<div class="block_3">
<div class="varieti">
<div class="varieties">
<img src="images/buyed_tournaments/tournaments_1.png" alt="" class="photo">
<div class="data">
<p class="view">Турник настенный с узким хватом </p>
<p class="description_of_species">Длина перекладины - 110см; Вынос от стенки перекладины - 42см; Загибы на перекладине - 20см; Окраска - порошковая ...</p>
<div class="data_2">
<p class="old_price">395 грн </p>
<p class="new_price">
<span class="extra_bold_text_price">325</span>
<span class="bold_text_price"> грн</span>
</p>
</div>
</div>
<div class="scale_mask"></div>
<a href="#" class="the_details">ПОДРОБНО</a>
</div>
<div class="varieties">
<img src="images/buyed_tournaments/tournaments_6.png" alt="" class="photo">
<div class="data">
<p class="view">Турник наддверный с узким хватом </p>
<p class="description_of_species">Длина перекладины - 110см; Вынос от стенки перекладины - 42см; Загибы на перекладине - 20см; Окраска - порошковая ...</p>
<div class="data_2">
<p class="old_price">695 грн </p>
<p class="new_price">
<span class="extra_bold_text_price">420</span>
<span class="bold_text_price"> грн</span>
</p>
</div>
</div>
<div class="scale_mask"></div>
<a href="#" class="the_details">ПОДРОБНО</a>
</div>
<div class="varieties">
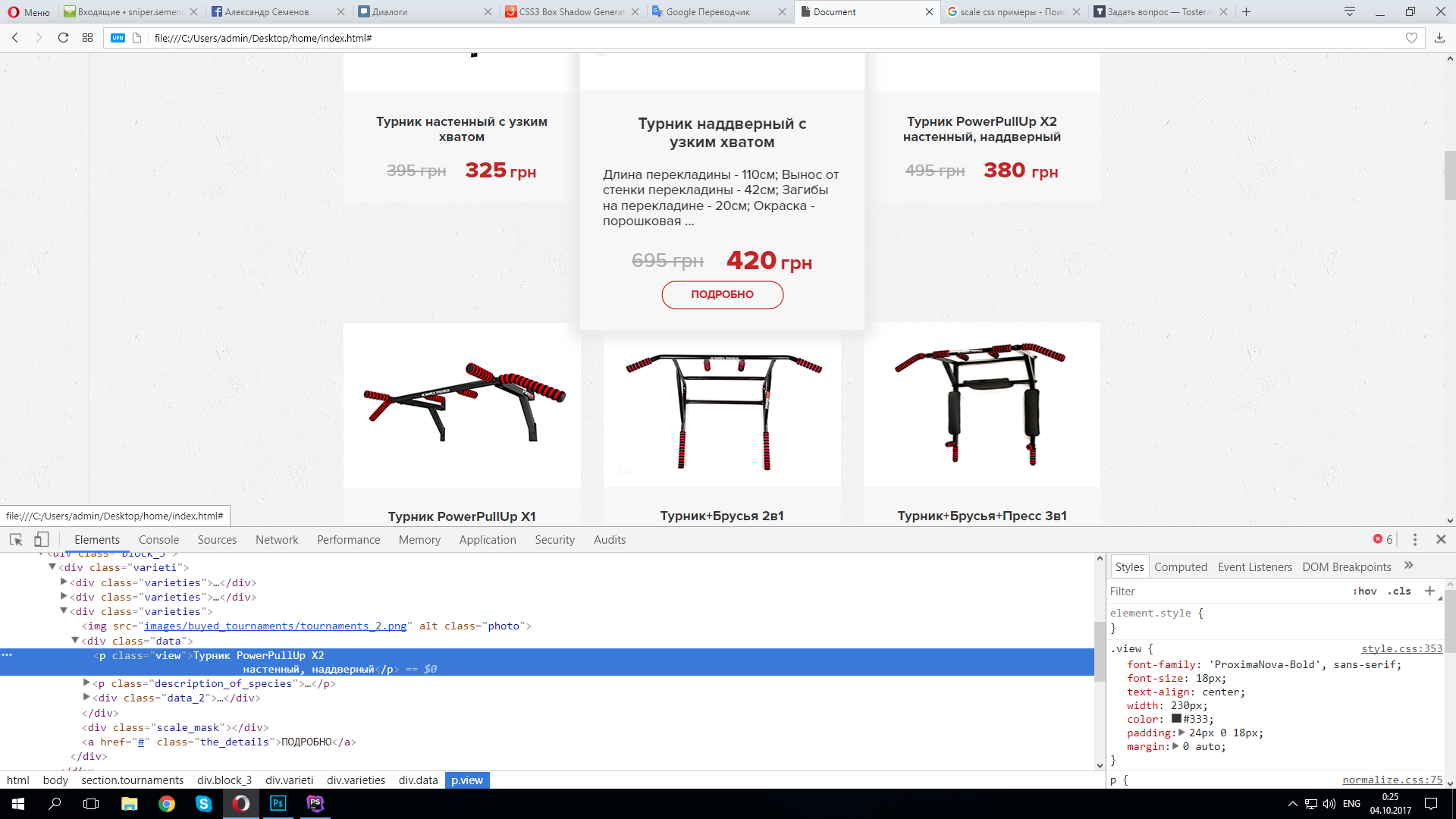
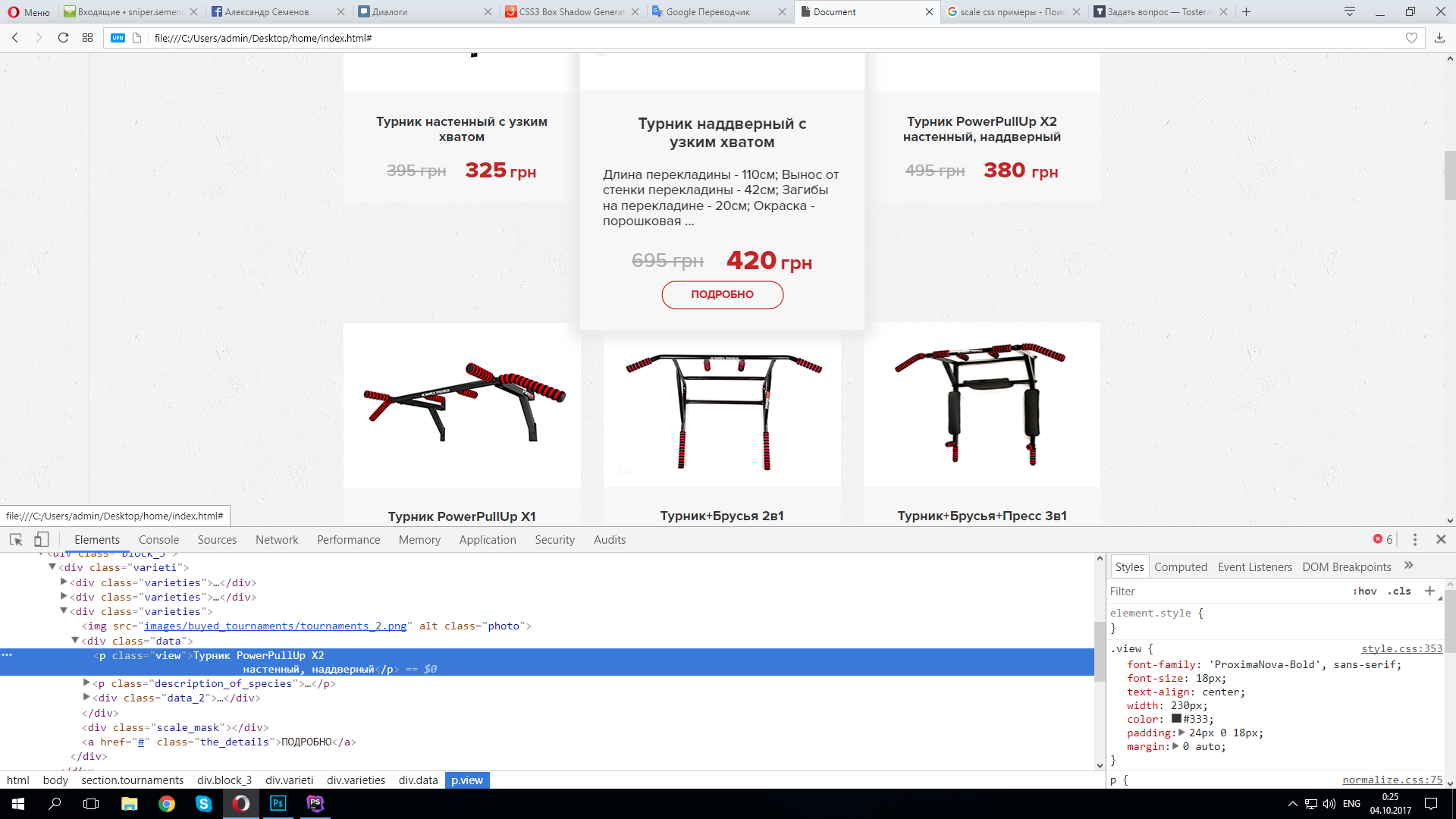
<img src="images/buyed_tournaments/tournaments_2.png" alt="" class="photo">
<div class="data">
<p class="view">Турник PowerPullUp X2
настенный, наддверный</p>
<p class="description_of_species">Длина перекладины - 110см; Вынос от стенки перекладины - 42см; Загибы на перекладине - 20см; Окраска - порошковая ...</p>
<div class="data_2">
<p class="old_price">495 грн </p>
<p class="new_price">
<span class="extra_bold_text_price">380 </span>
<span class="bold_text_price"> грн</span>
</p>
</div>
</div>
<div class="scale_mask"></div>
<a href="#" class="the_details">ПОДРОБНО</a>
</div>
</div>
<div class="varieti">
<div class="varieties">
<img src="images/buyed_tournaments/tournaments_3.png" alt="" class="photo">
<div class="data">
<p class="view">Турник PowerPullUp X1
настенный, наддверный </p>
<p class="description_of_species">Длина перекладины - 110см; Вынос от стенки перекладины - 42см; Загибы на перекладине - 20см; Окраска - порошковая ...</p>
<div class="data_2">
<p class="old_price">795 грн </p>
<p class="new_price">
<span class="extra_bold_text_price">640 </span>
<span class="bold_text_price"> грн</span>
</p>
</div>
</div>
<div class="scale_mask"></div>
<a href="#" class="the_details">ПОДРОБНО</a>
</div>
<div class="varieties">
<img src="images/buyed_tournaments/tournaments_4.png" alt="" class="photo">
<div class="data">
<p class="view">Турник+Брусья 2в1</p>
<p class="description_of_species">Длина перекладины - 110см; Вынос от стенки перекладины - 42см; Загибы на перекладине - 20см; Окраска - порошковая ...</p>
<div class="data_2">
<p class="old_price">795 грн </p>
<p class="new_price">
<span class="extra_bold_text_price">630 </span>
<span class="bold_text_price"> грн</span>
</p>
</div>
</div>
<div class="scale_mask"></div>
<a href="#" class="the_details">ПОДРОБНО</a>
</div>
<div class="varieties">
<img src="images/buyed_tournaments/tournaments_5.png" alt="" class="photo">
<div class="data">
<p class="view">Турник+Брусья+Пресс 3в1 </p>
<p class="description_of_species">Длина перекладины - 110см; Вынос от стенки перекладины - 42см; Загибы на перекладине - 20см; Окраска - порошковая ...</p>
<div class="data_2">
<p class="old_price">795 грн </p>
<p class="new_price">
<span class="extra_bold_text_price">525 </span>
<span class="bold_text_price"> грн</span>
</p>
</div>
</div>
<div class="scale_mask"></div>
<a href="#" class="the_details">ПОДРОБНО</a>
</div>
</div>
.block_3 {
width: 1000px;
margin: 0 auto;
}
.block_3:after {
content: "";
background: url("../images/buyed_tournaments/numder_right.png") no-repeat;
width: 47px;
height: 212px;
position: absolute;
top: 0;
right: 302px;
}
.tournaments h1 {
font-family: 'ProximaNova-Bold', sans-serif;
font-size: 33px;
color: #333;
text-align: center;
padding-top: 105px;
}
.clients {
width: 520px;
text-align: center;
font-family: 'ProximaNova-Light', sans-serif;
font-size: 20px;
color: #333;
padding: 12px 0 78px;
margin: 0 auto;
}
.span_claient {
font-family: 'ProximaNova-Extrabold', sans-serif;
font-size: 30px;
color: #333;
}
.varieties:nth-child(2) {
margin: 0 26px;
}
.varieties {
transition: 0.7s;
position: relative;
width: 313px;
height: 362px;
overflow: hidden;
background-color: #f7f7f7;
display: inline-block;
vertical-align: top;
}
.varieti:last-child {
padding: 38px 0 105px;
}
.photo {
position: relative;
width: 313px;
min-height: 217px;
}
.view {
font-family: 'ProximaNova-Bold', sans-serif;
font-size: 18px;
text-align: center;
width: 230px;
color: #333;
padding: 24px 0 18px;
margin: 0 auto;
}
.description_of_species {
font-family: 'ProximaNova-Regular', sans-serif;
font-size: 0;
color: #333;
text-align: left;
width: 250px;
}
.varieties:hover .description_of_species {
font-family: 'ProximaNova-Regular', sans-serif;
font-size: 15px;
color: #333;
text-align: left;
width: 313px;
padding: 0 25px 18px;
box-sizing: border-box;
}
.old_price {
font-family: 'ProximaNova-Regular', sans-serif;
font-size: 22px;
text-align: left;
color: #aaa;
text-decoration: line-through;
padding-right: 25px;
}
.extra_bold_text_price {
font-family: 'ProximaNova-Extrabold', sans-serif;
font-size: 30px;
color: #c32428;
}
.bold_text_price {
font-family: 'ProximaNova-Bold', sans-serif;
font-size: 22px;
color: #c32428;
}
.data_2 {
display: flex;
align-items: center;
justify-content: center;
}
.scale_mask {
transform: scale(0);
}
.varieties:hover {
min-height: 482px;
transform: scale(1.2);
transition: 0.5s;
z-index: 5;
-webkit-box-shadow: 0 0 20px 10px rgba(234, 234, 234, 5);
-moz-box-shadow: 0 0 20px 10px rgba(234, 234, 234, 5);
box-shadow: 0 0 20px 10px rgba(234, 234, 234, 5);
}
.the_details {
left: 85px;
font-family: 'ProximaNova-Bold', sans-serif;
font-size: 12px;
color: #c32428;
border-radius: 30px;
border: 1px solid #c32428;
padding: 8px 16px;
text-align: center;
width: 100px;
display: block;
margin:0 auto;
display: none;
}
.varieties:hover .the_details {
margin: 5px auto 16px auto;
display: block;
transition: 1s;
}
при наведении на любой блок, Skale сдвигает все блоки в его ряду

судя по макету, должно быть так...