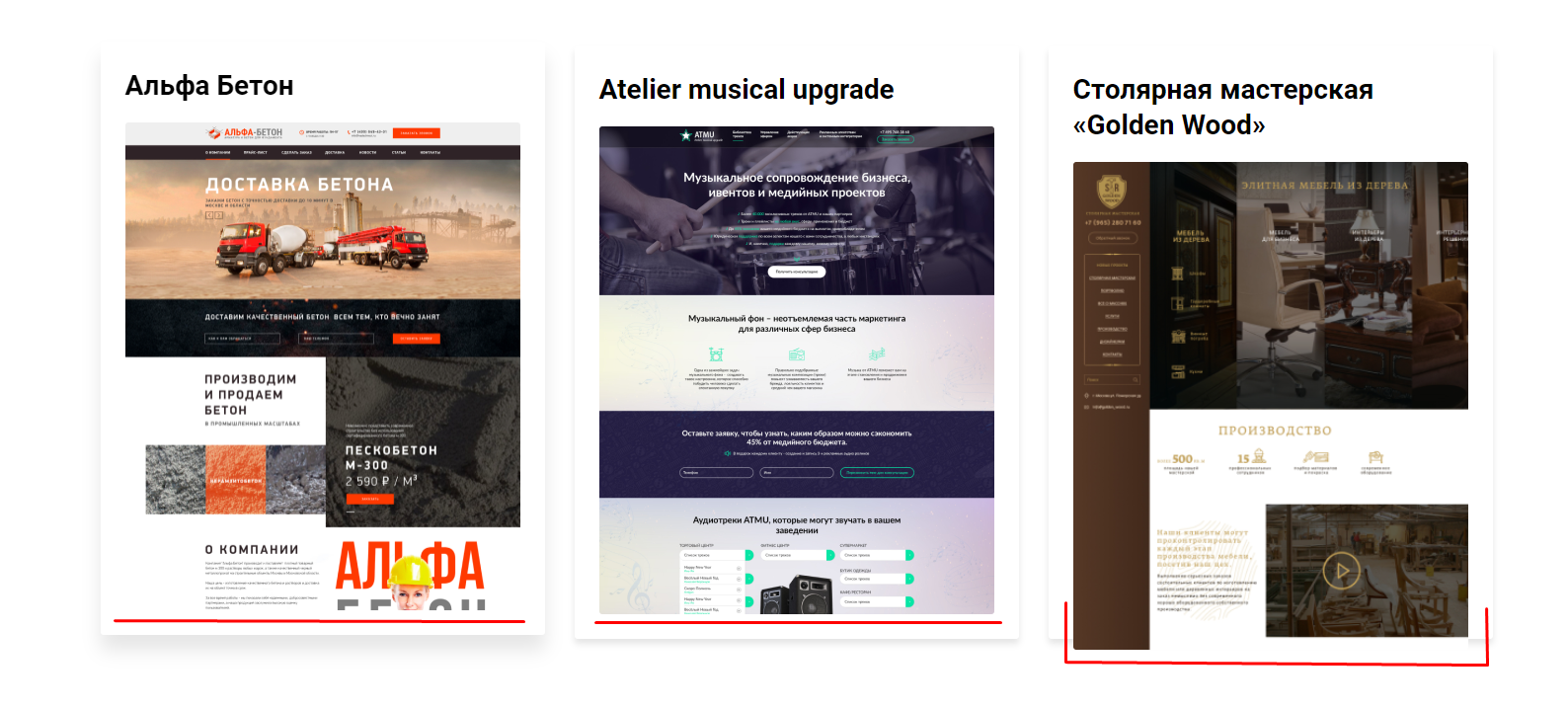
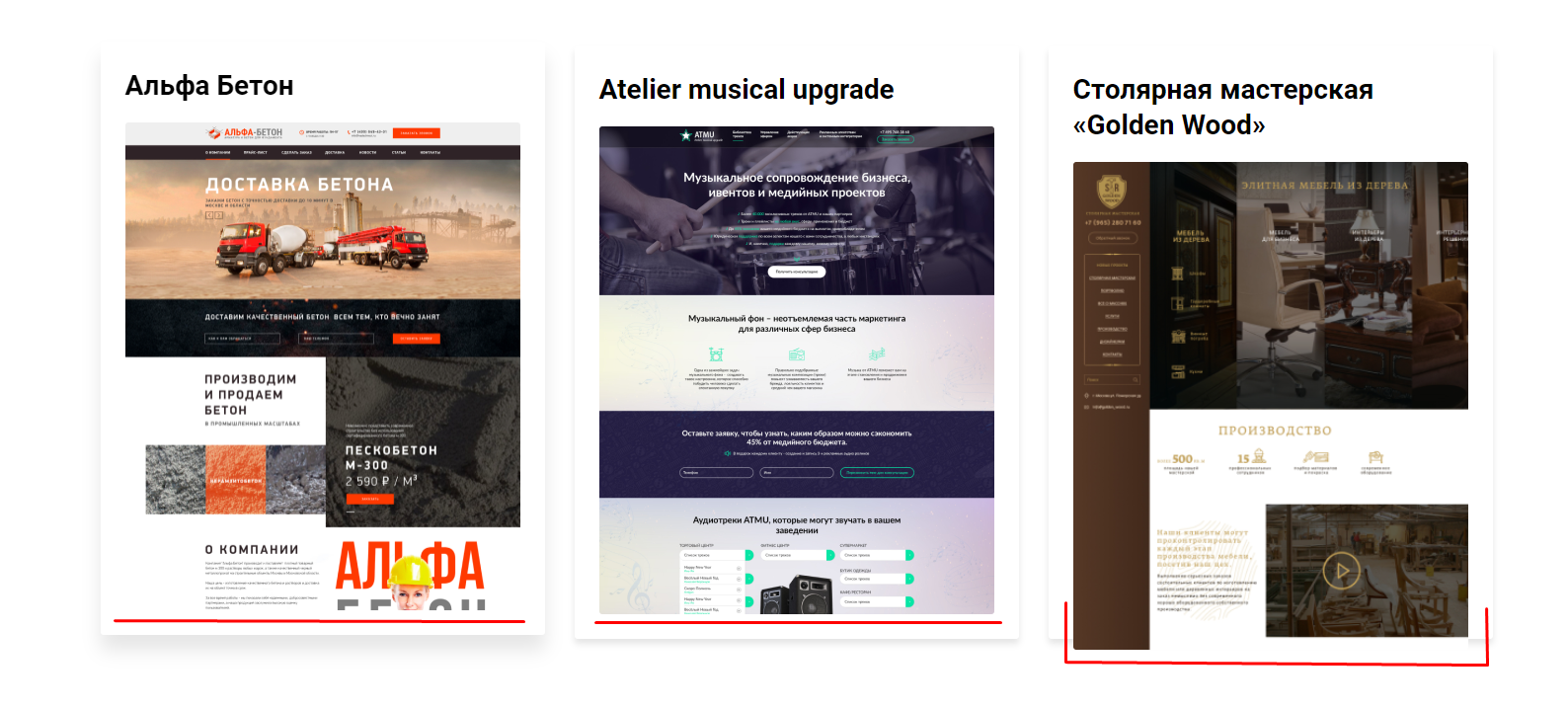
Здравствуйте. Вот скриншот:

Изображение каждой записи должно зависеть от высоты заголовка. Вот такой код у меня получился:
$(function(){
var workH = $('.work').height(),
titleH = $('.work__title').height(),
thumb = $('.work__thumb');
thumb.css('height', function(){
return (workH - titleH - 20) + 'px'
})
});
Но как я понял, функция вычисляет только первую запись, а остальные по первому.
Как сделать так, чтобы она вычисляла в каждой записи по отдельности?