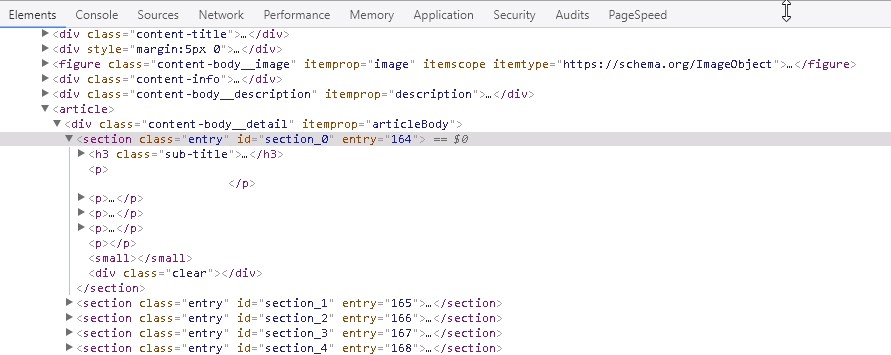
Весь текст с заголовками должен находиться между тегов
<article></article>if($('article h3').length > 2) {$(document).ready(function() {
$('article h3').each(function(i) {
f=i+1;
anchor='anchor'+f;
$(this).attr('id', anchor);
t=$(this).text();
anchor_list='<li><a href=\"#'+anchor+'\">'+t+'</a></li>';
$('#anchor_list').append(anchor_list+'<br>')
});
}
);}
else{document.getElementById('content_post').style.display = 'none';}
А вот и стили:
.content-post {
padding: 20px 0;
}
.content-post p {
display: inline;
font-weight: 700;
font-size: 1.1em;
color: #ef188e;
margin-bottom: 5px;
border-bottom: dotted 2px;
cursor: pointer;
}
.content-post ul {
margin-top: 20px;
border: 4px dashed #ef188e;
padding: 20px;
}
.content-post li {
list-style: none;
padding: 1px 0;
font-weight: 700;
font-size: 1em;
}
.content-post li a {
border-bottom: solid 1px;
text-decoration: none;
color: #444;
}
Это я пишу это для тех, кто не пользуется готовыми движками типа wp а использует самописный или без подобного функционала! Мне помогли и я вам помогу, спасибо за помощь jlay.