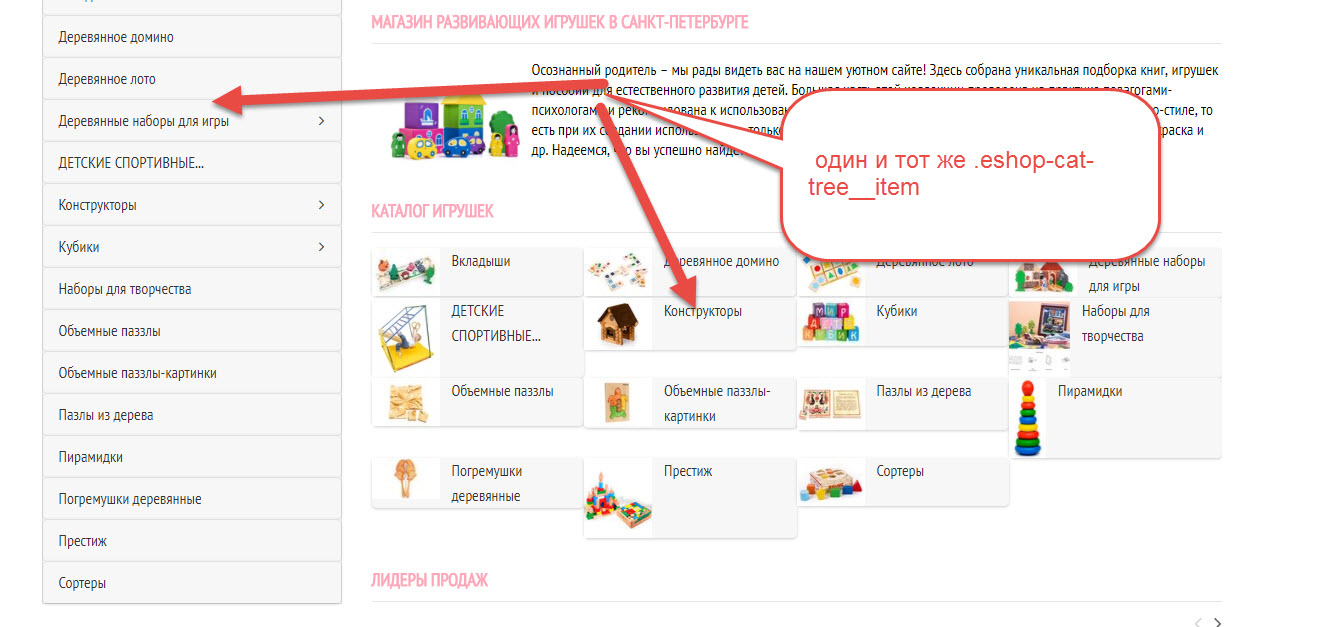
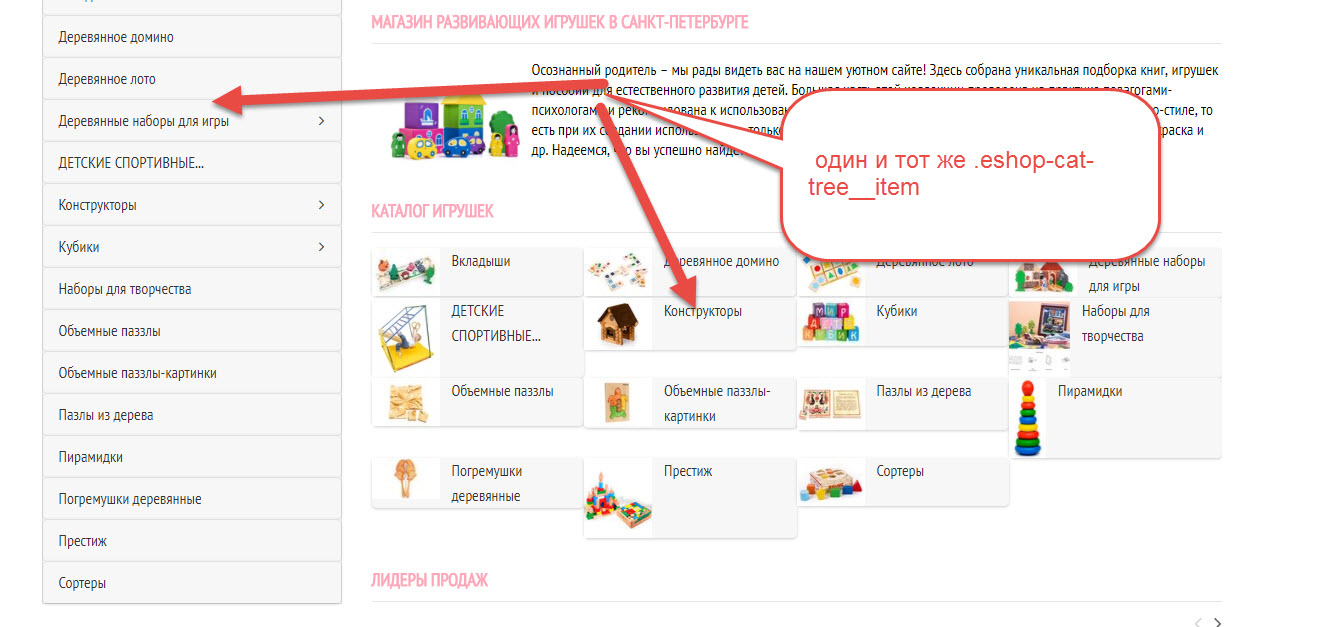
Проблема с редактированием стиля списка категорий ( в центре) - у него такой же стиль используется, как и у бокового меню.
я хочу поменять отображение в центре категорий - а меняется и боковое меню тоже.
В ТП мне ответили:
Чтобы разделить CSS для одинаковых классов, необходимо обращаться к ним через их родительские блоки, у которых отличные друг от друга классы, либо id.
Как определить эти родительские блоки и правильно сделать запись в таблице стилей?
Сейчас висит вот такая запись:
.eshop-cat-tree__item {
display: inline-block;
vertical-align: top;
list-style-type: none;
background-color: #f7f7f7;
border-radius: 10px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-box-shadow: rgba(0,0,0,0.2) 0px 1px 3px;
-moz-box-shadow: rgba(0,0,0,0.2) 0px 1px 3px;
box-shadow: rgba(0,0,0,0.2) 0px 1px 3px;
}
Сайт:
Буду признателен.