
<div class="foo"></div>
<div class="foo"></div>
<div class="bar"></div>
<div class="bar"></div>div {
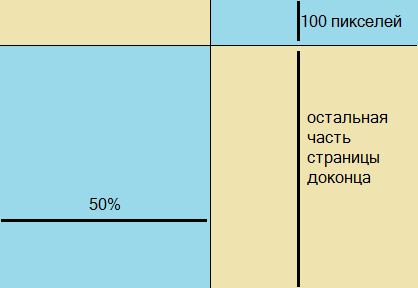
width: 50%;
float: left;
}
.foo {
height: 100px;
}
.bar {
height: 10500px; /* на самом деле это не нужно, пусть тянется по контенту */
}