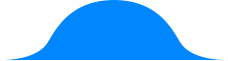
Коллеги, не могу создать фигуру (изображение приложил) исключительно на css. Уже стал сомневаться возможно ли это. Пытался сделать одним большим кругом и псевдоэлементами по бокам, но не смог отрисовать эти псевдоэлементы. Разбить на зеркальные 2 фигуры (прямоугольник разделенный подобием арктангенсоиды) тоже не вышло.
Либо я сильно туплю и все очень просто, либо все очень сложно в этом случае? )
вокруг синего должна быть прозрачность, эта фигура на фоне с изображением лежит.