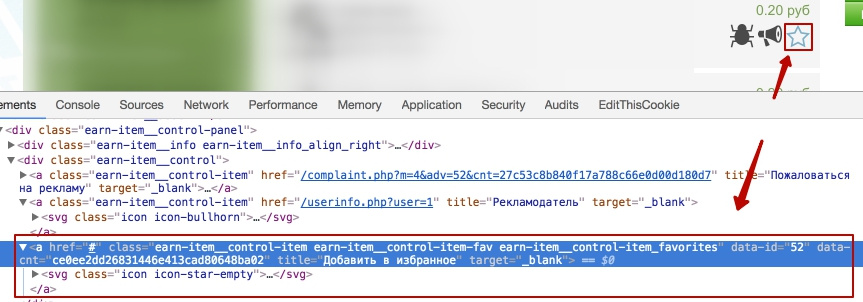
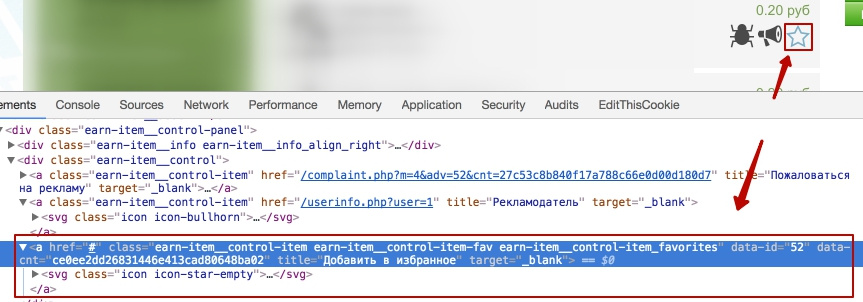
На странице есть такой кусочек верстки.
<a href="#" class="earn-item__control-item earn-item__control-item-fav earn-item__control-item_favorites">
<svg class="icon icon-star-empty"><use xlink:href="/images/icons/symbol-defs.svg#icon-star-empty"></use></svg>
</a>

Код на js
(function () {
document.addEventListener("DOMContentLoaded", function (event) {
var favItems = [].slice.call(document.querySelectorAll(".earn-item__control-item-fav"));
favItems.forEach(function (elem) {
elem.addEventListener("click", function (event) {
var target = event.target;
event.preventDefault();
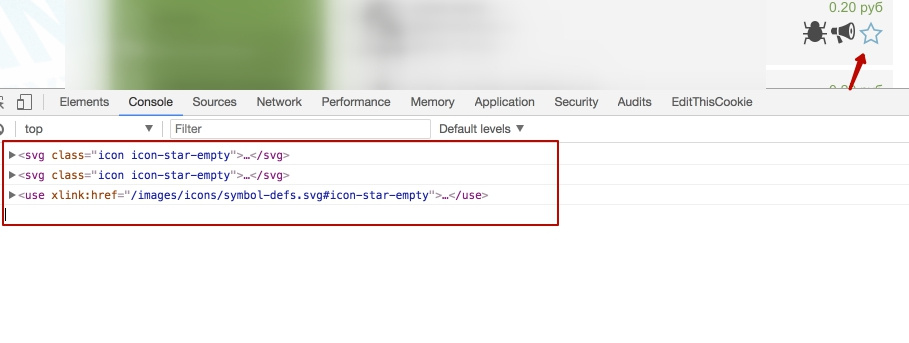
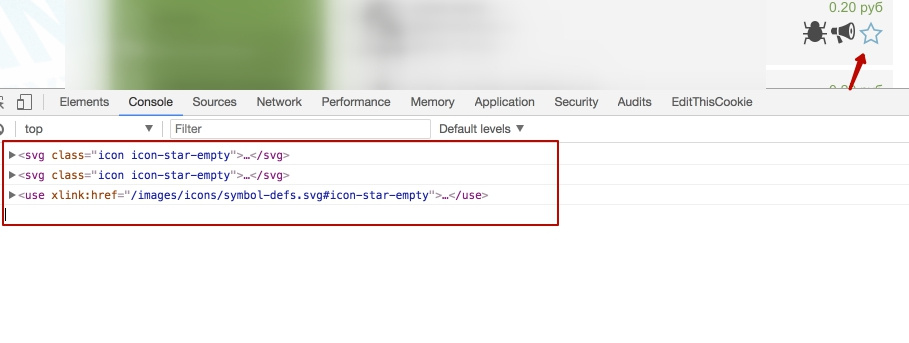
console.log(target);
});
});
});
}());
Я хочу сделать следующее при нажатии на звезду, я хочу получить родительский элемент тег
a c классами earn-item__control-item earn-item__control-item-fav earn-item__control-item_favorites
Но получаю тег svg или use

как сделать чтобы при нажатии на звезду показывался только тег a.