Это так называемый фильтр, для каждой строчки свой. Хорошо описано в англовике.
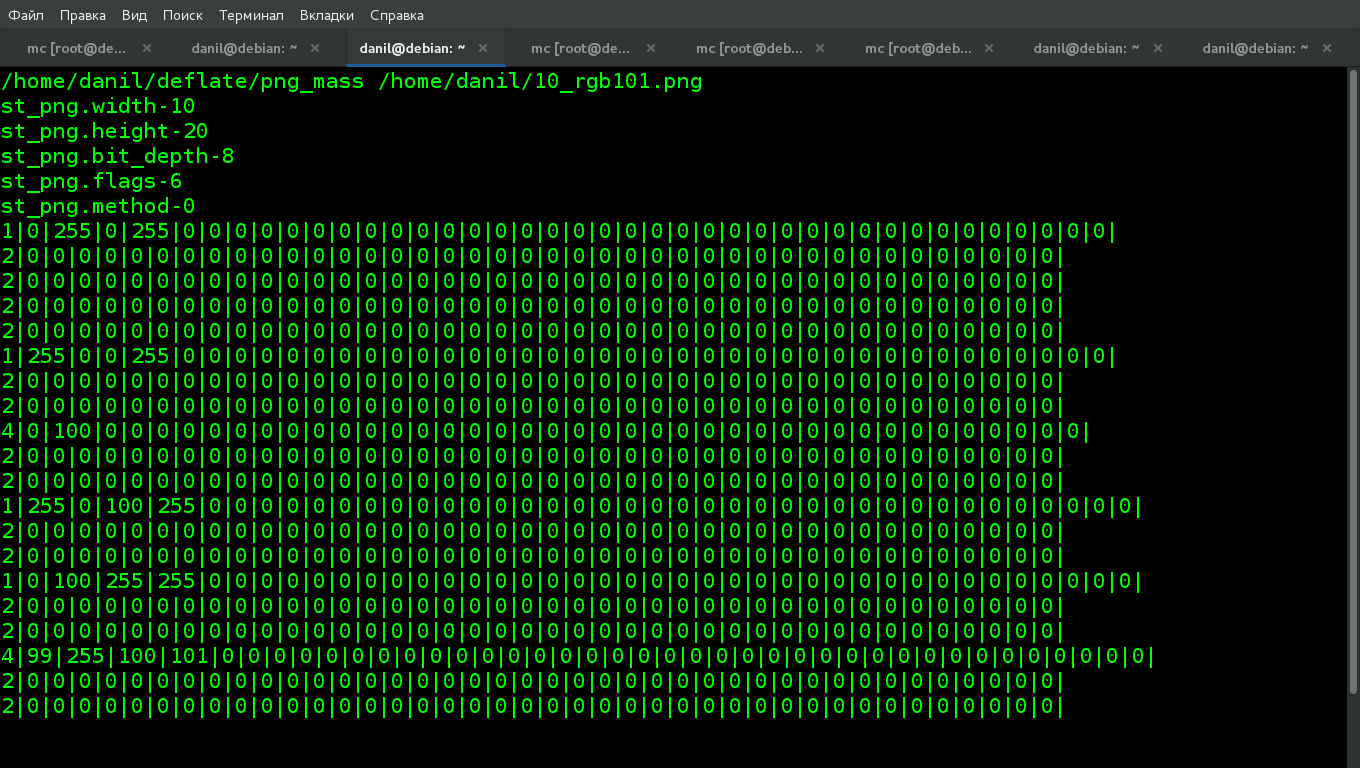
В первой строчке фильтр 1 — пиксель слева. Сначала к (0,0,0,0) (все пиксели за пределами картинки имеют цвет (0,0,0,0)) добавляем (0,255,0,255). Для всех остальных пикселей прибавка будет (0,0,0,0).
Во второй строчке фильтр 2 — пиксель сверху. То есть к пикселю сверху (зелёному) прибавляем (0,0,0,0) — и получаем такой же зелёный пиксель.
Когда начинается красная полоска, поступаем так же — первая строчка строится по пикселю слева, остальные — по пикселю сверху.
В оранжевой строчке у нас хитрый фильтр 4 — фильтр Пэта. Для каждого из каналов берём пиксель сверху, слева или сверху-слева — в зависимости от того, что ближе к В + Л − ВЛ. Ну и соответственно прибавляем 0, 100, 0 и 0. Почему система выбрала именно этот фильтр, если фильтр 1 справится не хуже — не знаю.
Есть пять фильтров.
0 — как есть.
1 — прибавить к пикселю левее.
2 — прибавить к пикселю выше.
3 — прибавить к их полусумме.
4 — прибавить к тому пикселю из трёх, что ближе к В + Л − ВЛ. Приоритет на случай «ничьей» — Л > В > ВЛ.
Всегда работаем с байтами; если глубина <1 байта — значит, один байт захватывает несколько пикселей, а под «пикселем слева» подразумеваем предыдущий байт. Если >1 байта — отступаем на глубину цвета (2, 3 или 4). Полусумма байтов вычисляется в достаточной точности с округлением вниз; «прибавить» — в типе byte (т.е. по модулю 256).
Главное, что так долго делает программа PNGOUT — это экспериментирует с фильтрами. Подобная оптимизация может серьёзно уменьшить результирующий PNG.
 и увеличенная копия для лучшего восприятия 100*200px
и увеличенная копия для лучшего восприятия 100*200px , 2-е представленная матрица
, 2-е представленная матрица , Как понимать структуру полученного массива(матрицы)?
, Как понимать структуру полученного массива(матрицы)?