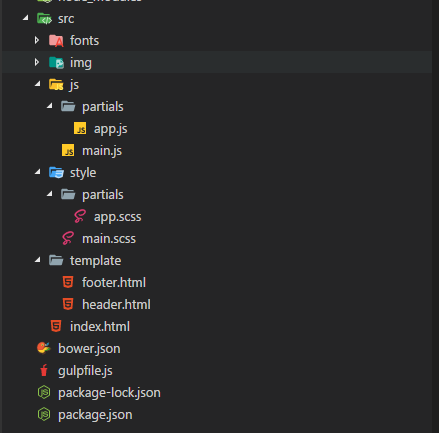
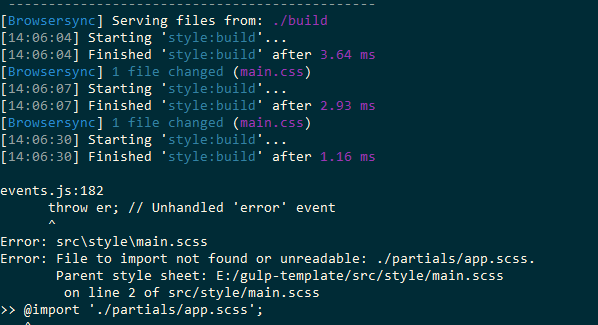
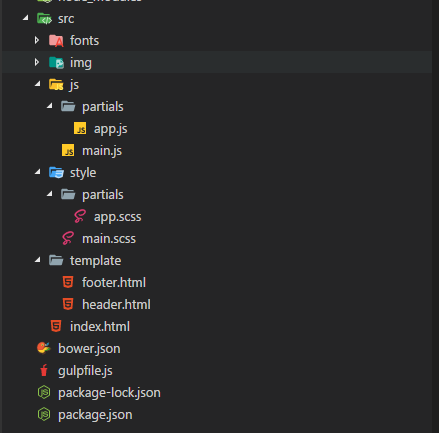
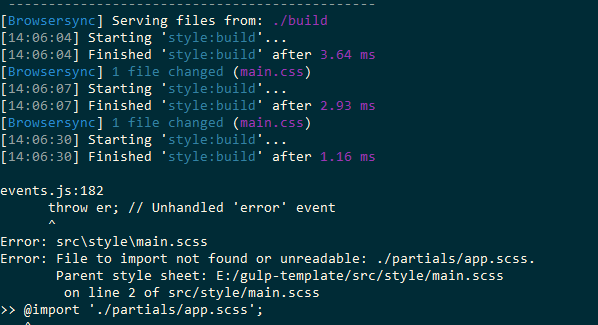
Есть сборка, все нормально билдиться, но когда прописываю стили в файле Sass бывает нормально сработает, а бывает ошибка

В чем мой косяк?
'use strict';
var gulp = require('gulp'),
watch = require('gulp-watch'),
preFixer = require('gulp-autoprefixer'),
uglify = require('gulp-uglify'),
sass = require('gulp-sass'),
sourceMaps = require('gulp-sourcemaps'),
rigger = require('gulp-rigger'),
cssMin = require('gulp-minify-css'),
imagemin = require('gulp-imagemin'),
pngquant = require('imagemin-pngquant'),
rimRaf = require('rimraf'),
browserSync = require('browser-sync'),
reload = browserSync.reload;
var path = {
build: {
html: 'build/',
js: 'build/js/',
css: 'build/css/',
img: 'build/img/',
fonts: 'build/fonts/'
},
src: {
html: 'src/*.html',
js: 'src/js/main.js',
style: 'src/style/main.scss',
img: 'src/img/**/*.*',
fonts: 'src/fonts/**/*.*'
},
watch: {
html: 'src/**/*.html',
js: 'src/js/**/*.js',
style: 'src/style/**/*.scss',
img: 'src/img/**/*.*',
fonts: 'src/fonts/**/*.*'
},
clean: '.build/'
};
gulp.task('webserver', function() {
browserSync({
server: {
baseDir: './build'
},
host: 'localhost',
port: 3000,
tunnel: true
})
});
gulp.task('html:build', function() {
gulp.src(path.src.html)
.pipe(rigger())
.pipe(gulp.dest(path.build.html))
.pipe(reload({stream: true}));
});
gulp.task('js:build', function () {
gulp.src(path.src.js) //Найдем наш main файл
.pipe(rigger()) //Прогоним через rigger
.pipe(sourceMaps.init()) //Инициализируем sourcemap
.pipe(uglify()) //Сожмем наш js
.pipe(sourceMaps.write()) //Пропишем карты
.pipe(gulp.dest(path.build.js)) //Выплюнем готовый файл в build
.pipe(reload({stream: true})); //И перезагрузим сервер
});
gulp.task('style:build', function () {
gulp.src(path.src.style) //Выберем наш main.scss
.pipe(sourceMaps.init()) //То же самое что и с js
.pipe(sass()) //Скомпилируем
.pipe(preFixer()) //Добавим вендорные префиксы
.pipe(cssMin()) //Сожмем
.pipe(sourceMaps.write())
.pipe(gulp.dest(path.build.css)) //И в build
.pipe(reload({stream: true}));
});
gulp.task('image:build', function() {
gulp.src(path.src.img)
.pipe(imagemin({
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()],
interlaced: true
}))
.pipe(gulp.dest(path.build.img))
.pipe(reload({stream: true}))
});
gulp.task('fonts:build', function() {
gulp.src(path.src.fonts)
.pipe(gulp.dest(path.build.fonts))
});
gulp.task('build', [
'html:build',
'js:build',
'style:build',
'fonts:build',
'image:build'
]);
gulp.task('watch', function(){
watch([path.watch.html], function(event, cb) {
gulp.start('html:build');
});
watch([path.watch.style], function(event, cb) {
gulp.start('style:build');
});
watch([path.watch.js], function(event, cb) {
gulp.start('js:build');
});
watch([path.watch.img], function(event, cb) {
gulp.start('image:build');
});
watch([path.watch.fonts], function(event, cb) {
gulp.start('fonts:build');
});
});
gulp.task('clean', function (cb) {
rimraf(path.clean, cb);
});
gulp.task('default', ['build', 'webserver', 'watch']);