По умолчанию, шаблон bootstrap_3_horizontal_layout.html.twig добавляет класс col-sm-2 для label и col-sm-10 для самого элемента формы, а мне нужно при типе Choice сделать наоборот: класс col-sm-10 для label и col-sm-2 для элемента, что я и сделал, переопределив блок choice_row на свой choice_row_choice и изменив блок choice_label:
Мой шаблон twig{% block choice_row -%}
{% set force_error = true %}
{{- block('form_row_choice') }}
{%- endblock choice_row %}
{% block choice_label -%}
{# remove the checkbox-inline and radio-inline class, it's only useful for embed labels #}
{#{%- set label_attr = label_attr|merge({class: label_attr.class|default('')|replace({'checkbox-inline': '', 'radio-inline': ''})|trim}) -%}#}
{#{{- block('form_label_choice') -}}#}
{% spaceless %}
{% if label is same as(false) %}
<div class="{{ block('form_label_class_choice') }}"></div>
{% else %}
{% set label_attr = label_attr|merge({class: (label_attr.class|default('') ~ ' ' ~ block('form_label_class_choice'))|trim}) %}
{{ block('form_label_choice') }}
{% endif %}
{% endspaceless %}
{% endblock %}
{% block form_row_choice -%}
<div id="_{{ id }}" class="form-group{% if (not compound or force_error|default(false)) and not valid %} has-error{% endif %}">
{{- form_label(form) -}}
<div class="{{ block('form_group_class_choice') }}">
{{- form_widget(form) -}}
{{- form_errors(form) -}}
</div>
</div>
{%- endblock form_row_choice %}
{% block form_label_class_choice -%}
col-sm-10
{%- endblock form_label_class_choice %}
{% block form_group_class_choice -%}
col-sm-2
{%- endblock form_group_class_choice %}
{%- block form_label_choice -%}
{% if label is not same as(false) -%}
{% if not compound -%}
{% set label_attr = label_attr|merge({'for': id}) %}
{%- endif -%}
{% if required -%}
{% set label_attr = label_attr|merge({'class': (label_attr.class|default('') ~ ' required')|trim}) %}
{%- endif -%}
{% if label is empty -%}
{%- if label_format is not empty -%}
{% set label = label_format|replace({
'%name%': name,
'%id%': id,
}) %}
{%- else -%}
{% set label = name|humanize %}
{%- endif -%}
{%- endif -%}
<label{% if label_attr %}{% with { attr: label_attr } %}{{ block('attributes') }}{% endwith %}{% endif %}>{{ translation_domain is same as(false) ? label : label|trans({}, translation_domain) }}</label>
{%- endif -%}
{%- endblock form_label_choice -%}
ChoiceType у меня свой - с радио кнопками, EntityType - обычный select, хотя это наверное не важно.
Проблема в том, что поля с EntityType, тоже используют этот шаблон, а мне нужно, чтобы у EntityType был свой шаблон.
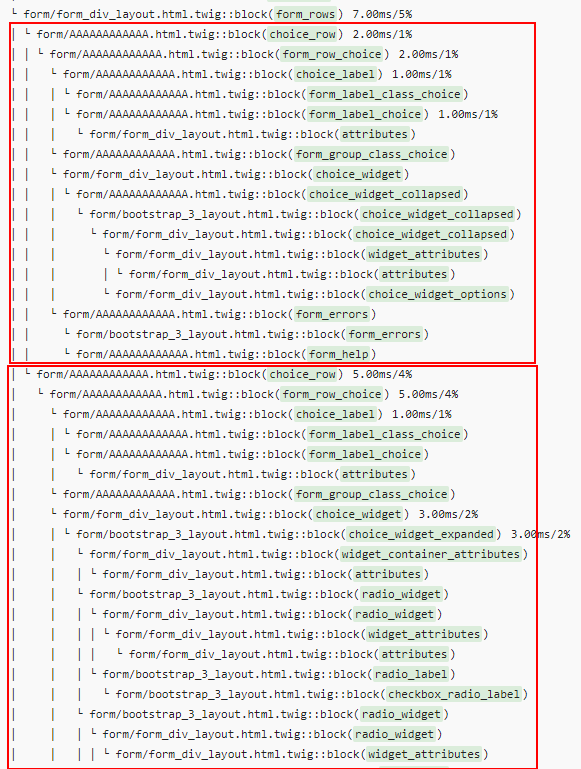
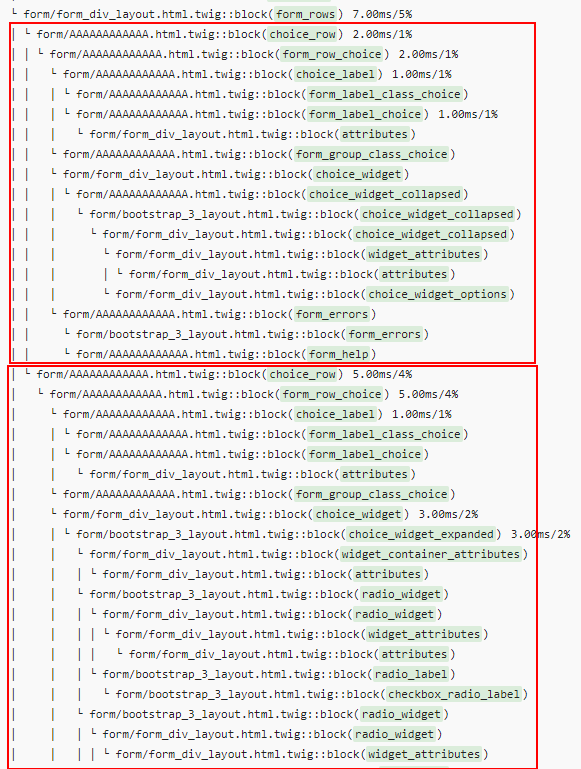
Последовательность вывода шаблонов:
AAAAAAAAAAAA - мой шаблон

Как вывести choice_label для Choice типа, а для Entity, к примеру, вывести свой entity_label?
Разобрался самостоятельно:
добавим условие '{% if expanded %}' и соответственно выводим дальше разные блоки:
{% block choice_row -%}
{% set force_error = true %}
{% if expanded %}
{{- block('form_row_choice') }}
{% else %}
{{- block('form_row_choice_collaps') }}
{% endif %}
{%- endblock choice_row %}