Доброго времени суток друзья.
Есть блок на сайте с классом .list-group-item.oi.
Его содержимое:
.list-group-item.oi {
display: none;
padding-top: 20px;
padding-bottom: 20px;
width: 50%;
height: 300px;
float: left;
}
Для мобильных устройств с максимальной шириной 400px пытаюсь убрать параметры width: 50%; height: 300px; float: left;
написав вот так:@media screen and (max-width: 400px)
.list-group-item.oi {
padding: 15px;
}
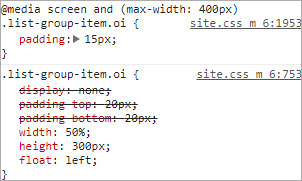
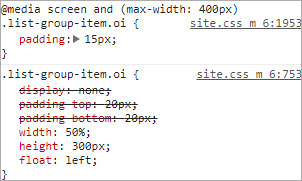
В итоге перезагружается только padding (становится 15px), а остальные параметры (width: 50%; height: 300px; float: left;) вставляются. (На картинке скрин с инспектора)
Мне их нужно убрать вообще в мобильной версии. Как это сделать подскажите пожалуйста ?