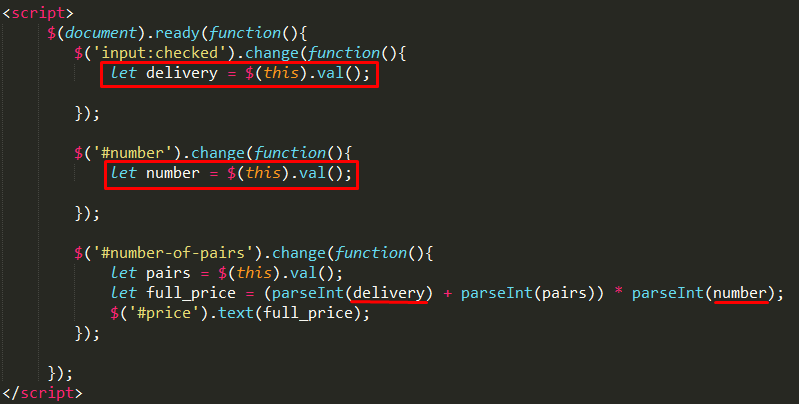
$(document).ready(function(){
var delivery, number;
$('#delivery input:checked').change(function(){
delivery = $(this).val();
});
$('#number').change(function(){
number = $(this).val();
});
$('#number-of-pairs').change(function(){
let pairs = $(this).val();
let full_price = (parseInt(delivery) + parseInt(pairs)) * parseInt(number);
$('#price').text(full_price);
});
});
UPD. Решение именно задачи:
https://jsfiddle.net/m9e54a9w/var $pairs = $('#number-of-pairs')
, $number = $('#number')
, $price = $('#price')
;
function showPrice(){
var $delivery = $('#delivery input:checked')
, number = parseInt( $number.val() || 1 )
, pairs = parseInt($pairs.val())
, delivery = parseInt($delivery.val() || 0)
;
$price.text(pairs * number + delivery);
}
$('#number-of-pairs, #number, #delivery input').change(showPrice);
$('#number').on('keyup', showPrice);
showPrice();