Использую виджет
Dep Drop от kartik. Не без помощи
slo_nik реализовал зависимые поля, описание которого есть в вопросе
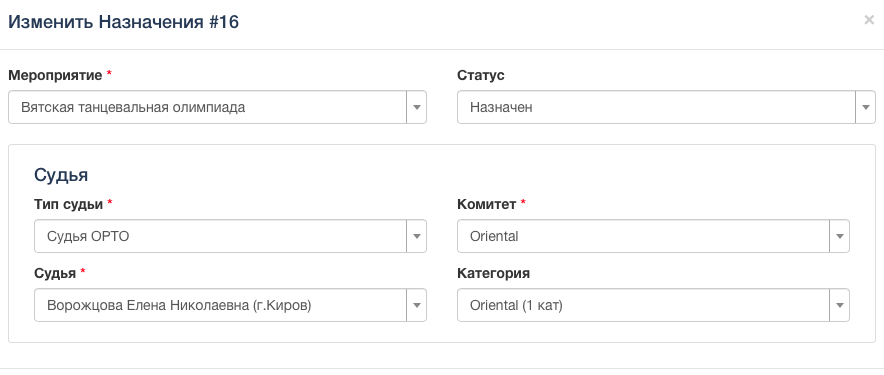
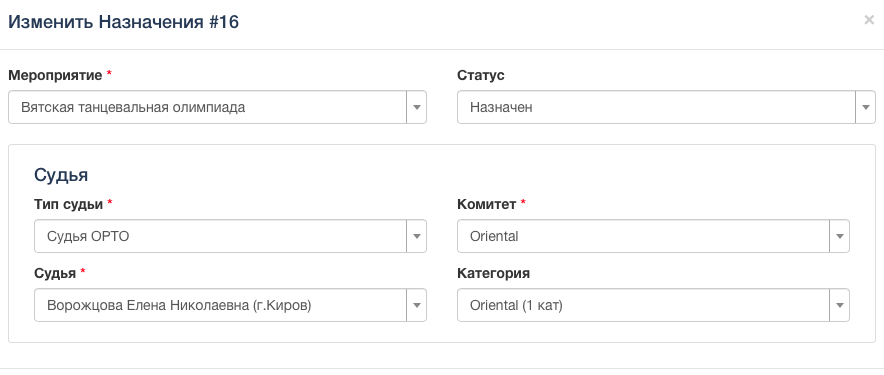
здесь. Столкнулся с проблемой при редактировании уже имеющейся записи. Мне нужно, чтобы при редактировании поля автоматически инициализировались. То есть сами определяли значение, как это делается в обычной форме редактирования. Сейчас же при редактировании форма выбирает дефолтное значение select, но не редактируемой записи.
Controllerpublic function actionJudgeComitetList()
{
$out = [];
if (isset($_POST['depdrop_parents'])) {
$id = end($_POST['depdrop_parents']);
$list = JudgeComitet::findAll(['judge_id'=>$id]);
$selected = null;
if ($id != null && count($list) > 0) {
$selected = '';
foreach ($list as $i => $model) {
$comitet = Comitet::findOne($model->comitet_id);
$category = Category::findOne($model->category_id);
$out[] = ['id' => $model['id'], 'name' => $comitet->name.' ('.$category->name.')'];
if ($i == 0) {
$selected = $model->id;
}
}
// Shows how you can preselect a value
echo Json::encode(['output' => $out, 'selected'=>$selected]);
return;
}
}
echo Json::encode(['output' => '', 'selected'=>'']);
}
Form<?= $form->field($model, 'judge_comitet_id', ['options' => ['class' => 'col-sm-6']])->widget(DepDrop::classname(), [
'type'=>DepDrop::TYPE_SELECT2,
'pluginOptions'=>[
'depends'=>['appointment-type_judge','appointment-judge_id'],
'placeholder' => 'Выберите категорию...',
'url' => Url::to(['/appointment/judge-comitet-list']),
'loadingText' => 'Загрузка категорий...',
'initialize' => true,
'initDepends'=>['appointment-type_judge'],
]
]);?>

Подскажите где искать информацию. В яндексе информацию не нашёл. Пока что есть вариант сделать раздельные формы и action в контроллере, но уверен, что должен быть вариант более простой и не "громозкий". Спасибо)