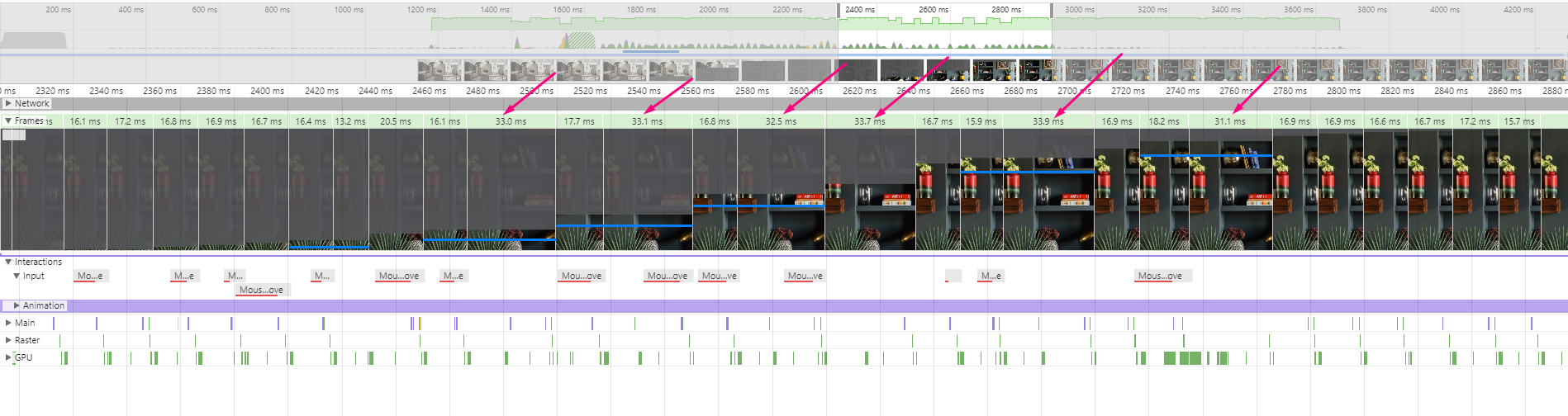
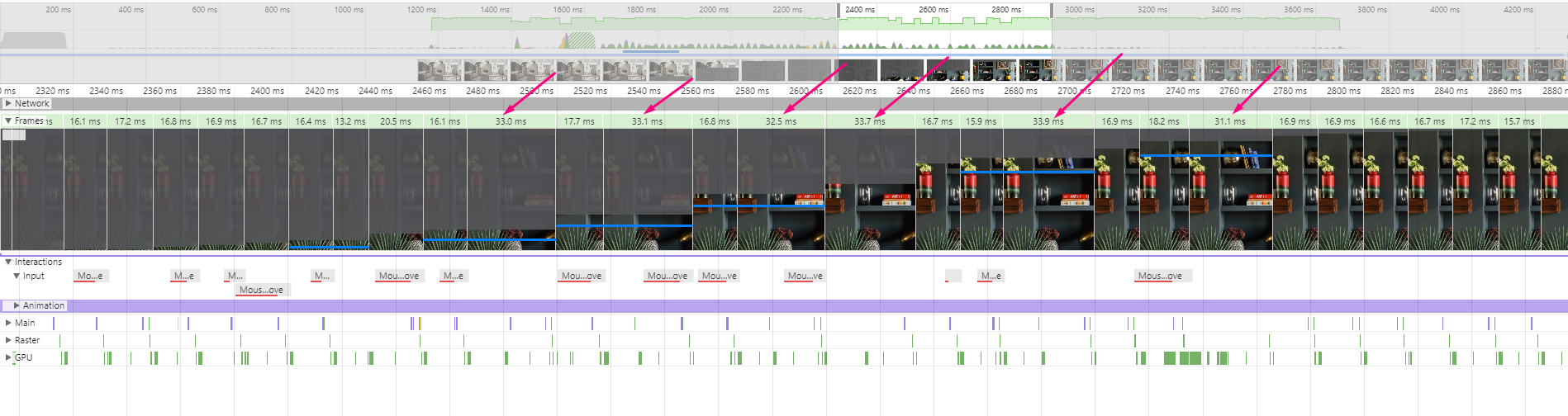
Первый раз столкнулся с такой ерундой в css. Имеется не очень тяжёлая анимация свойства clip-path. Постоянно возникают непонятные просадки частоты кадров на чистом месте (судя по отладчику chrome). При этом зачастую в тех же местах, где происходят эти просадки так же видно, что соседние кадры имеют одинаковый прогресс анимации (серая заслонка сдвинута на одинаковое расстояние) - подчеркнул синим цветом на скрине. Есть у кого-нибудь идеи на счёт того - из за чего такое может возникать? По идее если переписать анимацию на js, то всё будет работать хорошо, но всё же интересно, что не так с css. Это свойство (clip-path) ещё сырое или я что-то делаю не так?