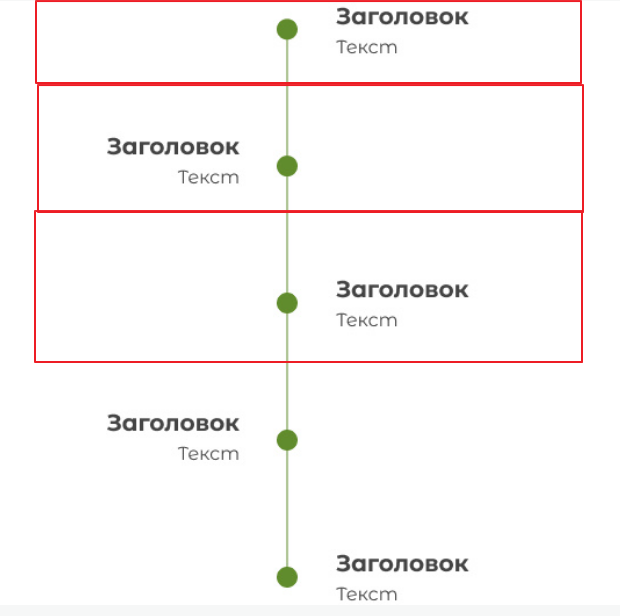
Напротив оранжевых круглых пунктов текст / цифры. Проблема в том, что если размер текста по высоте превосходит пункт или состоит из нескольких строк, то происходит смещение как в случае с 3-м пунктом.
.block {
width: 400px;
border: 2px solid #F3641E;
border-radius: 0.5vw;
padding-top: 20px;
padding-bottom: 20px;
}
.krug, .ryadomText {
display: inline-block;
}
.krug {
background-color: #F3641E;
width: 2.4vw;
height: 2.4vw;
border-radius: 50%;
vertical-align: -0.75vw;
margin-left: 1vw;
}
.ryadomText {
font-size: 1.0vw;
padding-left: 0.5vw;
color: #004B80;
}
.ryadomText.fellOut {
font-size: 2.5vw;
}
.vBar {
background-color: #F3641E;
width: 0.2vw;
height: 1.5vw;
margin-left: 2vw;
}
<div class="block">
<div class="krug"></div><div class="ryadomText">1</div>
<div class="vBar"></div>
<div class="krug"></div><div class="ryadomText">2</div>
<div class="vBar"></div>
<div class="krug"></div><div class="ryadomText fellOut">3</div>
<div class="vBar"></div>
<div class="krug"></div><div class="ryadomText">4</div>
</div>
Как избежать подобного поведения и стоило ли вообще использовать такой способ? Хочется уменьшить сами пункты и добавить больше текста напротив, по обе стороны.