
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.row{
font-size: 0;
}
.col{
display: inline-block;
vertical-align: top;
font-size: 16px;
}
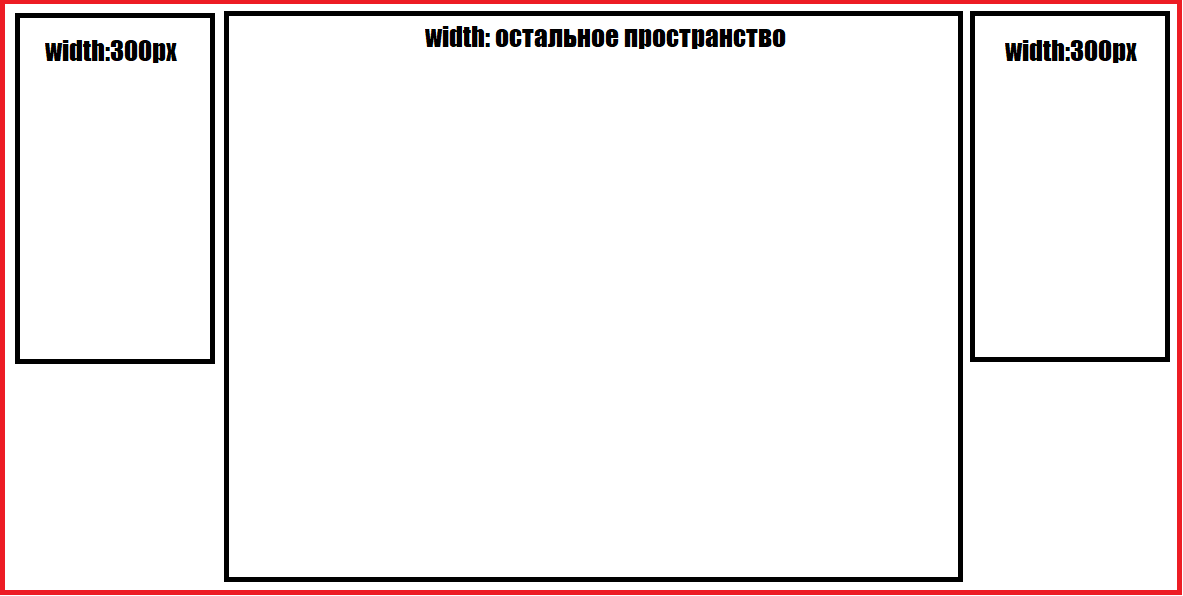
.wrapper__left, .wrapper__right{
width: 300px;
}
.wrapper__middle{
width: calc(100% - (300px * 2));
padding-left: 10px;
padding-right: 10px;
}
.wrapper__title{
font-size: 20px;
font-weight: 700;
}
</style><div class="wrapper row">
<div class="wrapper__left col">
<div class="wrapper__title">Left block</div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa molestias ratione, neque eligendi provident, hic illo! Ullam minus optio laboriosam, sunt, sapiente quia deserunt obcaecati consequuntur, molestias voluptatibus suscipit? Pariatur.
</div>
<div class="wrapper__middle col">
<div class="wrapper__title">Middle block</div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Pariatur commodi, expedita labore veniam placeat excepturi soluta nostrum, dignissimos magni repellat iure reprehenderit fugiat tempore voluptatem facilis ducimus architecto explicabo, nobis ipsa nemo. Quos qui, dolorem iusto soluta aperiam voluptatum esse aliquam et repellendus optio omnis expedita modi ipsa eos commodi sapiente iure vel in quam sequi voluptates ad reiciendis dolores. Ipsa fugiat ullam officia quae maiores recusandae quo nemo, provident nesciunt rerum ut distinctio accusantium doloribus voluptatem optio nisi in officiis quasi iusto. Temporibus, nisi earum necessitatibus nam voluptatem amet, incidunt quasi eos cumque error cum beatae dolor! Placeat, quos.
</div>
<div class="wrapper__right col">
<div class="wrapper__title">Right block</div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa molestias ratione, neque eligendi provident, hic illo! Ullam minus optio laboriosam, sunt, sapiente quia deserunt obcaecati consequuntur, molestias voluptatibus suscipit? Pariatur.
</div>
</div>