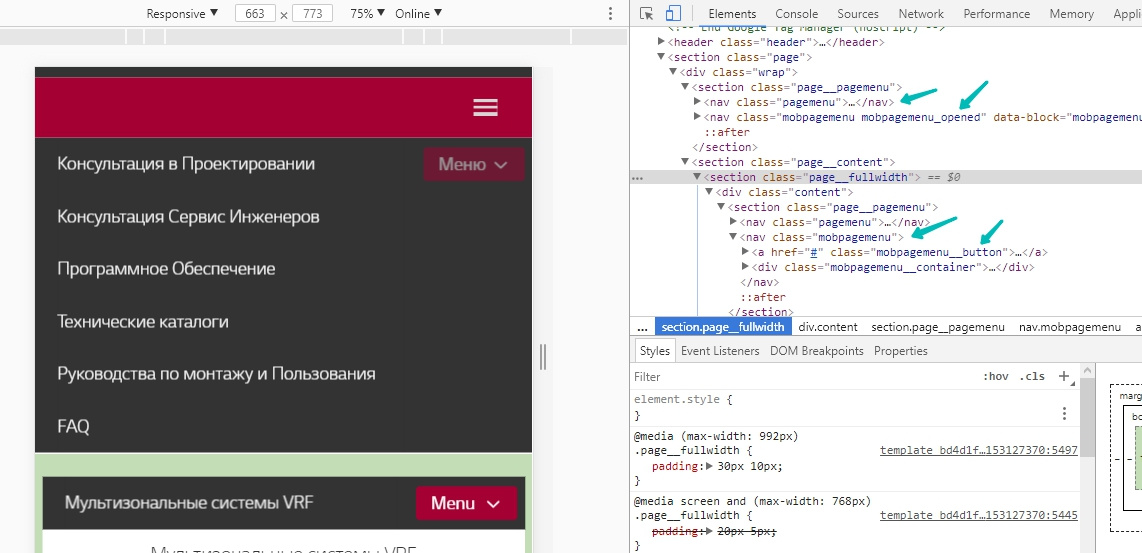
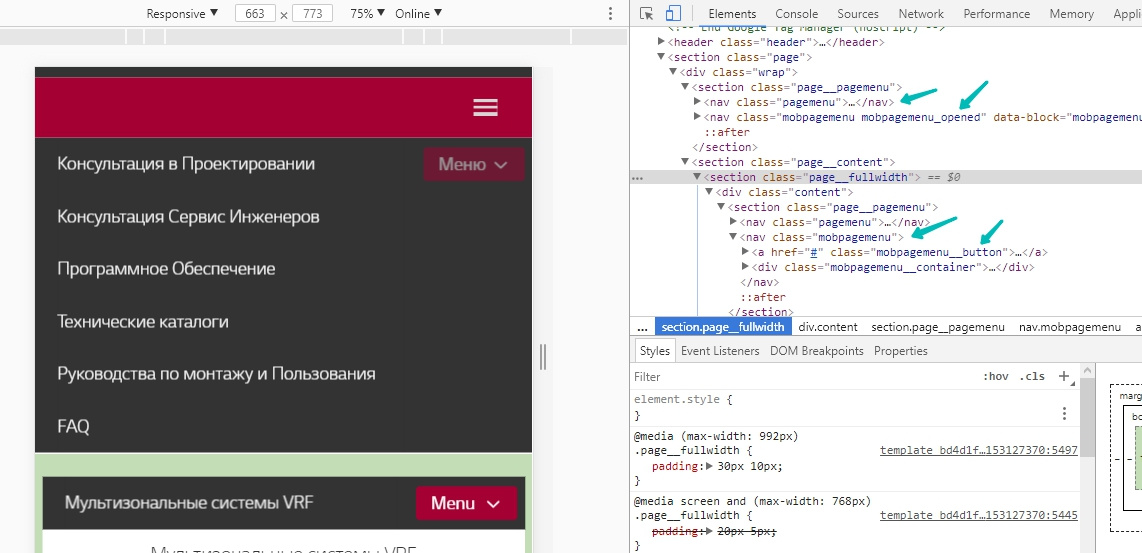
Всем привет. Я адаптирую сайт на битрексе, и возникла сложность. Есть 2 меню

при нажатии на ссылку
<a class="mobpagemenu__button">
Добавляется класс в
<nav class="mobpagemenu mobpagemenu_opened">
код js
(function($) {
var button = $('.mobpagemenu__button'),
mobMenuPage = $('nav.mobpagemenu');
mobMenuPage.removeClass('hidden');
button.on('click'), function (e) {
e.preventDefault();
e.stopPropagation();
mobMenuPage.toggleClass('mobpagemenu_opened');
}
})(jQuery);
В итоге работает только первая меню. А как заставить работать из вдвоем?
Я бы просто добавил класс и через них то же самое прописал, но я без понятия где находятся файлик где он выводится, там все в php.