Не получается отобразить гамбургер меню в мобильной версии сайта, его попросту не видно.
Вот как выглядит страница в десктопной версии

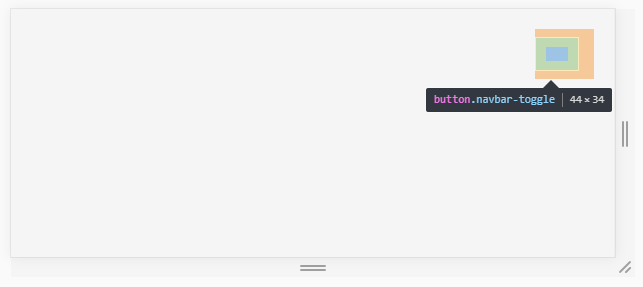
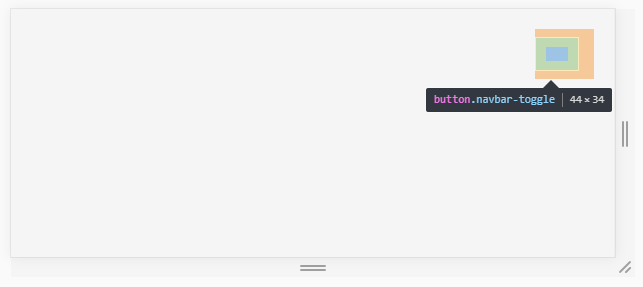
А вот в мобильной

И вроде бы даже есть и работает данное меню, но внешний вид кнопки не отображается.

Вот код:
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<nav class="navmenu navmenu-default" role="navigation">
<ul class="nav navmenu-nav">
<li><a href="#">Почему мы</a></li>
<li><a href="#">Наши работы</a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">Услуги <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">брови</a></li>
<li><a href="#">ресницы</a></li>
<li><a href="#">маникюр</a></li>
<li><a href="#">волосы</a></li>
<li><a href="#">makeup</a></li>
</ul>
</li>
<li><a href="#">мастера</a></li>
<li><a href="#">контакты</a></li>
</ul>
</nav>
</div>