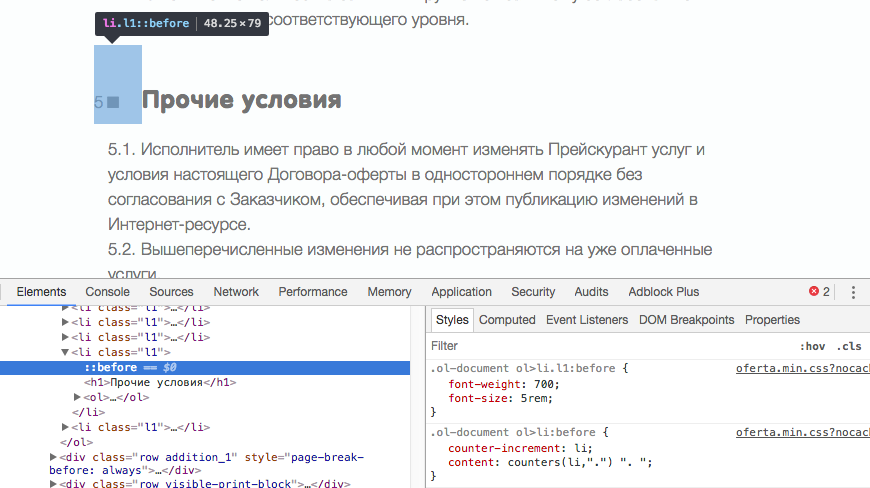
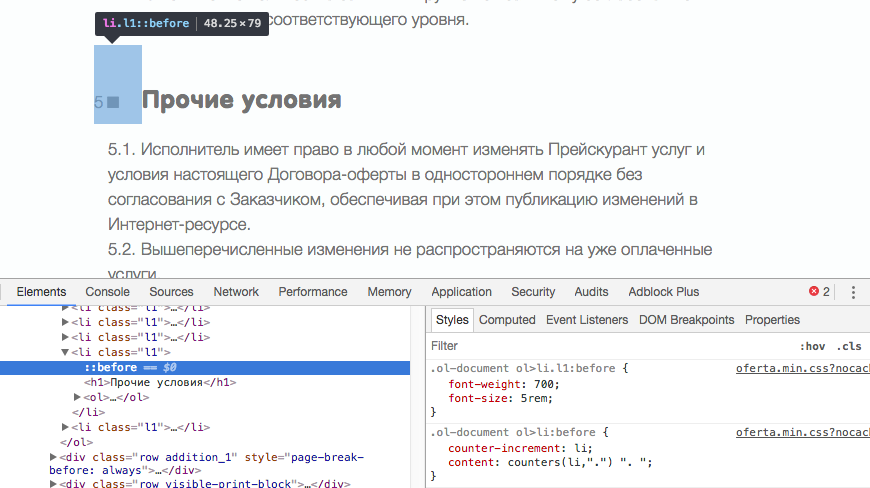
Проблема следующая: генерируем многоуровневый нумерованный список. Используется такая конструкция:
ol > li:before {
counter-increment: li;
content: counters(li,".") ". ";
}
Сам код работает нормально, цифры генерируются. Однако, оформление применяется только к точке, а к самой цифре — нет.

Есть кривое решение, которое используется обычно везде — там цифра проставляется в рамках какого-нибудь другого тэга, но при этом список только выглядит списком, в самом HTML, это совсем не кошерно.
Что не так? Как починить?