Добрый вечер!
Путаюсь собрать vue.js с gulp, но
babel отказывается работать!!!
Вот gulpfile.js
const gulp = require('gulp'),
cleancss = require("gulp-clean-css"),
less = require('gulp-less'),
rename = require('gulp-rename'),
browserSync = require('browser-sync').create(),
gcmq = require('gulp-group-css-media-queries'),
htmlminify = require("gulp-html-minify"),
jsmin = require('gulp-jsmin'),
imagemin = require('gulp-imagemin'),
smartgrid = require('smart-grid'),
LessAutoprefix = require('less-plugin-autoprefix'),
VueModule = require('gulp-vue-module'),
babel = require('gulp-babel'),
autoprefix = new LessAutoprefix({ browsers: ['last 2 versions'] }),
config = {
src: "./src/",
dest: "./build/",
less: {
src: "less/**/*.less",
dest: "css"
},
html: {
src: "*.html",
dest: "./"
},
image: {
src: "img/**/*",
dest: "img"
},
js: {
src: "js/**/*.js",
dest: "js"
},
vue: {
src: "js/**/*.vue",
dest: "js"
}
},
sgSettings = {
filename: "smart-grid",
outputStyle: 'less',
columns: 24,
offset: '2%',
oldSizeStyle: false,
container: {
maxWidth: '1200px',
fields: '30px'
},
breakPoints: {
lg: {
width: '1100px',
fields: '30px'
},
md: {
width: '960px',
fields: '15px'
},
sm: {
width: '780px',
fields: '15px'
},
xs: {
width: '560px',
fields: '15px'
}
},
properties: {}
};
gulp.task("build-sg", () => {
smartgrid('./src/less', sgSettings);
});
gulp.task("build-less", () => {
gulp.src(config.src + config.less.src)
.pipe(less({
plugins: [autoprefix]
}))
.pipe(rename({ suffix: '.min' }))
.pipe(gulp.dest(config.dest + config.less.dest))
.pipe(gcmq())
.pipe(cleancss())
.pipe(gulp.dest(config.dest + config.less.dest))
.pipe(browserSync.reload({
stream: true
}));
});
gulp.task("build-html", () => {
gulp.src(config.src + config.html.src)
.pipe(htmlminify())
.pipe(gulp.dest(config.dest + config.html.dest))
.pipe(browserSync.reload({
stream: true
}));
});
gulp.task('build-vue', function () {
return gulp.src(config.src + config.vue.src)
.pipe(VueModule({
debug: true
}))
.pipe(babel({
presets: ['es2015']
}))
.pipe(rename({ extname: ".js" }))
.pipe(gulp.dest(config.dest + config.vue.dest));
});
gulp.task("build-js", ["build-vue"], () => {
gulp.src(config.src + config.js.src)
.pipe(VueModule({
debug: true
}))
.pipe(jsmin())
.pipe(rename({ suffix: '.min' }))
.pipe(gulp.dest(config.dest + config.js.dest))
.pipe(browserSync.reload({
stream: true
}));
});
gulp.task("build-images", () => {
gulp.src(config.src + config.image.src)
.pipe(imagemin())
.pipe(gulp.dest(config.dest + config.image.dest))
.pipe(browserSync.reload({
stream: true
}));
});
gulp.task('default', ["build-less", "build-html", "build-js", "build-images", "build-sg"], () => { });
gulp.task('browser-sync', function () {
browserSync.init({
server: {
baseDir: config.dest
}
});
});
gulp.task('watch', ['browser-sync'], () => {
gulp.watch(config.src + config.less.src, ["build-less"])
gulp.watch(config.src + config.html.src, ["build-html"])
gulp.watch(config.src + config.js.src, ["build-js"])
gulp.watch(config.src + config.vue.src, ["build-js"])
gulp.watch(config.src + config.image.src, ["build-images"])
});
и вот package.json
{
"name": "sg",
"version": "1.0.0",
"description": "",
"main": "gulpfile.js",
"dependencies": {
"babel-core": "^6.26.0",
"babel-preset-env": "^1.6.0",
"babel-preset-es2015": "^6.24.1",
"browser-sync": "^2.18.13",
"gulp": "^3.9.1",
"gulp-autoprefixer": "^4.0.0",
"gulp-clean-css": "^3.7.0",
"gulp-group-css-media-queries": "^1.2.0",
"gulp-html-minify": "0.0.14",
"gulp-imagemin": "^3.3.0",
"gulp-jsmin": "^0.1.5",
"gulp-less": "^3.3.2",
"gulp-rename": "^1.2.2",
"gulp-vue-module": "^0.1.2",
"less-plugin-autoprefix": "^1.5.1",
"smart-grid": "^1.1.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
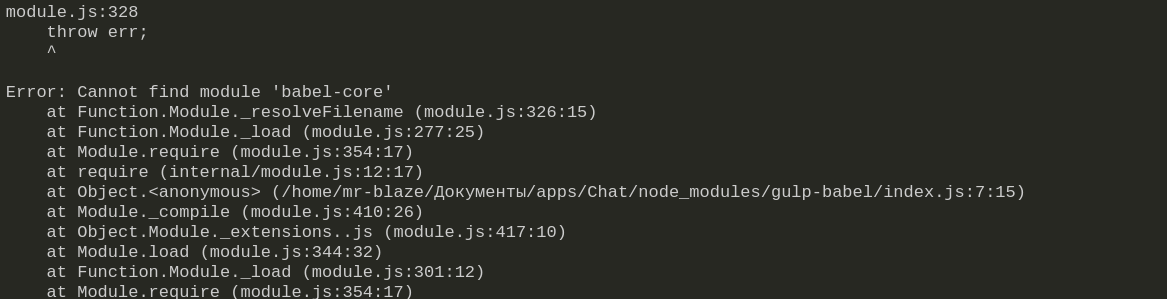
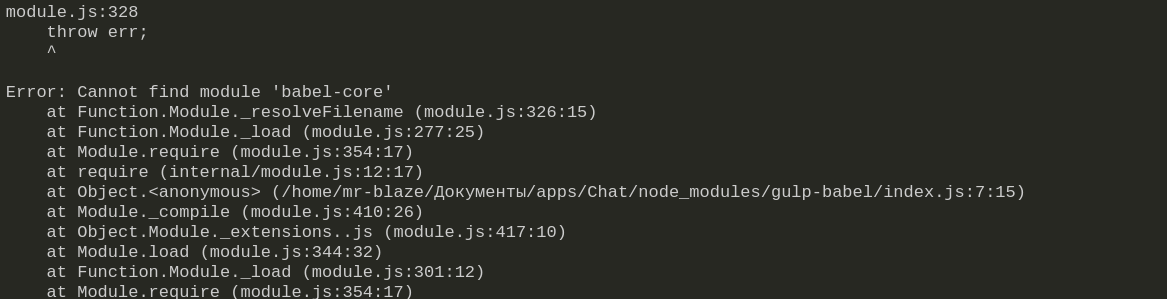
логи

Вопрос закрыт!
Проблема в npm т,е, при установке babel`я не поставились его зависимости (даже при переустановке)