Ребят, посмотрите код, плиз, мучаюсь уже 3 часа)
// Пример ответа от сервера
var response= {
labels: ['Январь', 'Февраль', 'Март']
data: [
[50, 55, 30],
[60, 40, 50]
]
}
var barChartData = {
labels: [],
datasets: []
};
function addDataset(response) {
// обнуляем данные старого чарта
barChartData.labels = [];
barChartData.datasets = [];
window.myBar.update();
// объект который пушим в barChartData.datasets
var newDataset = {
label: '',
backgroundColor: 'rgba(46, 204, 113, 0.3)',
borderColor: 'rgba(39, 174, 96, 0.5)',
borderWidth: 1,
data: []
};
// устанавливаем лейблы - "Январь, Февраль, Март"
barChartData.labels = barChartData.labels.concat(response.labels);
// в цикле проходим response.data
for (var index = 0; index < response.data.length; index++) {
newDataset.label = 'Данные ' + index;
newDataset.data = newDataset.data.concat(response.data[index]);
// пушим newDataset
// здесь выводил в консоль barChartData.datasets,
//почему-то поля barChartData.datasets[index].label и barChartData.datasets[index].data пустые
// и поэтому не рисуется график
barChartData.datasets.push(newDataset); // ПОЧЕМУ НЕ РАБОТАЕТ?)
// обнулям newDataset для новых значений
newDataset.label = '';
newDataset.data = [];
}
// обнвляем чарт
window.myBar.update();
console.log(window.myBar.config);
};
window.onload = function() {
// посылаю ajax после загрузки window
$.ajax({
method: 'GET',
url: 'some url',
data : {some data},
}).done(function (response) {
// инициализирую объект barChartData в функции
addDataset(response);
});
// ajax по клику
$('#chartSubmit').click(function (e) {
e.preventDefault();
$.ajax({
method: 'GET',
url: 'some url',
data : {some data},
}).done(function (response) {
addDataset(response);
});
});
var ctx = document.getElementById("chart").getContext("2d");
window.myBar = new Chart(ctx, {
type: 'bar',
// передаем проинициализированный объект barChartData чтобы нарисовать чарт
data: barChartData,
options: { some options }
});
};
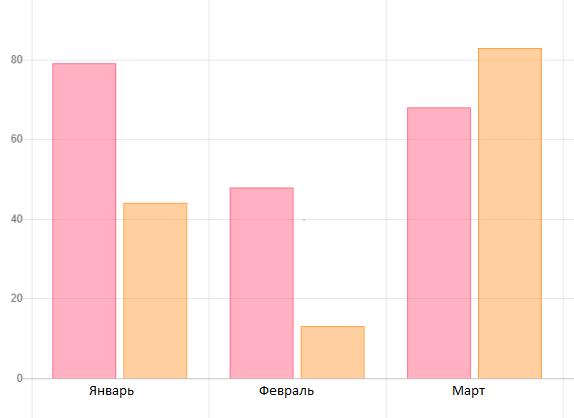
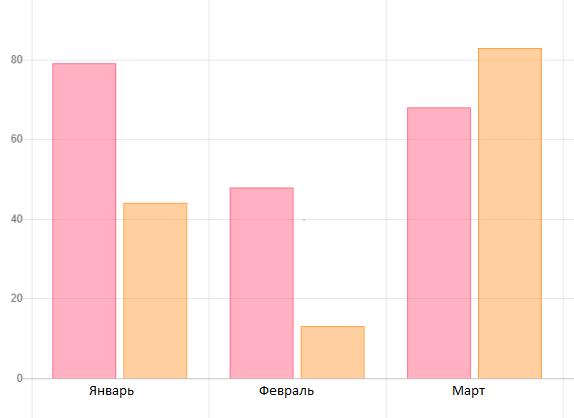
Для улучшения понимания.

UPD: ребят, подскажите как лучше передать несколько dataset-объектов в массив?
UPD: создал функцию. все ок.
function addDatasets(label, data) {
var newDataset = {
label: label,
backgroundColor: 'rgba(46, 204, 113, 0.3)',
borderColor: 'rgba(39, 174, 96, 0.5)',
borderWidth: 1,
data: data
};
barChartData.datasets.push(newDataset);
}