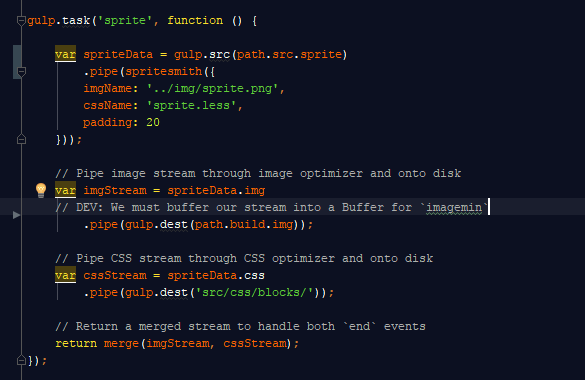
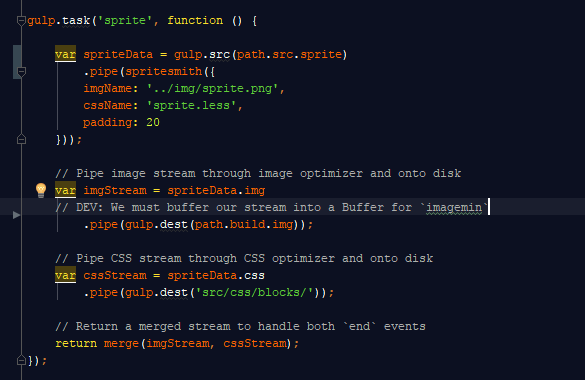
По непонятным причинам не работает gulp.spritesmith в gulp 4... Выдает это
SOMEPATH\html-markup\node_modules\pixelsmith\lib\engine.js:40
file.pipe(concat(function handleFileBuffer (buff) {
^
TypeError: file.pipe is not a function
at loadPixels (SOMEPATH\html-markup\node_modules\pixelsmith\lib\engine.js:40:16)
at fn (SOMEPATH\html-markup\node_modules\pixelsmith\node_modules\async\lib\async.js:638:34)
at Immediate.<anonymous> (SOMEPATH\html-markup\node_modules\pixelsmith\node_modules\async\lib\async.js:554:34)
at runCallback (timers.js:672:20)
at tryOnImmediate (timers.js:645:5)
at processImmediate [as _immediateCallback] (timers.js:617:5)
Таска с return и должно быть все ок