Я передаю из Items.jsx в App.jsx id элемента, на который нажал пользователь.
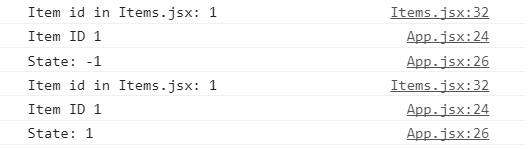
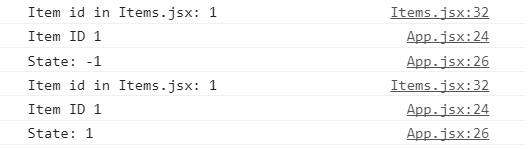
Проблема состоит в том, что состояние обновляется с опозданием, когда я нажму уже на другой айтем.
Например: нажатие на 1 : значение state: -1(дефолтное), нажал на 4: state: 1(передался 1 id)
 Items.jsx:
Items.jsx:handleActiveItemId(itemId){
console.log("Item id in Items.jsx: " +itemId);
this.props.onSelectItemCallback(itemId);
}
App.jsx:
Состояние:
this.state ={
activeItemId: -1
};
Функция:
selectItem(itemId){
console.log("Item ID " + itemId);
this.setState({activeItemId: itemId});
console.log("State: " + this.state.activeItemId);
}
Рендер:
render(){
const { activeItemId } = this.state;
const activeItem = items.reduce(item => item.id === activeItemId);
return (
<main>
<Nav/>
<div className="content">
<Route exact path="/" component={Home} />
<Route exact path="/about" component={About}/>
<Route exact path="/shop" render={()=> <Items items={items} onSelectItemCallback={this.selectItem} />}/>
<Route exact path="/contact" component={Contact} />
<Route path="/more" render={()=><More items={items} activeItem={activeItem}/> }/>
<Footer/>
</div>
</main>
);
}
 Items.jsx:
Items.jsx: