Привет!
Я плох в математике, поэтому прошу помочь с вычислением координатов внутри блока.
Идея такая:
- скролим от начала страницы до блока с id
#owlZone
- когда прокрутка доходит до начала блока с id
#owlZone выдаем в консоль значения от
0
Т.е. 0 px будет относительно высоты блока (zone.clientHeight)
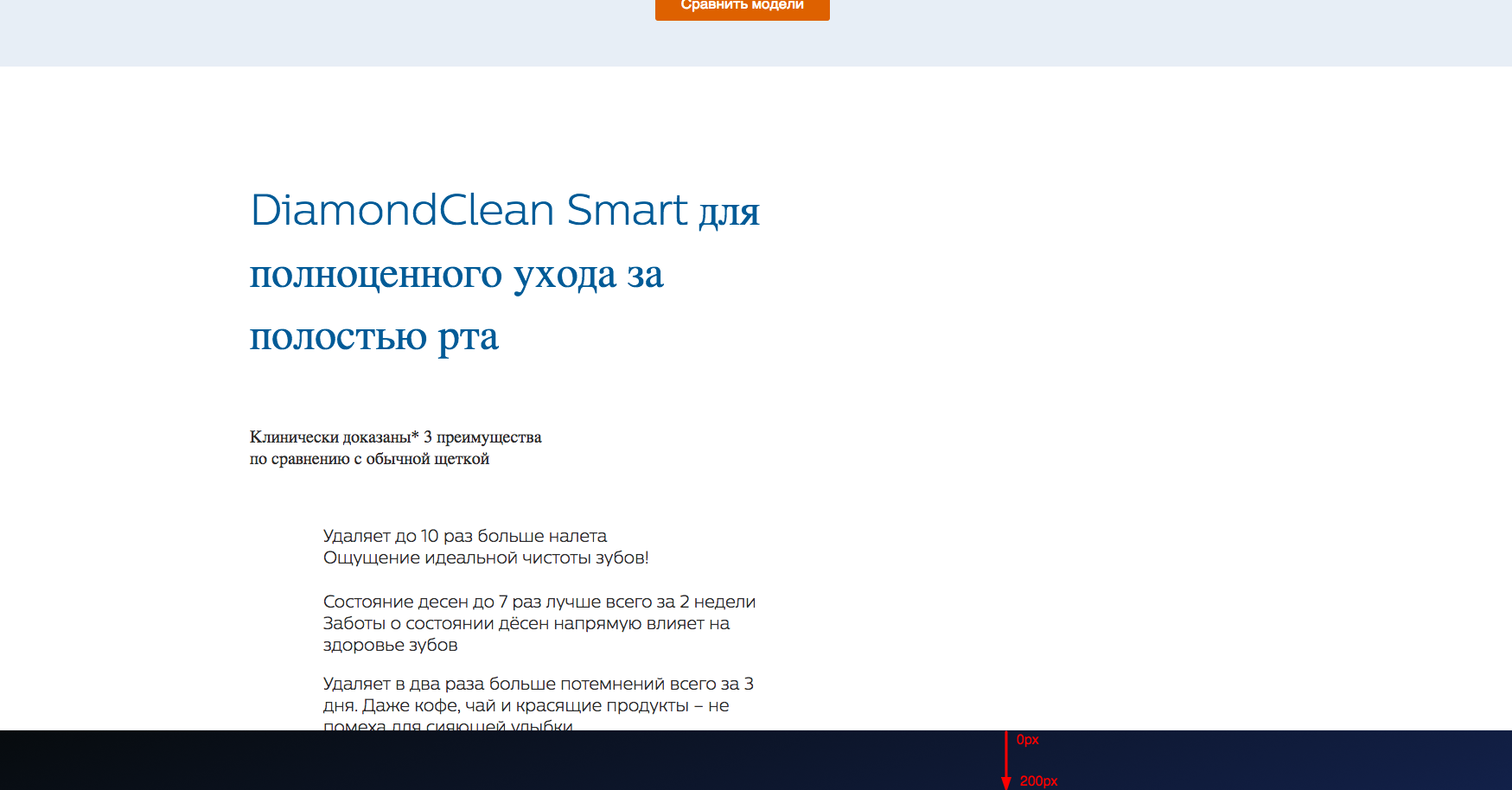
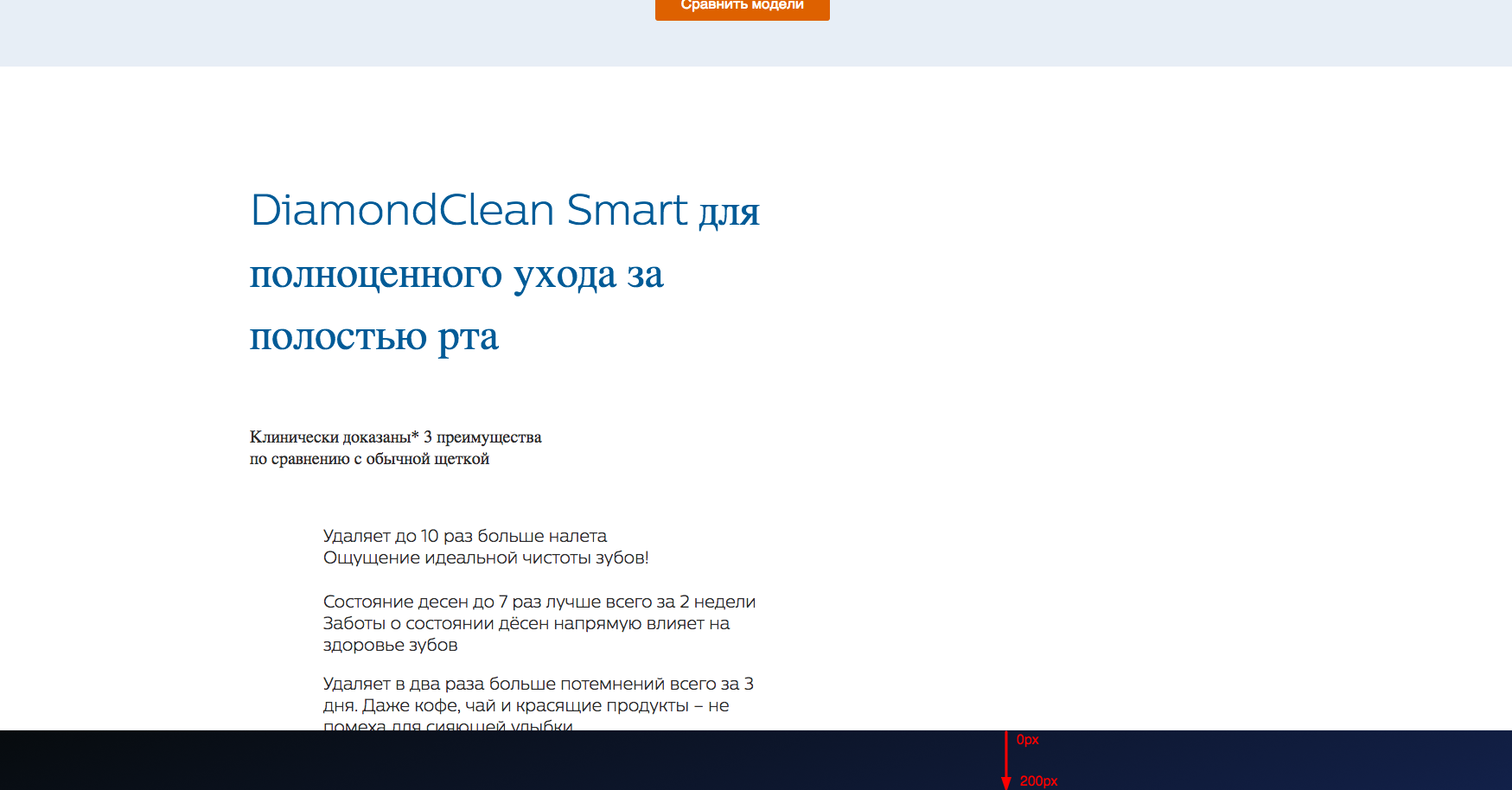
Вот скрин того что должно быть

код такой:
var zone = document.getElementById('owlZone'),
slickJs = $('.toushbrush-slider');
zoneCoords = zone.getBoundingClientRect();
document.addEventListener('wheel', function(event) {
// console.log(zone.clientHeight + ' высота блока');
// console.log(zoneCoords.top + ' координаты от начала страницы');
// console.log(zone.Height - zoneCoords.top);
}, false);
Что здесь нужно добавить? Или как бы вы решили эту задачу?