Помогите, пожалуйста, очень нужен взгляд со стороны.
Проблема следующая - страница нормально отображается в десктопной версии, при ресайзе окна - тоже все ок. Но в режиме эмуляции моб. устройств ширина экрана больше чем ширина содержимого страницы. При этом проблема только в chrome firefox отображает нормально в любом режиме.
Ниже скрины.
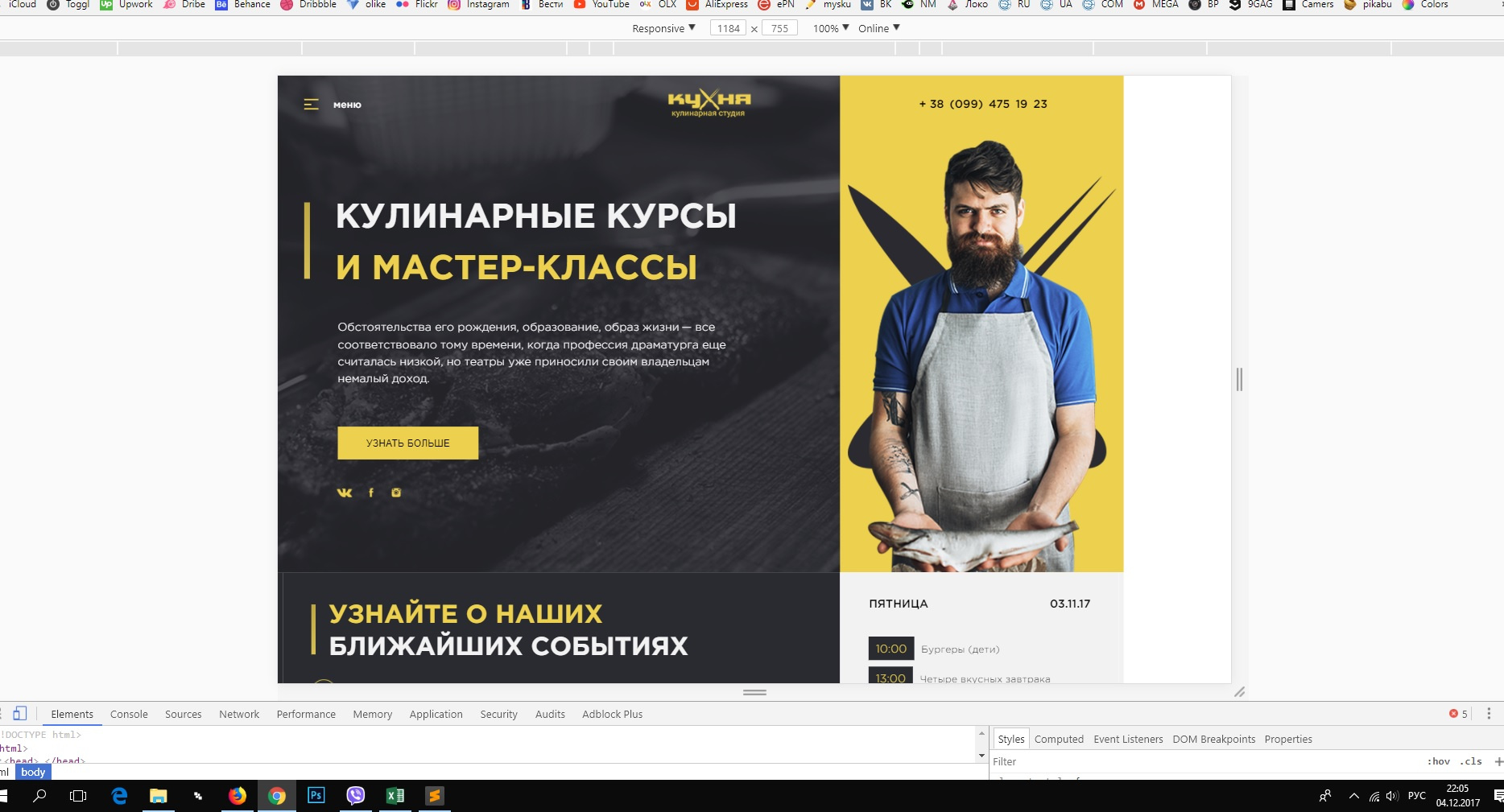
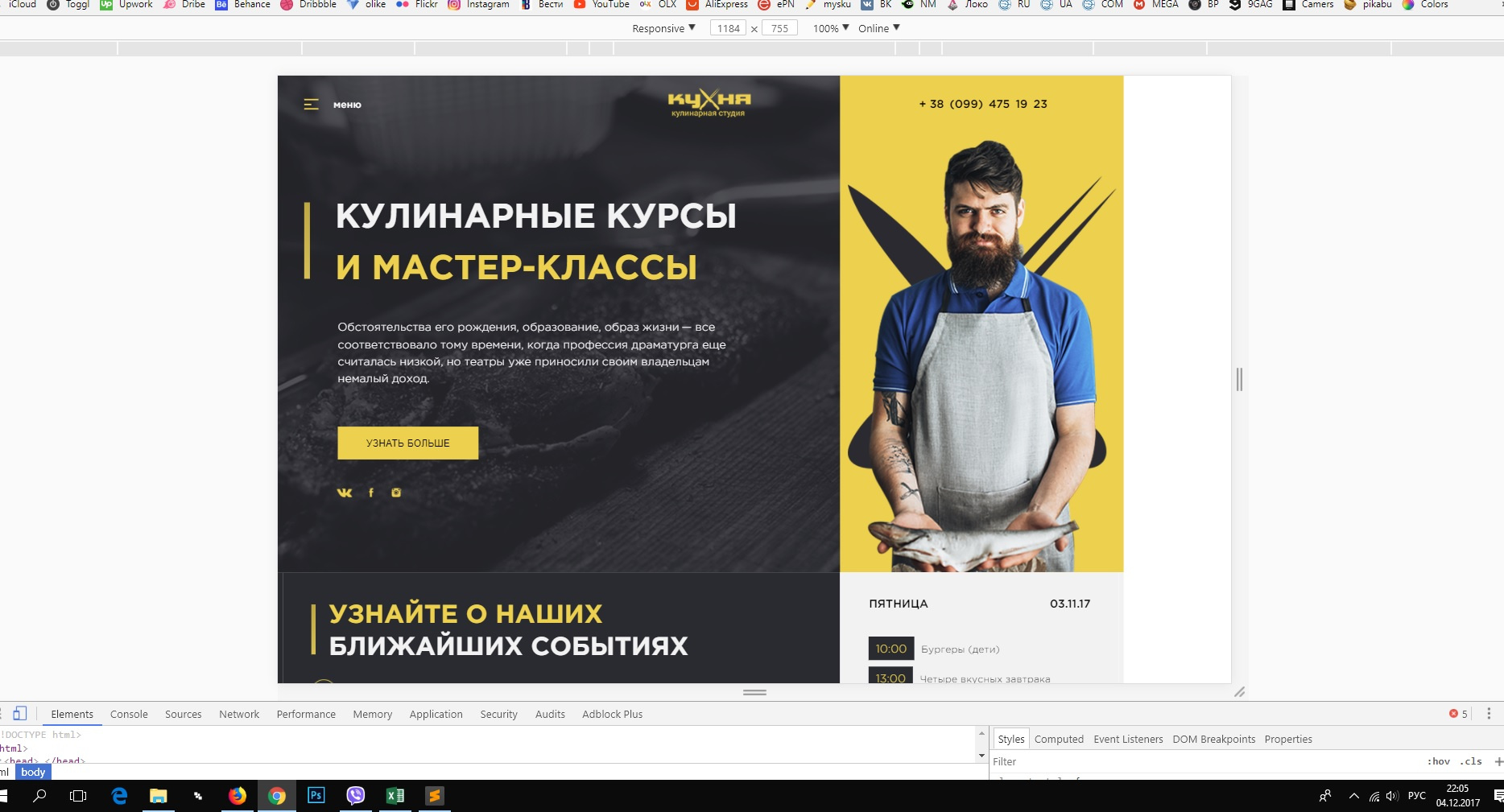
Дектопная версия:

Ресайз окна:

Режим эмуляции моб. устройств:

Код можно посмотреть
здесь