Всем привет, в общем у меня есть такая необходимость, что бы один блок налазил на другой, допустим на 50px.
При этом высота блоков мне не известна, она резиновая, и меняется в зависимости от контента.
В итоге сделав наложение одного блока на другой по средствам
position: relative;
top: -50px;
В низу страницы остаётся путое пространство, те самые 50px.
Для наглядности прикрепляю скрины и исходники
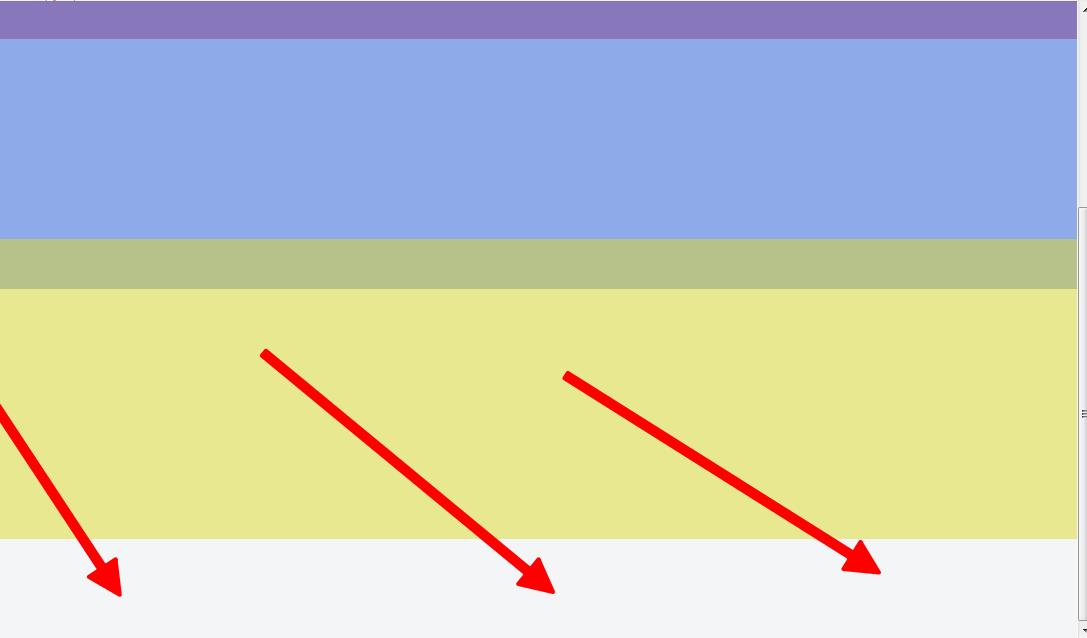
Нужно так:
https://jsfiddle.net/d26vr1fj/
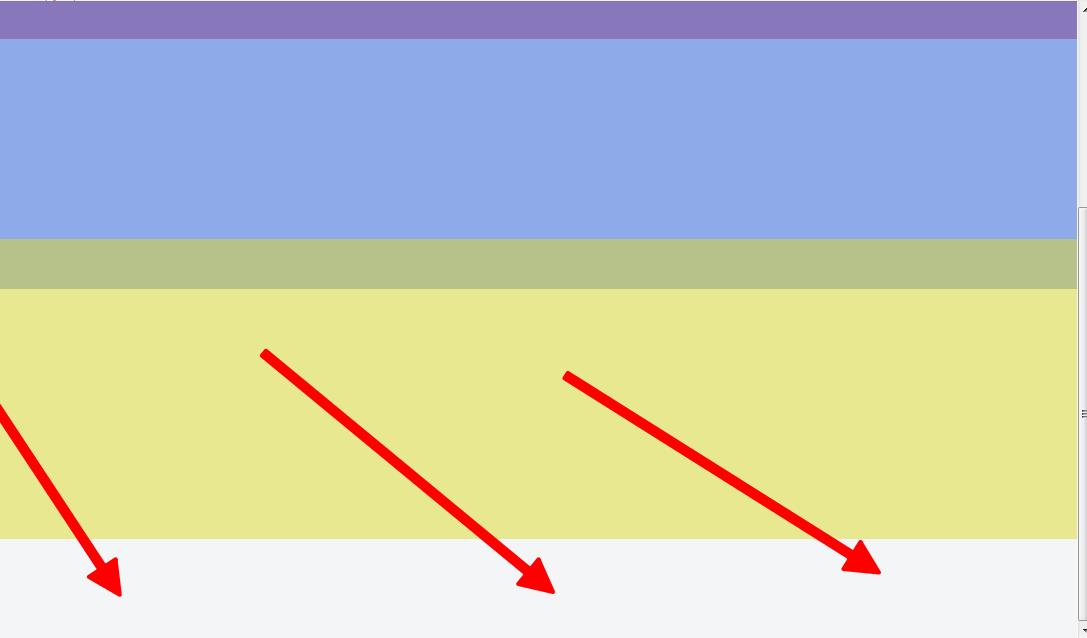
Получается так:
https://jsfiddle.net/d26vr1fj/1/