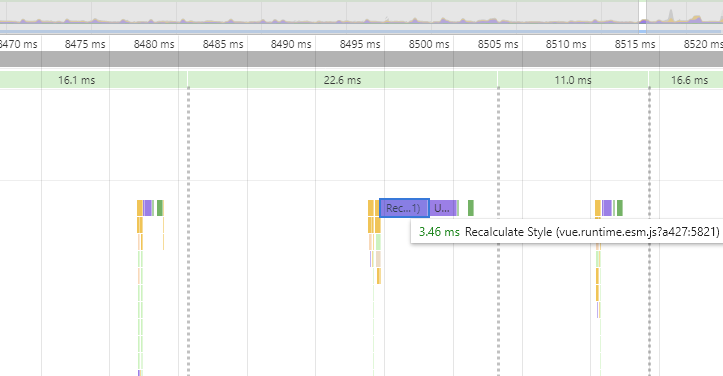
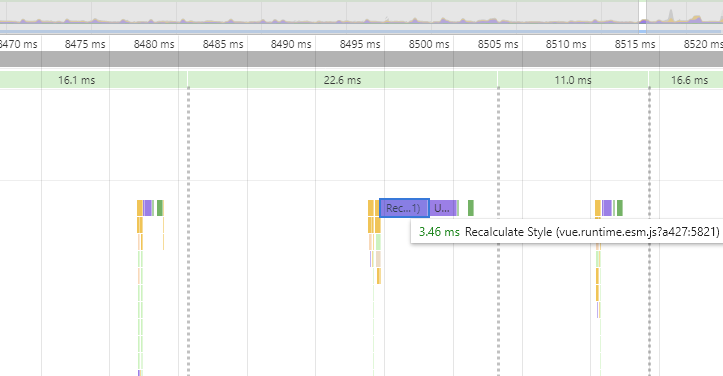
Работаю над оптимизацией компонента плавного кинетического скроллинга, написанного на vue.js. Как ни странно узким местом стала оптимизация, основанная на добавление pointer-events: none во время скроллинга. Она вполне успешно справляется с нежелательной перерисовкой из за hover эффектов, но в то же время вызывает неприлично тяжёлые 'Recalculate Style' и 'Update Layer Tree', которые на моём 4770k занимают в среднем 3 мс и в целом тормозов анимации не вызывают, но как только дело доходит до тестирования на старом ноутбуке, то там это уже далеко не 3 мс и анимация выглядит довольно плачевно. Уже подумываю над тем, чтобы вместо pointer-events использовать просто перекрывающий всё div. Возможно решить эту проблему как-нибудь элегантнее?