Салют!
Возникла проблема со слайдером, а точнее, его подключением к angular проекту.
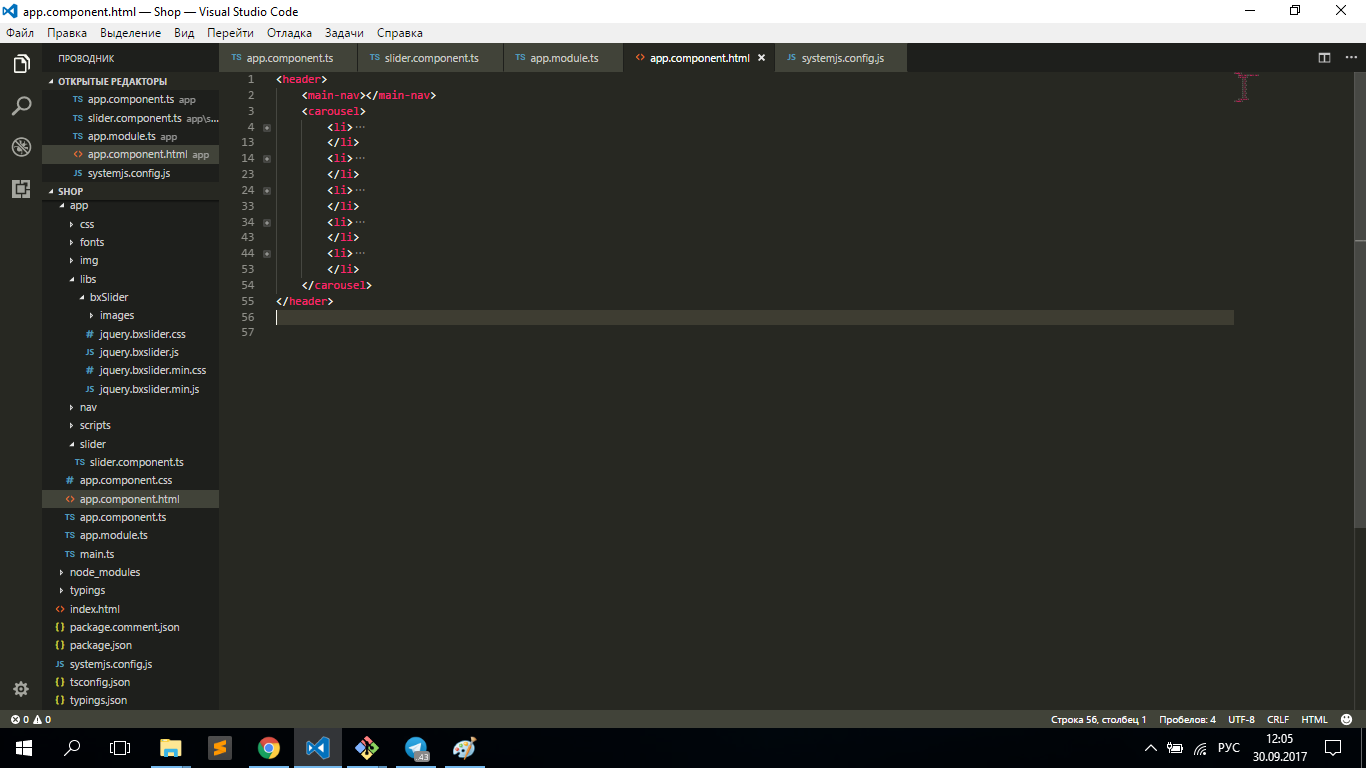
Под слайдер создал отдельный компонент.

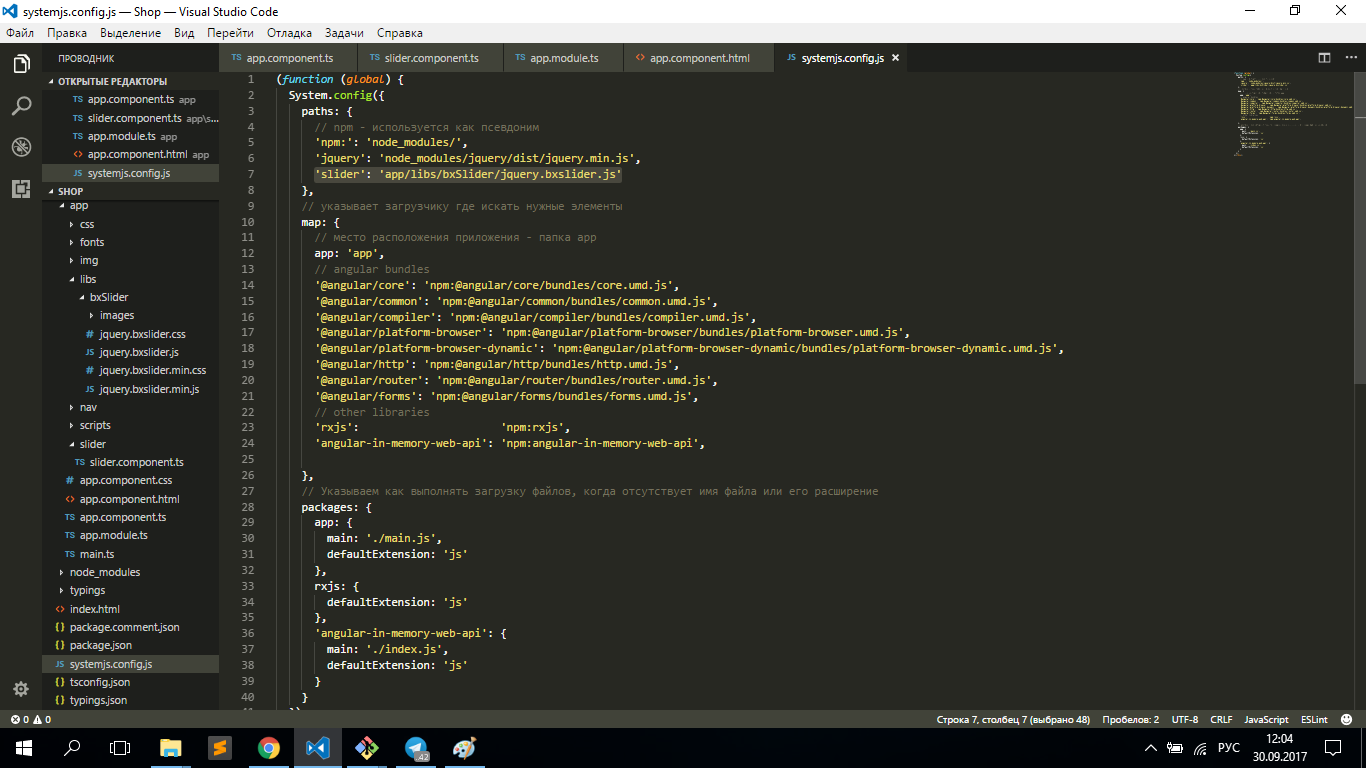
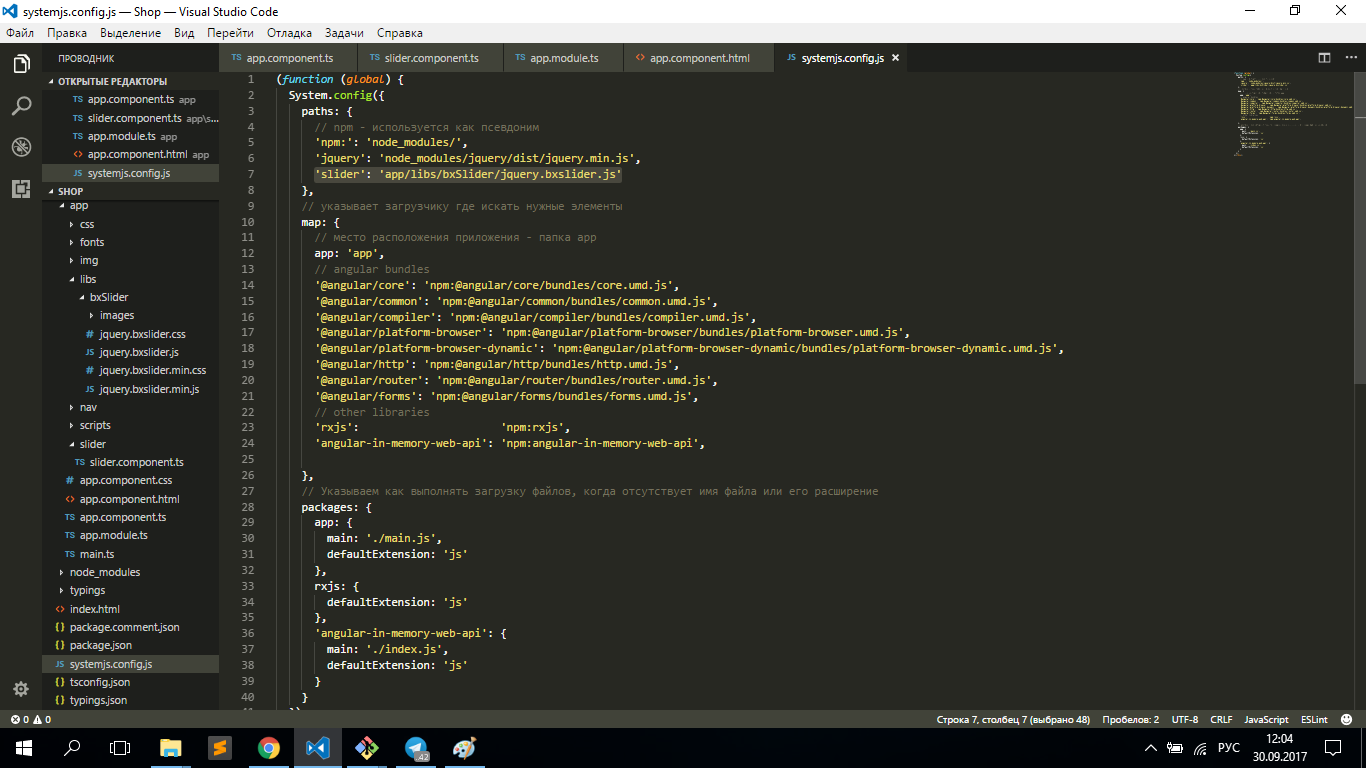
В systemjs.config.js указал путь к слайдера и подключил его в компонент слайдера(первый скрин).

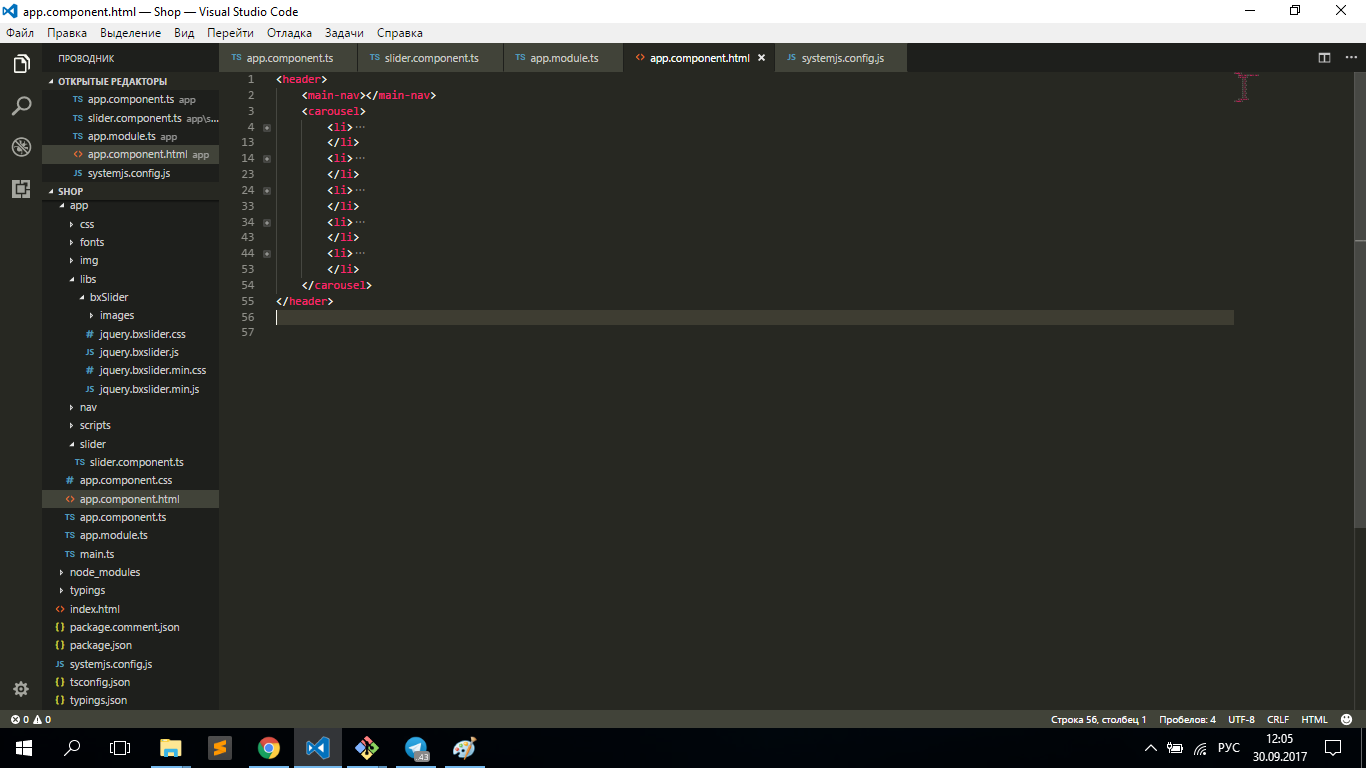
В html файле компонента слайдера прописал следующее:

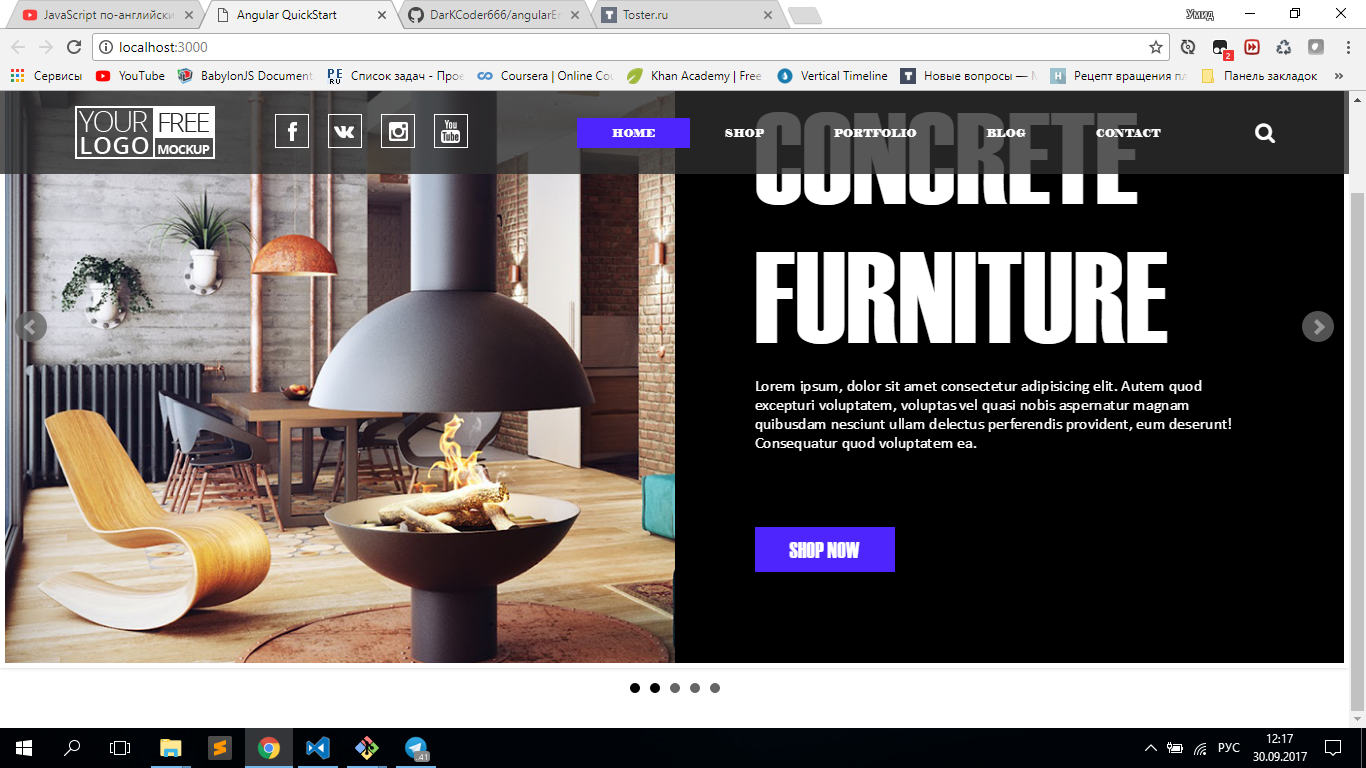
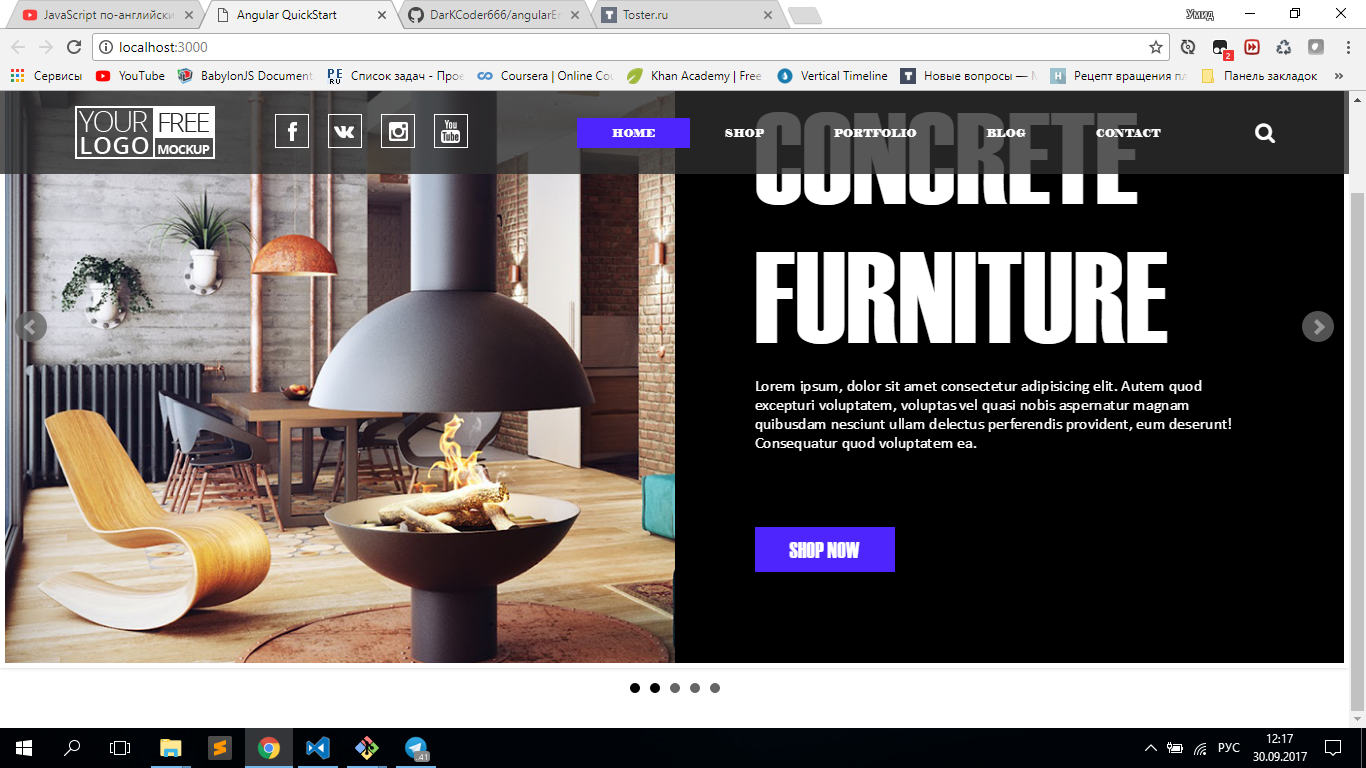
Скрипт слайдера срабатывает, но лишь при инициализации. Т.е. появляются нужные блоки, контроллеры, стрелки. Но функционал не работает, кнопки не реагируют и т.д.
 Если понадобится посмотреть ещё что-нибудь, то сс...
Если понадобится посмотреть ещё что-нибудь, то сс...
Так же хотел бы узнать ваше мнение по организации проекта, в чем я уже успел накосячить и что следовало сделать иначе.
Заранее благодарю.



 Если понадобится посмотреть ещё что-нибудь, то сс...
Если понадобится посмотреть ещё что-нибудь, то сс...