Когда заказ делаешь на сайте, при смене типа доставки прелоадер бесконечно грузится, когда выполняю функцию назначенную на клик всё проходит нормально.
если я перед тем как кликнуть удалю
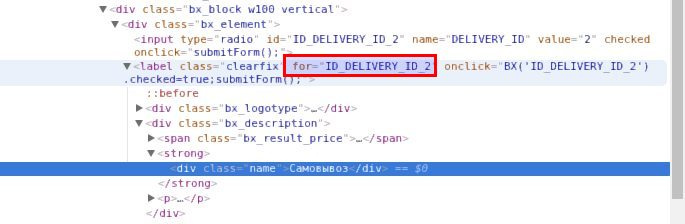
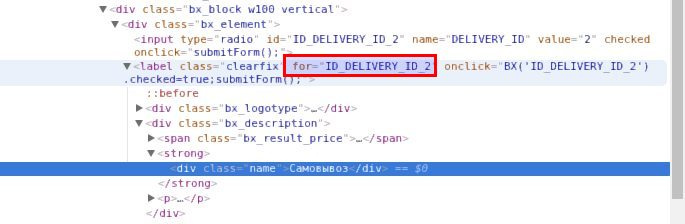
for="ID_DELIVERY_ID_2" вот отсюда

то всё проходит нормально и прелоадер как положено появляется и пропадает после выполнения функции. Вот и вопрос, зачем тогда этот кусок вообще нужен, если он ломает выполнение функции? Зачем-то ведь он нужен. Пните пожалуйста в нужное направление как решить проблему и не создать новую)
Всем спасибо за потраченное время.
Прочитав вот это понял суть
htmlbook.ru/html/label/for
зачем тут нужен for, и ещё понял что по сути действие фунции дублируются через JS и по сути убирая for я отменяю действие по нажатию, а остаётся только функция JS которая нормально отрабатывает в этом случае. То есть по сути JS в данном случае не нужен
 то всё проходит нормально и прелоадер как положено появляется и пропадает после выполнения функции. Вот и вопрос, зачем тогда этот кусок вообще нужен, если он ломает выполнение функции? Зачем-то ведь он нужен. Пните пожалуйста в нужное направление как решить проблему и не создать новую)
то всё проходит нормально и прелоадер как положено появляется и пропадает после выполнения функции. Вот и вопрос, зачем тогда этот кусок вообще нужен, если он ломает выполнение функции? Зачем-то ведь он нужен. Пните пожалуйста в нужное направление как решить проблему и не создать новую)