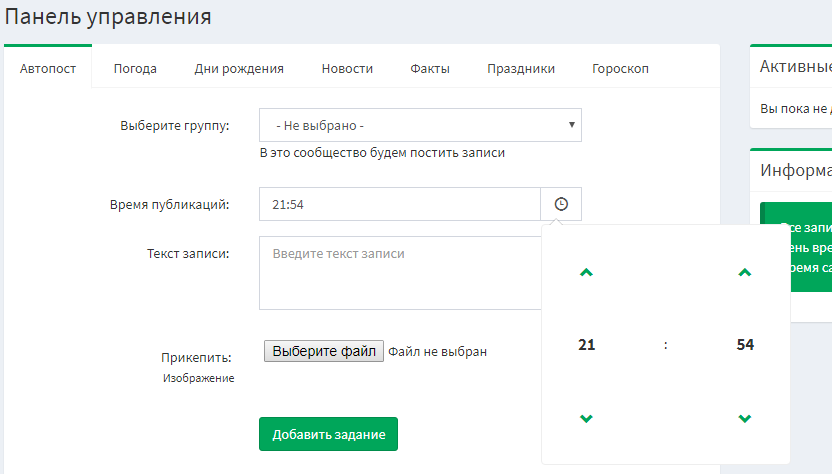
Когда вот так делаю, тогда работает
// Время для таба 2
$(function () {
$('#datetimepicker2tab').datetimepicker(
{ pickDate: false, language: 'ru'}
);
});
// Время для таба 3
$(function () {
$('#datetimepicker3tab').datetimepicker(
{ pickDate: false, language: 'ru'}
);
});
// Время для таба 4
$(function () {
$('#datetimepicker4tab').datetimepicker(
{ pickDate: false, language: 'ru'}
);
});
// Время для таба 5
$(function () {
$('#datetimepicker5tab').datetimepicker(
{ pickDate: false, language: 'ru'}
);
});
// Время для таба 6
$(function () {
$('#datetimepicker6tab').datetimepicker(
{ pickDate: false, language: 'ru'}
);
});
// Время для таба 7
$(function () {
$('#datetimepicker7tab').datetimepicker(
{ pickDate: false, language: 'ru'}
);
});
<div class="input-group date" id="datetimepicker2tab">
<div class="input-group date" id="datetimepicker3tab">
<div class="input-group date" id="datetimepicker4tab">
<div class="input-group date" id="datetimepicker5tab">
<div class="input-group date" id="datetimepicker6tab">
<div class="input-group date" id="datetimepicker7tab">
Придется наверное так уж делать