Использую в модальном окне dropdown list с multi-selsect (
davidstutz.github.io/bootstrap-multiselect/)
Библиотеки подключены - иначе этот список не работал бы, но раз-через раз(не могу сказать что чередуется просто, имеет непонятную периодичность) при открытии модального окна не срабатывает
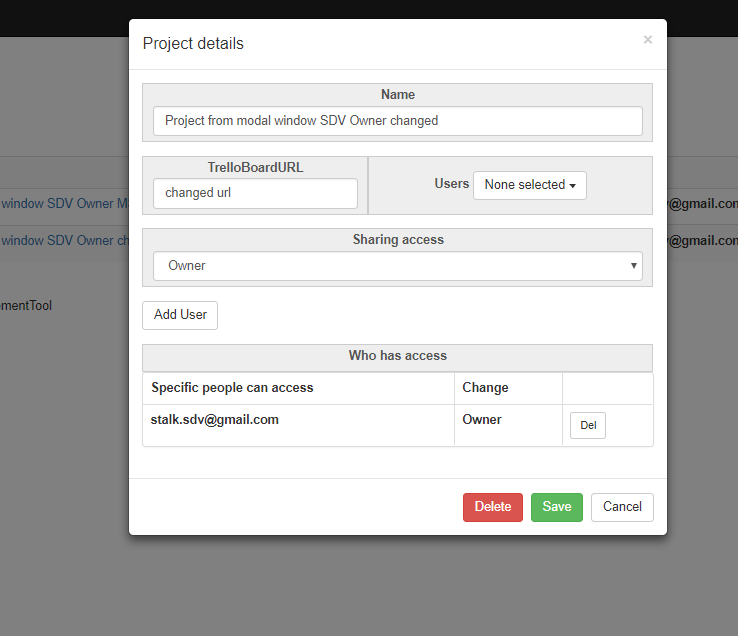
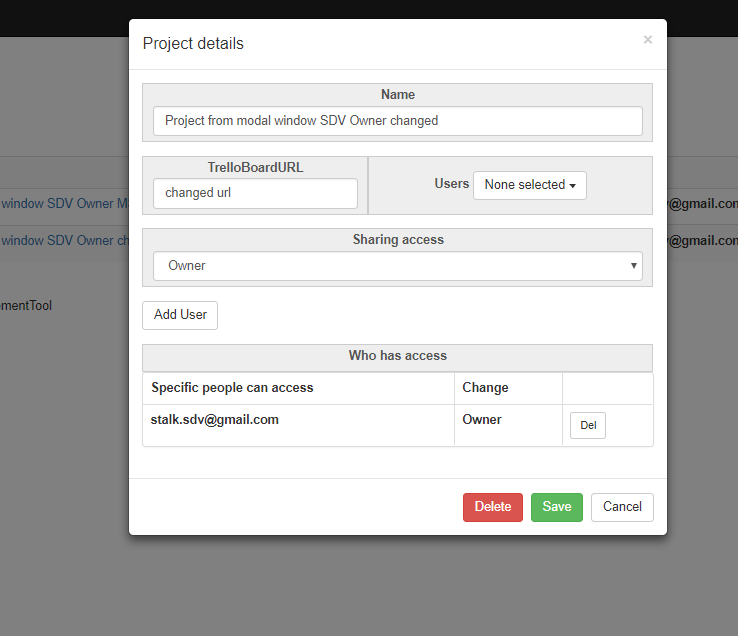
Это как должно выглядеть:

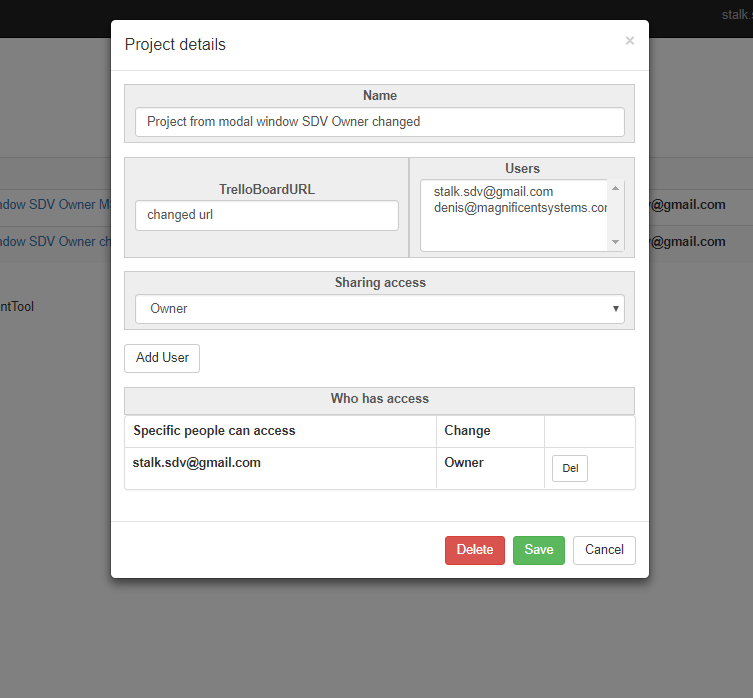
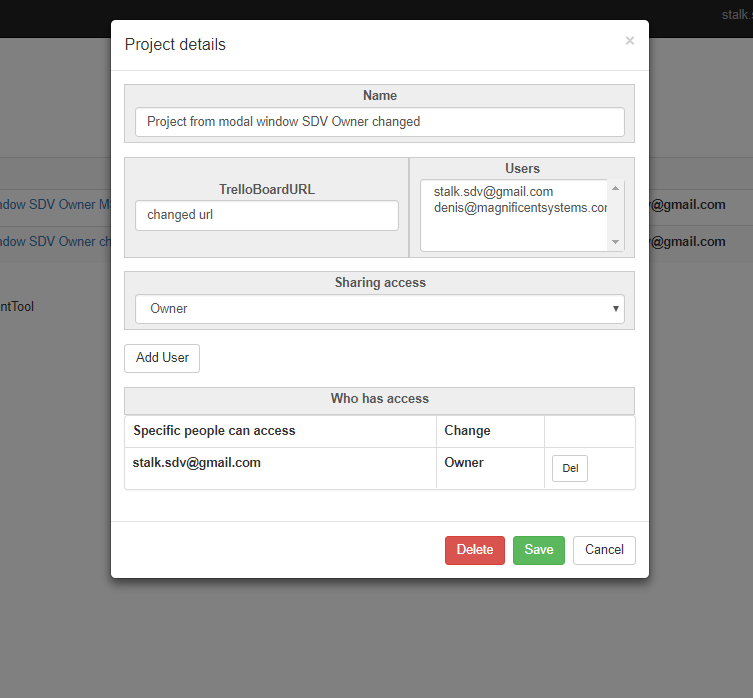
Это как периодически происходит(при открытии модального окна):

В js я слабоват, думаю проблема в модальном окне. Я его подгружаю как частичное представление. Вот часть кода JS, отвечающего за вызов модального окна:
<script type="text/javascript">
$(function () {
$('#modal-container').on('shown.bs.modal', function (event) {
var button = $(event.relatedTarget); // Button that triggered the modal
var url = button.attr("href");
var modal = $(this);
// note that this will replace the content of modal-content ever time the modal is opened
modal.find('.modal-content').load(url);
});
$('#modal-container').on('hidden.bs.modal', function () {
$(this).removeData('modal');
});
});
</script>
Это html-разметка куда загружается окно:
<div id="modal-container" class="modal fade hidden-print" tabindex="-1" role="dialog" data-backdrop="static" data-keyboard="false">
<div class="modal-dialog">
<div class="modal-content">
</div>
</div>
</div>
Это короткий JS-код для использования bootstrap-multiselect:
$(document).ready(function () {
$('#selectUser').multiselect({
includeSelectAllOption: true,
enableFiltering: true
});
}
HTML списка:
<div class="form-group input-group-addon">
<label class="control-label">Users</label>
<select id="selectUser" class="form-control" asp-items="@(new SelectList(ViewBag.UsersList))", multiple="multiple"></select>
</div>
Подскажите, кто знает как решить проблему.