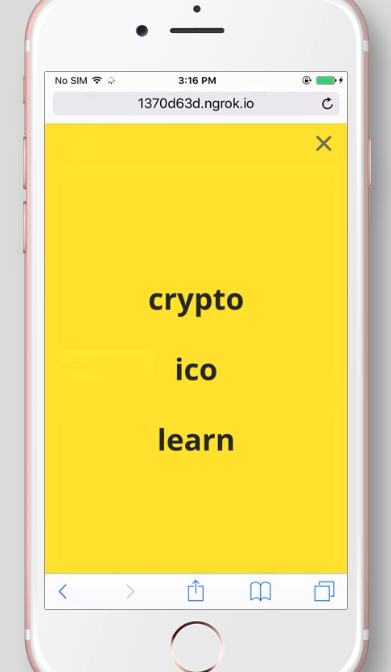
height: 100vh но явно видно что нижняя часть перекрывается этой панелью браузера, и содержимое не по центру. Т.е. браузер эту панель тоже считает частью вьюпорт. Как же тогда сделать размер с вычетом этой панели?
function is_mobile() {return (/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent));};
function fix100vh() {
var winHeight = $(window).height();
if ( is_mobile() ) {
$('.100vh-fix').css('min-height', winHeight);
}
}; fix100vh();