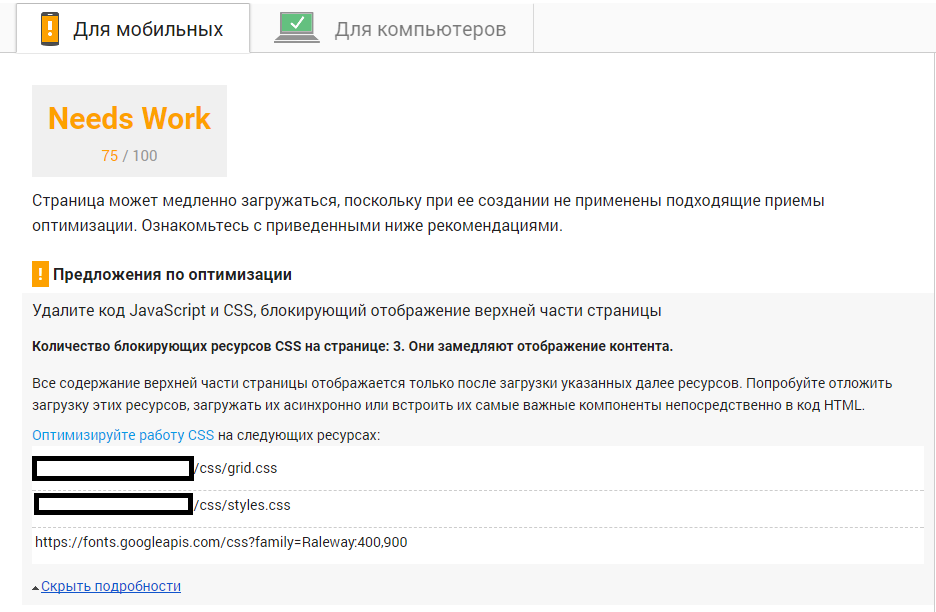
Гугл ругается на css в двух случаях:
1. Если файл неприлично мал, 10-30кб, то скорее всего он все-таки НЕ СЖАТ по мнению Гугла, решение - смотрите в самом низу ссылку на архив сжатых по мнению гугла файлов, там будет в том числе идеальный с точки зрения Гугла css. например, проверьте свой вариант - у вас точно убраны пробелы после двоеточий? Цвета типа #FFFFFF переведены в #FFF? Значения 0px есть?))) ит.д.
2. Если файл неприлично распух (от 200кб уже 100% будет ругань от Гугла), то режьте его на две части, первую грузим в шапке, вторую грузим в подвале. Что в первой части файла? Все, что видно на первом экране!
Ну и да - наверху должен быть ОДИН файл CSS, а не куча всяких приблуд для слайдера, для табов, для меню и т.д., как обычно бывает в дешевых шаблонах!