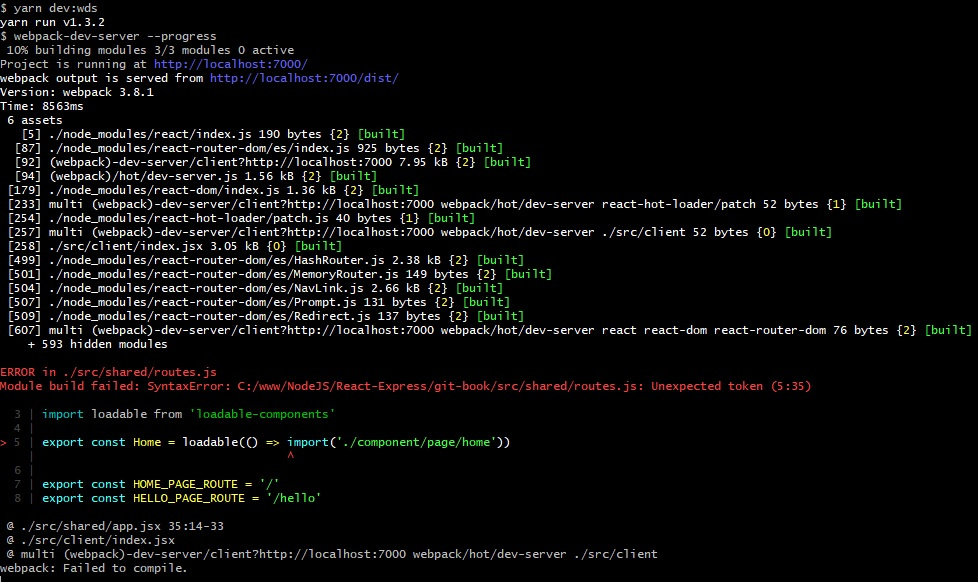
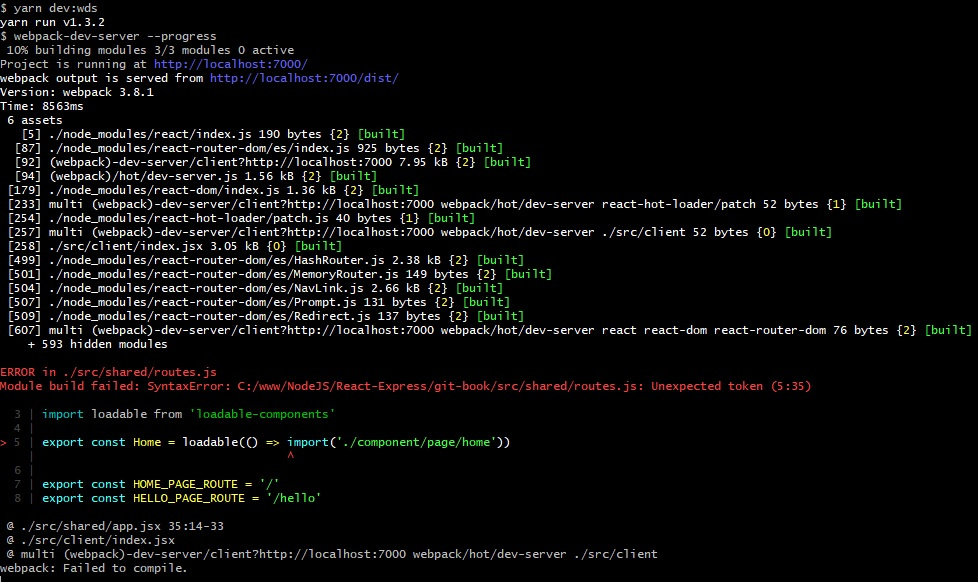
Приветствую! При попытке подключить модуль
loadable-components (code splitting) получаю ошибку:

C:/www/NodeJS/React-Express/git-book/src/shared/routes.js
// @flow
import loadable from 'loadable-components'
export const Home = loadable(() => import('./component/page/home'))
export const HOME_PAGE_ROUTE = '/'
export const HELLO_PAGE_ROUTE = '/hello'
export const helloEndpointRoute = (num: ?number) => `/ajax/hello/${num || ':num'}`
./component/page/home.jsx
// @flow
import React from 'react'
import Helmet from 'react-helmet'
import { APP_NAME } from '../../config'
const HomePage = () => (
<div>
<Helmet
meta={[
{ name: "description", content: "Hello App is an app to say hello" },
{ property: "og:title", content: APP_NAME },
]}
/>
<h1>{APP_NAME}</h1>
</div>
)
export default HomePage
.babelrc
{
"presets": [
"env",
"flow",
"react"
],
"plugins": [
"flow-react-proptypes",
"react-hot-loader/babel"
]
}
webpack.config.babel.js
// @flow
import path from 'path'
import webpack from 'webpack'
import { WDS_PORT } from './src/shared/config'
import { isProd } from './src/shared/util'
const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer')
const plugins = [
new webpack.NoEmitOnErrorsPlugin(),
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: Infinity,
}),
]
if (process.env.NODE_ENV === 'development') {
plugins.push(
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(),
)
}
if (process.env.NODE_ENV === 'analyse') {
plugins.push(new BundleAnalyzerPlugin())
}
export default {
entry: {
hotLoader: 'react-hot-loader/patch',
client: './src/client',
vendor: ['react', 'react-dom', 'react-router-dom'],
},
output: {
filename: 'js/[name].js',
path: path.resolve(__dirname, 'dist'),
publicPath: isProd ? '/static/' : `http://localhost:${WDS_PORT}/dist/`,
},
module: {
rules: [
{ test: /\.(js|jsx)$/, use: 'babel-loader', exclude: /node_modules/ },
],
},
devtool: isProd ? false : 'source-map',
resolve: {
extensions: ['.js', '.jsx'],
},
devServer: {
port: WDS_PORT,
hot: true,
headers: {
'Access-Control-Allow-Origin': '*',
},
},
plugins,
}
В чем может быть причина?