Демка
https://jsfiddle.net/t4z2pud5/
HTML
<div class="test">текст</div>
CSS
.test {
width: 200px;
text-align: center;
border: 1px solid #CCC;
height: 90px;
line-height: 90px;
}
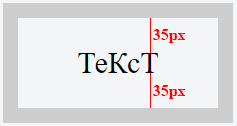
На первый взгляд кажется что текст выровнен по центру блока, но если присмотреться и померить то:

Видно, что расстояние сверху чуть больше. Особенно разница становится заметной если сделать высоту блока не 90 а, например 20px. Или увеличить шрифт до 30px.
Как решить это при том, что я не знаю размер шрифта он может меняться или указан в относительных единицах.