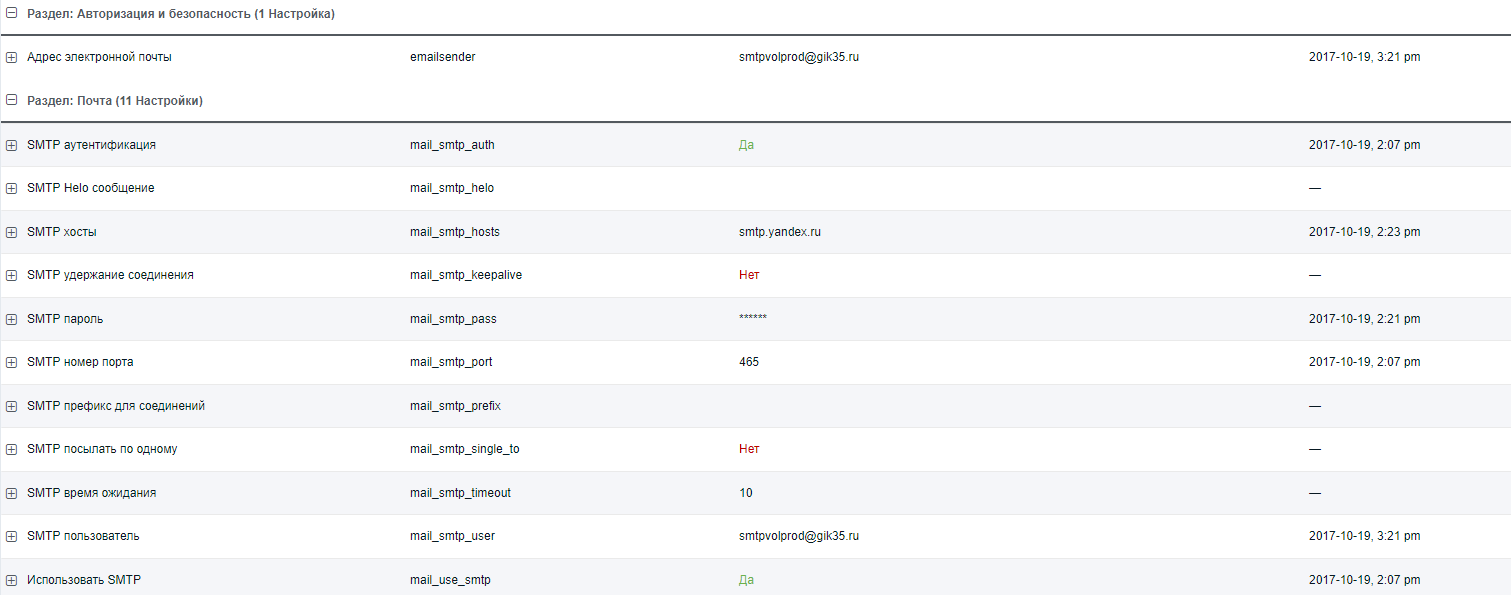
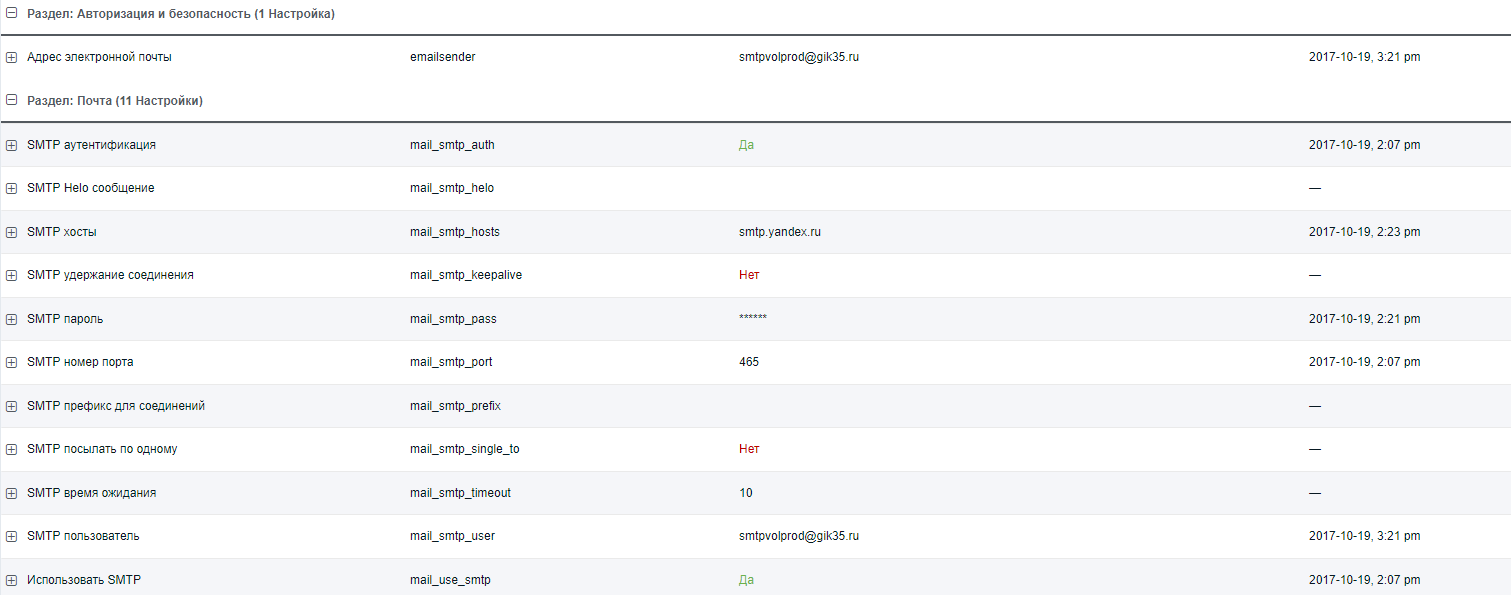
не отправляется форма, долго думает, затем пишет что отправил, но письмо не приходит.
В чем может быть проблема? Почта с которой должно отправляться письмо активирована.
<form action="[[*id]]" class="zayavka" enctype="multipart/form-data">
<div class="one_input">
<label for="pole1">Наименование организации</label><br><input type="text" name="name" id="pole1" placeholder="Введите" value="[[!+fi.name]]" required="">
</div>
<div class="one_input">
<label for="pole2">Отрасль производства</label><br><input type="text" name="otrasl" id="pole2" placeholder="Введите" required="" value="[[!+fi.otrasl]]">
</div>
<div class="one_input">
<label for="pole3">Адрес предприятия</label><br><input type="text" name="adress" id="pole3" placeholder="Введите" required="" value="[[!+fi.adress]]">
</div>
<div class="one_input">
<label for="pole4">Телефон</label><br><input type="text" id="pole4" name="phone" placeholder="Введите" required="" value="[[!+fi.phone]]">
</div>
<!-- <div class="one_input">
<label for="pole5">Адрес электронной почты</label><br><input type="email" name="email" id="pole5" placeholder="Введите" value="[[!+fi.email]]">
</div> -->
<div class="one_input">
<label for="pole6">Адрес сайта</label><br><input type="text" id="pole6" name="site" placeholder="Введите" required="" value="[[!+fi.site]]">
</div>
<div class="one_input">
<label for="pole7">Логотип предприятия</label><br><input type="file" id="pole7" name="logo" placeholder="Введите" value="[[!+fi.logo]]">
</div>
<div class="one_input">
<label for="pole8">Информация о продукции</label><br><textarea name="info" id="pole8" value="[[!+fi.info]]" ></textarea>
</div>
<input type="submit" value="Оставить заявку">
</form>
[[!AjaxForm?
&snippet=`FormIt`
&form=`order`
&hooks=`email`
&emailTpl=`mailTpl`
&emailSubject=`Заявка с сайта volprod35.ru`
&emailTo=`sup@gmail.com`
&validationErrorMessage=`Все поля обязательны для заполнения!`
&successMessage=`Сообщение успешно отправлено`
]]