Вопрос заключается в следующем, необходимо отправить данные на другой домен. У меня это реализовано 2-мя Node.js приложениями под разными портами. На 8080(8081 - прокси) порте расположен UI сервер, заточенный под изоморфный React... На 3000 порте расположен API сервер.
fetch('http://localhost:3000', {
method: 'post',
headers: {
'Access-Control-Allow-Origin':'*',
'Accept': 'application/json, text/plain, */*',
'Content-Type': 'application/json'
},
mode: 'cors',
body: JSON.stringify({a: 7, str: 'Some string: &=&'})
})
.then(res=>res.json())
.then(res => console.log(res));
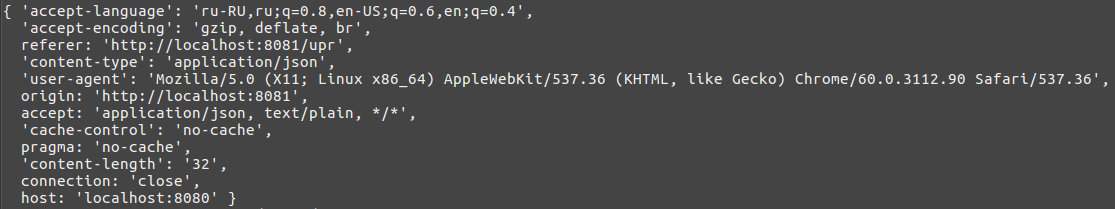
Проблема в том что "установленные" заголовки на сервере не видны

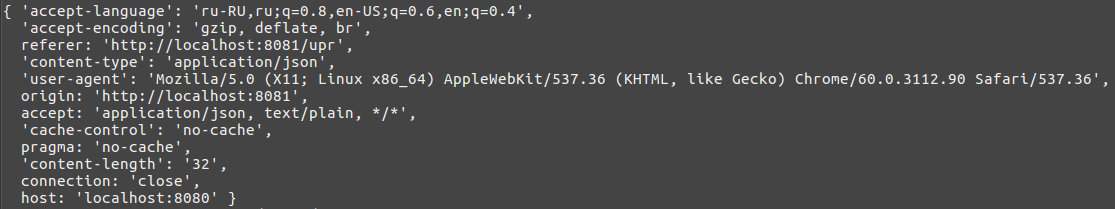
Если запрос отправить на тот же домен с которого загружена страница то все будет успешно.
fetch('http://localhost:8080', {
method: 'post',
headers: {
'Access-Control-Allow-Origin':'*',
'Accept': 'application/json, text/plain, */*',
'Content-Type': 'application/json'
},
mode: 'cors',
body: JSON.stringify({a: 7, str: 'Some string: &=&'})
})
.then(res=>res.json())
.then(res => console.log(res));
Как видно на фото заголовки установлены как надо

Как решить эту проблему? Заранее спасибо!