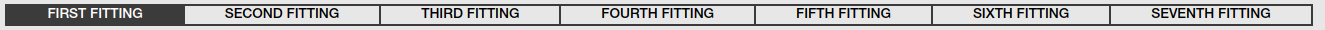
В общем, есть вот такой элемент:

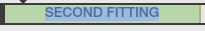
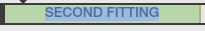
Есть такая проблема:

Как можно увидеть, текст не идеально центрирован, что на деле режет глаз. Какие стили надо писать для них?
Вот код:
HTML<nav className="navigation">
<ul className="navigation__list">
<li className="navigation__list_item navigation__list_item--active">First fitting</li>
<li className="navigation__list_item">Second fitting</li>
<li className="navigation__list_item">Third fitting</li>
<li className="navigation__list_item">Fourth fitting</li>
<li className="navigation__list_item">Fifth fitting</li>
<li className="navigation__list_item">Sixth fitting</li>
<li className="navigation__list_item">Seventh fitting</li>
</ul>
</nav>
CSS.sales__fitting-content .navigation {
display: flex;
justify-content: center;
margin: 0 !important;
}
.sales__fitting-content .navigation__list {
display: flex;
flex-flow: row nowrap;
justify-content: space-around;
align-content: center;
margin: 0;
padding: 0;
list-style: none;
border: 2px solid var(--black);
}
.sales__fitting-content .navigation__list_item {
display: flex;
white-space: nowrap;
padding: 2px 40px;
vertical-align: middle;
background-color: transparent;
text-transform: uppercase;
font-size: calc(9px + 0.25vw);
line-height: calc(10px + 0.25vw);
font-family: var(--main-font-medium);
cursor: pointer;
}