илюстратор не работает с svg, он умеет импортировать в него. Чувствуете разницу?
Для svg есть inkscape (он бесплатный). Так что если удобно рисовать в иллюстраторе, потом открывайте в inkscape (если не ошибаюсь он прямо может файлы иллюстратора открывать), там доводите до ума, оптимизируйте. Потом сохраняйте, открывайте в блокноте и там еще оптимизируйте.
Есть и онлайн инструменты для оптимизации svg, но не всегда адекватно работают. Вот, на мой взгляд, лучший:
https://jakearchibald.github.io/svgomg/
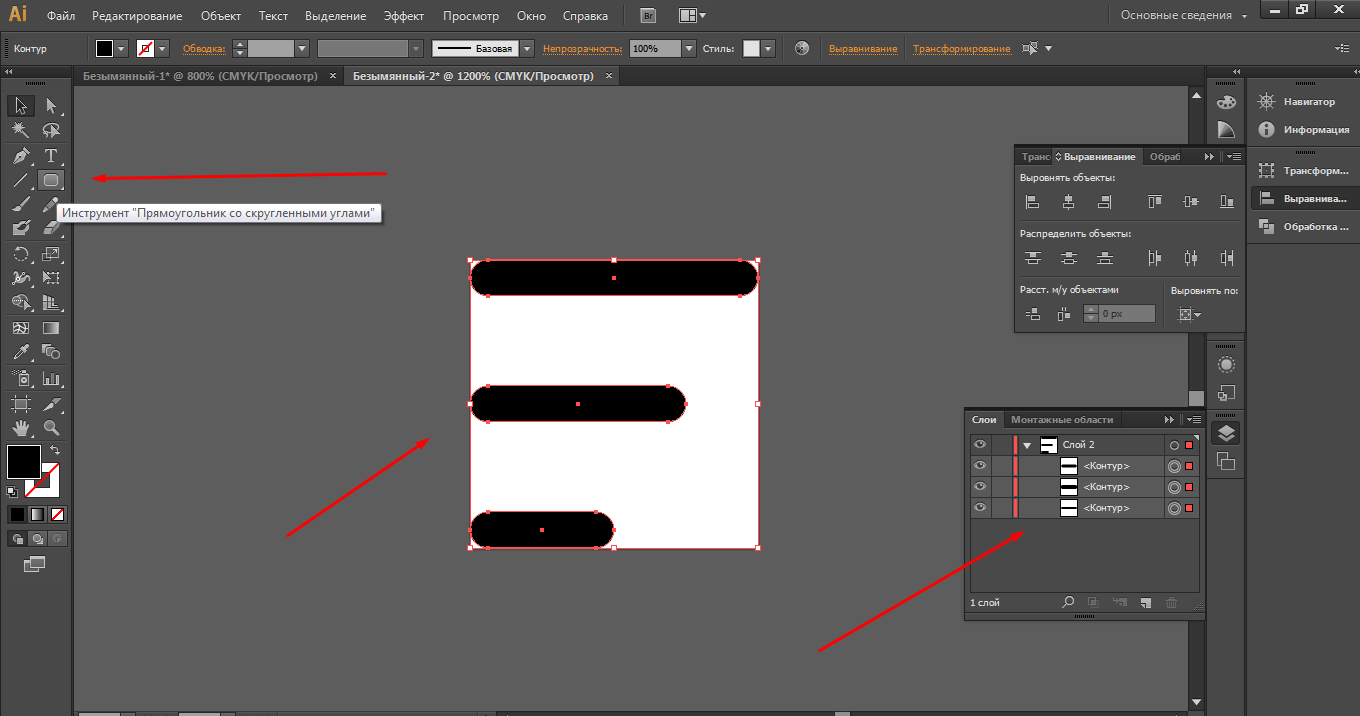
Кстати если Вам нужно просто разные размеры, то не надо 3 path делать, в svg есть
<use> для этого.
Ну и такие вещи проще вообще ручками писать. Там же 6 точек всего. Открыл блокнот, накидал, сохранил - получил оптимальный svg.