На
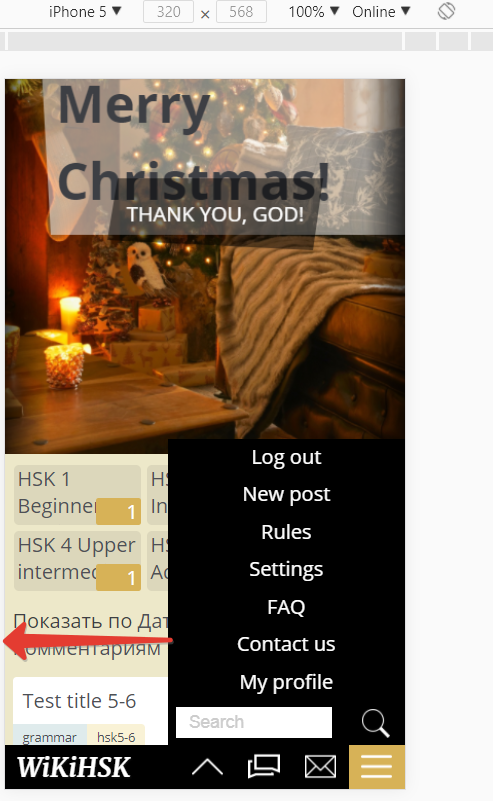
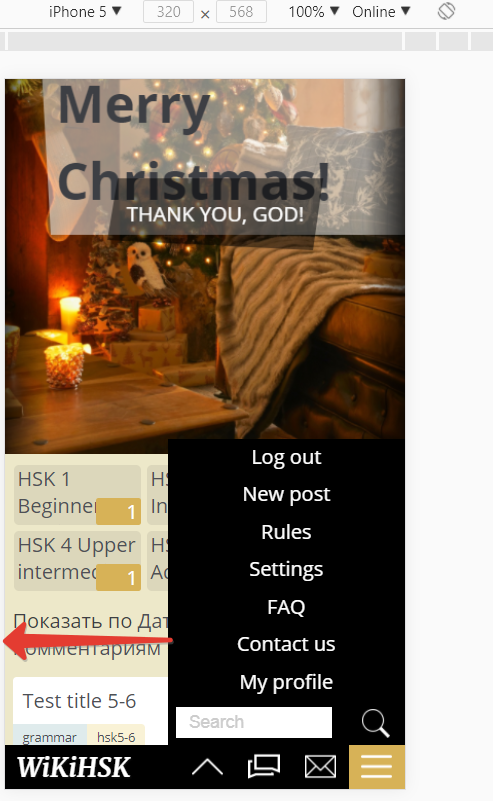
сайте есть менюшка, помогите, пожалуйста, в мобильном дизайне сделать чтобы она была на всю ширь экрана!

/* Меню */
.menu a {
float: left;
display: block;
padding: 10px 15px;z-index: 20000;
}
.drop-down a {
float: left;
min-width: 190px;
text-decoration: none; color: white; height: 27px;
padding-top: 3px; z-index: 20000;
}
.drop-down-menu {
float: left;
display: block;height: 36px;float: right;z-index: 20000;
}
.menu-title { background: url("/Bar/menu-lines.png") no-repeat 9.5px 5px; background-size: 25px; width: 25px; height: 25px; }
.menu-title:hover { background: url("/Bar/menu-lines.png") no-repeat #d7b257 9.5px 5px; background-size: 25px; cursor: pointer; }
.activate {
display: none;
position: absolute;
cursor: pointer;
width: 100%;
height: 40px;
margin: 0 0 0 -15px;
opacity: 0; z-index: 20000;
}
.drop-down { margin: 35px 0px 0px -145px; overflow: hidden;
position: absolute; width: 190px;
}
.drop-down-menu:hover .drop-down {
position: block;
}
/* Skin */
.menu a, .drop-down-menu {
}
.menu a:hover, .drop-down-menu:hover {
}
.drop-down a {
background: black;
}
.drop-down a:hover {
background: #d7b257;
}
.first {
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
}
.last {
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
.drop-down .last {
border-radius: 0;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
}
/* IE */
.ie8 .drop-down-menu:hover .drop-down { display: block; }
.ie8 .drop-down { position: absolute; }
.drop-down {
max-height: 0;
}
.ie8 .drop-down-menu:hover .drop-down {
max-height: 400px;
}
.drop-down-menu:hover .drop-down {
max-height: 400px;
}
.drop-down {
max-height: 0;
overflow: hidden;
}
.ie8 .drop-down-menu:hover .drop-down {
max-height: 400px;
}
@media only screen and (min-width: 800px) {
.drop-down-menu:hover .drop-down {
max-height: 400px;
}
}
@media only screen and (max-width: 799px) {
.activate:checked ~ .drop-down {
max-height: 400px;
}
}
.drop-down, .menu a, .drop-down-menu {
-webkit-transform: translateZ(0);
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
/* */
<nav class="drop-down-menu">
<input type="radio" class="activate" name="accordion" />
<div class="menu-title"></div>
<div class="drop-down pc">
<?if($USER_LOGGED_IN$)?><a href="/index/8" class="profile2">My profile</a><?else?>
<a href="$LOGIN_LINK$" class="signin2">Log in</a>
<?endif?>
<?if($USER_LOGGED_IN$)?><a href="/index/11">Settings</a><?endif?>
<a href="/index/8-1">Contact us</a>
<a href="/index/0-2">Rules</a>
<a <?ifnot($USER_LOGGED_IN$)?>class="last" <?endif?>href="/faq/">FAQ</a>
<?if($USER_LOGGED_IN$)?><a href="$ADD_ENTRY_LINK$">New post</a><?endif?>
<?if($USER_LOGGED_IN$)?><a class="last" href="$LOGOUT_LINK$">Log out</a><?endif?>
</div>
<style>
.drop-down.mob {<?if($USER_LOGGED_IN$)?>margin: -244px 0px 0px -145px;<?else?>margin: -155px 0px 0px -145px;<?endif?>}
</style>
<div class="drop-down mob">
<?if($USER_LOGGED_IN$)?><a href="$LOGOUT_LINK$">Log out</a><?endif?>
<?if($USER_LOGGED_IN$)?><a href="$ADD_ENTRY_LINK$">New post</a><?endif?>
<a href="/index/0-2">Rules</a>
<?if($USER_LOGGED_IN$)?><a href="/index/11">Settings</a><?endif?>
<a href="/faq/">FAQ</a>
<a href="/index/8-1">Contact us</a>
<?if($USER_LOGGED_IN$)?><a href="/index/8" class="profile2">My profile</a><?else?>
<a href="$LOGIN_LINK$" class="signin2">Log in</a>
<?endif?>
<div class="gpoisk">
<div class="ya-site-form ya-site-form_inited_no" onclick="return {'action':'http://wikihsk.com/index/search/0-7','arrow':false,'bg':'transparent','fontsize':14,'fg':'#000000','language':'ru','logo':'rb','publicname':'WiKiHSK.COM','suggest':true,'target':'_blank','tld':'ru','type':3,'usebigdictionary':true,'searchid':2309877,'input_fg':'#3d3f44','input_bg':'#ffffff','input_fontStyle':'normal','input_fontWeight':'normal','input_placeholder':'Search','input_placeholderColor':'#cccccc','input_borderColor':'#ffffff'}"><form action="https://yandex.ru/search/site/" method="get" target="_blank" accept-charset="utf-8"><input type="hidden" name="searchid" value="2309877"/><input type="hidden" name="l10n" value="ru"/><input type="hidden" name="reqenc" value=""/><input type="search" name="text" value=""/><input type="submit" value="Найти"/></form></div><style type="text/css">.ya-page_js_yes .ya-site-form_inited_no { display: none; }</style> </div>
</div>
</nav>