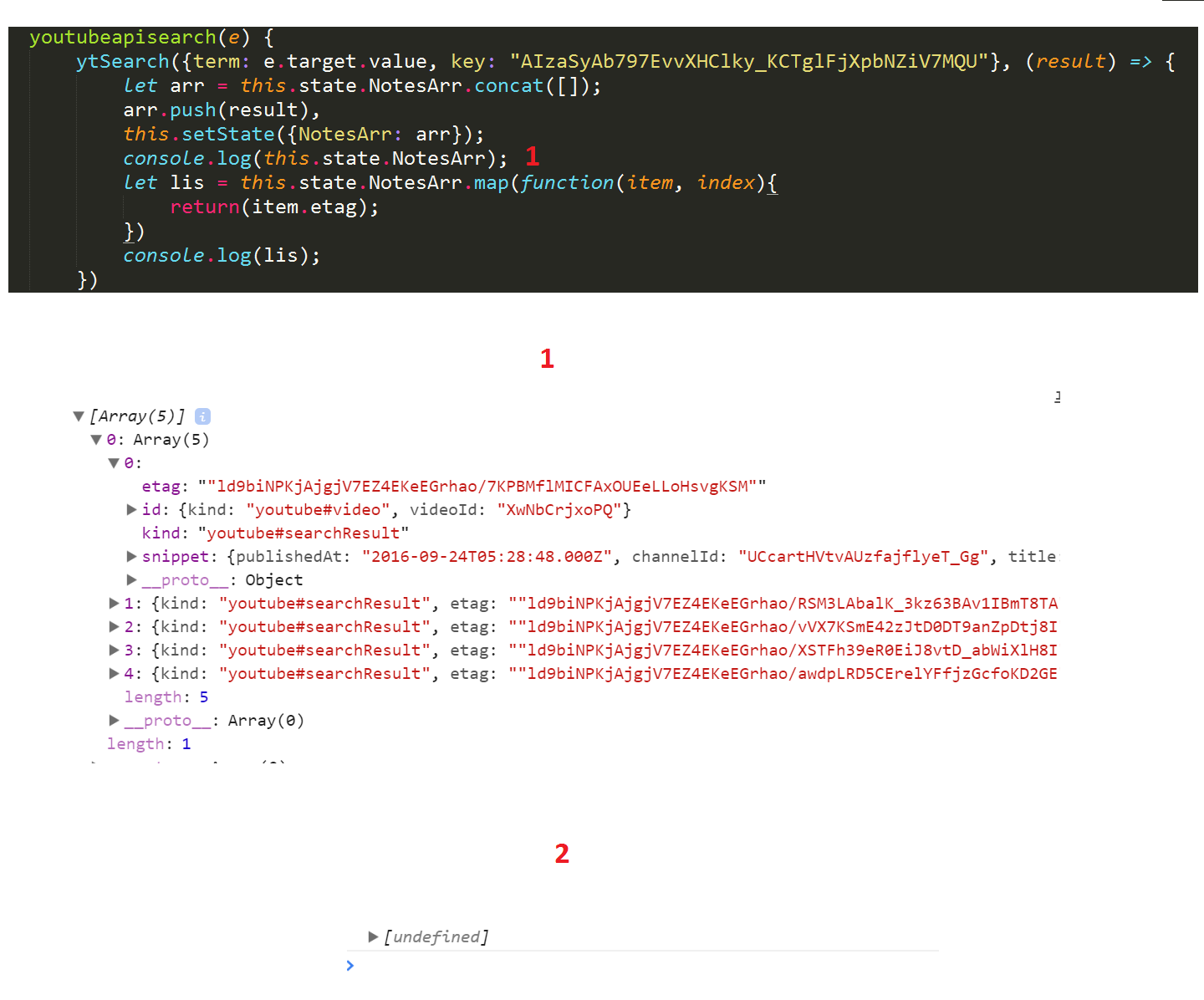
Потому что вызов setState -
асинхронный и ваш объект state получает новые значения не сразу. Либо передавайте в setState колбэк и в нём делайте нужные операции, либо просто работайте с теми данные, которые записали в state напрямую (
arr.map(...)).
P.S. Выкладывайте в будущем код текстом.
P.P.S.
Первый консоль лог выдает нормальное значение.
console.log работает со ссылками на объекты, поэтому когда вы массив разворачиваете, то видите не то, что там было на момент вызова, а то, что в нём лежит сейчас. Поэтому и кажется, что первый вызов отработал нормально.