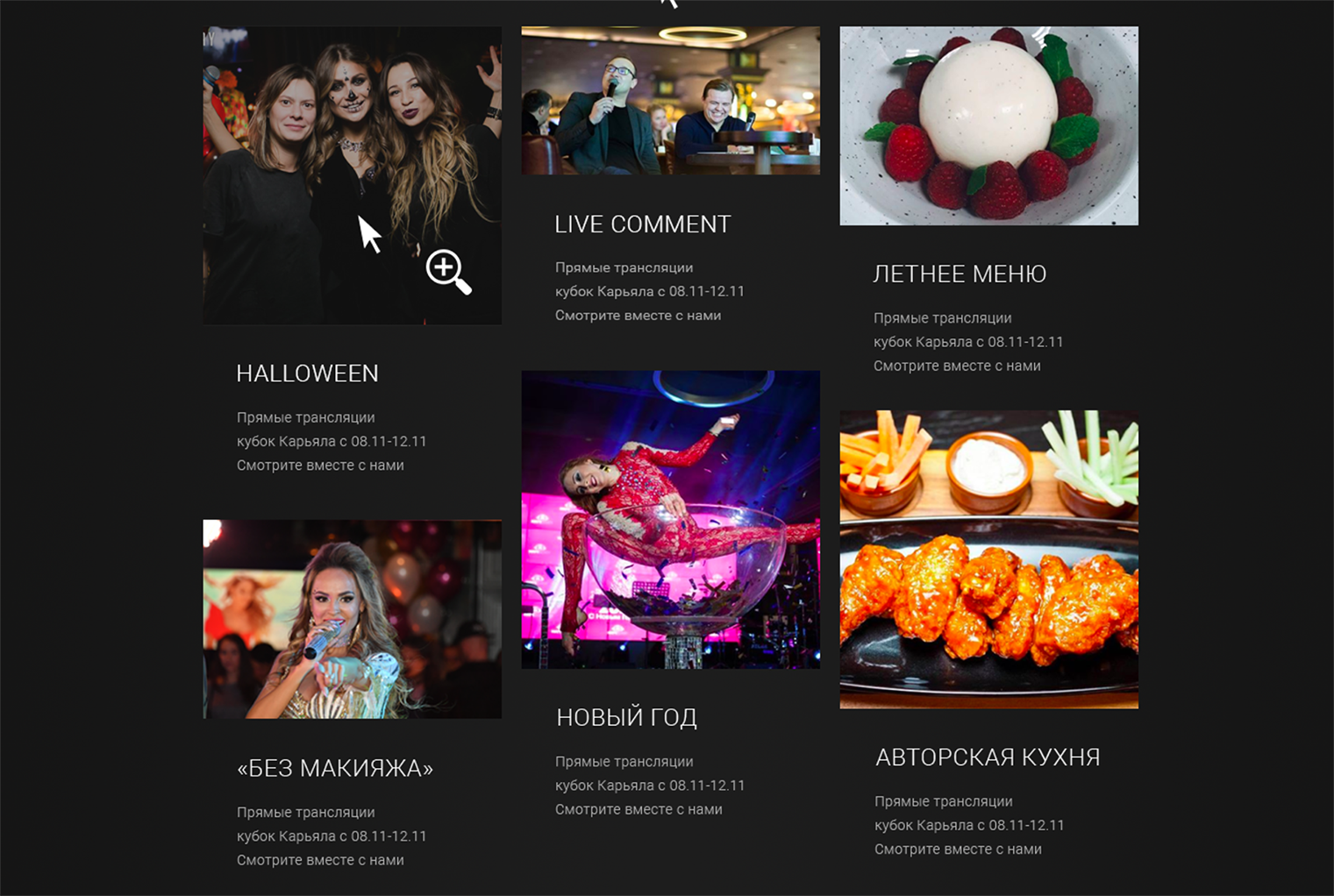
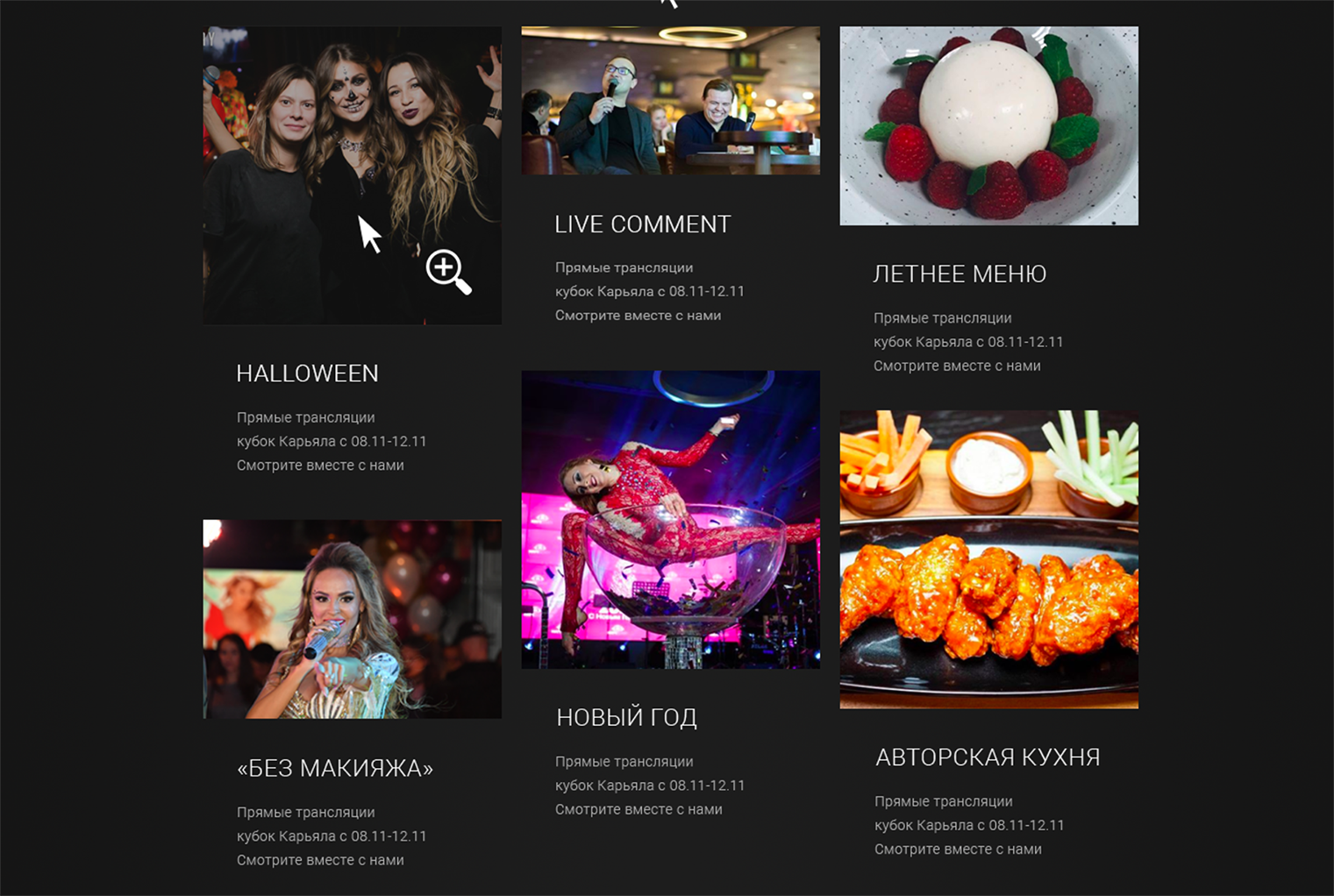
Здравствуйте. Появился вот такой нюанс. Мне нужно сверстать секцию, в которой блоки расположены как-бы кирпичиками, из-за того, что высота изображения в каждом будет разная.

Я для всех блоков открыл одну строку row, потом каждый блок поместил в col-lg-4
<div class="row">
<div class="col-lg-4">
<div class="gallery-item">
...
</div>
</div>
<div class="col-lg-4">
<div class="gallery-item">
...
</div>
</div>
<div class="col-lg-4">
<div class="gallery-item">
...
</div>
</div>
<div class="col-lg-4">
<div class="gallery-item">
...
</div>
</div>
<div class="col-lg-4">
<div class="gallery-item">
...
</div>
</div>
<div class="col-lg-4">
<div class="gallery-item">
...
</div>
</div>
</div>
Но тогда получается вот так, как на картинке ниже, из-за того, что row имеет display: flex; и каждый col-lg-4 получается одинаковой высоты. А мне нужно как-то сделать чтобы колонки, которые снизу подсосались к верху, чтобы не было пустого пространства, и было все кирпичиками. Падскажите, пожалуйста, как правильно такое можно сделать?