Нужна помощь в реализации такого меню, как здесь.
https://t.vipkid.com.cn/
В данный момент использовал такой скрипт:
// sticky header
$('.top-menu').removeClass('sticky');
$(window).scroll(function () {
if ($(this).scrollTop() > 60) {
$('.top-menu').addClass('sticky');
$('.main-logo').attr('src', 'img/logo-scroll.png');
} else {
$('.top-menu').removeClass('sticky');
$('.main-logo').attr('src', 'img/logo.png');
};
});
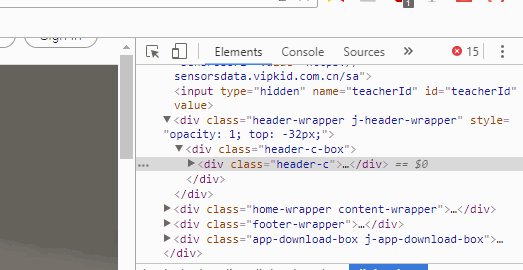
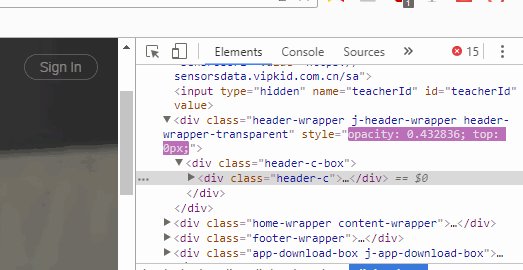
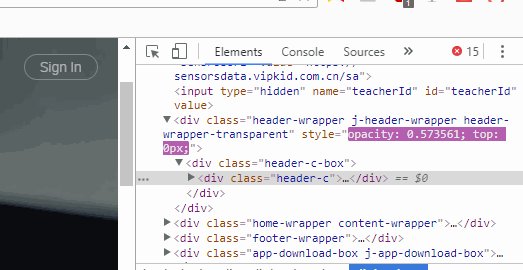
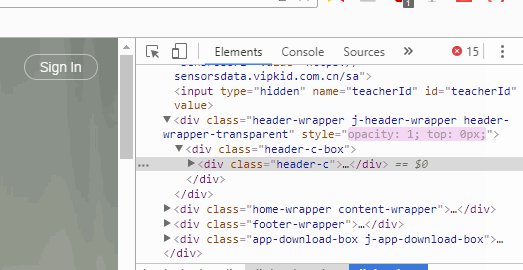
но оно просто фиксирует его при определенном скроле. а нужно, чтобы плавно появлялось относительно прокрутки. и полностью появилось только после 100vh (на втором блоке)