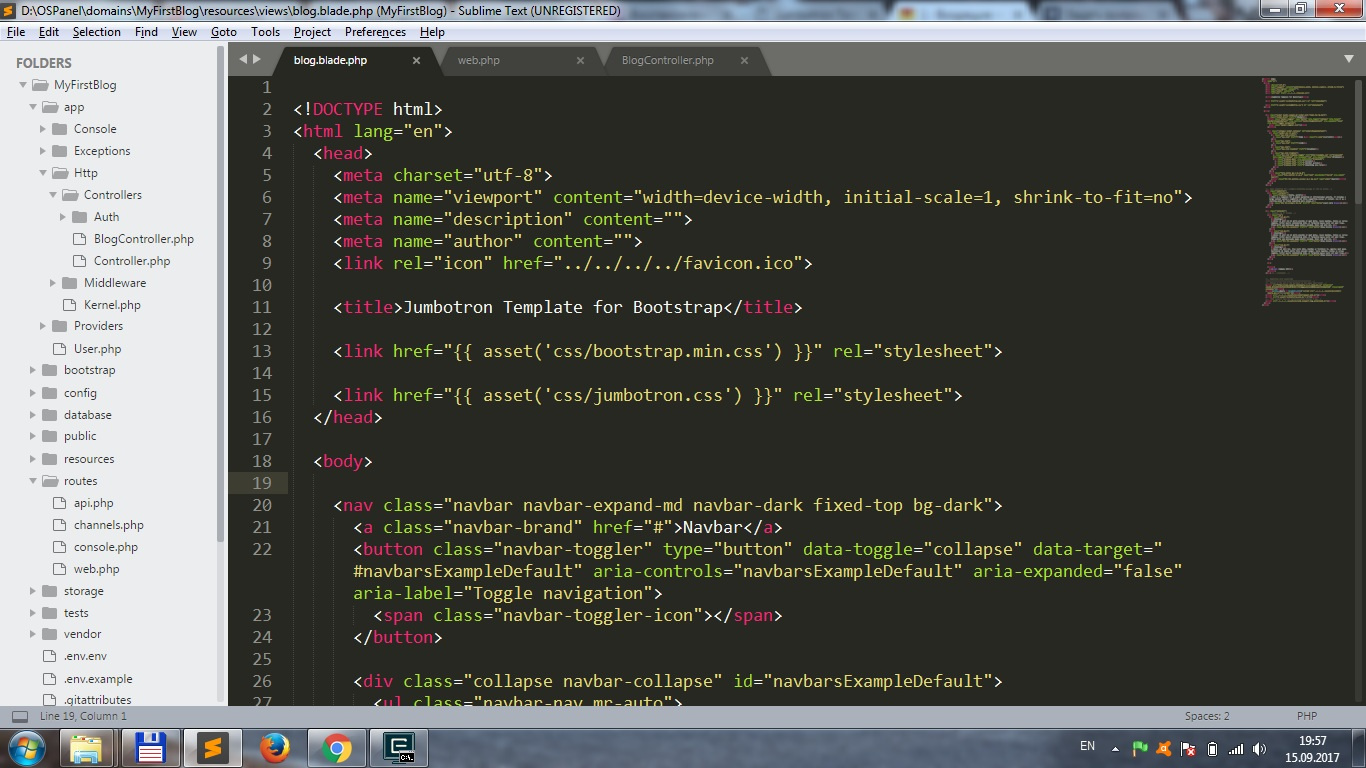
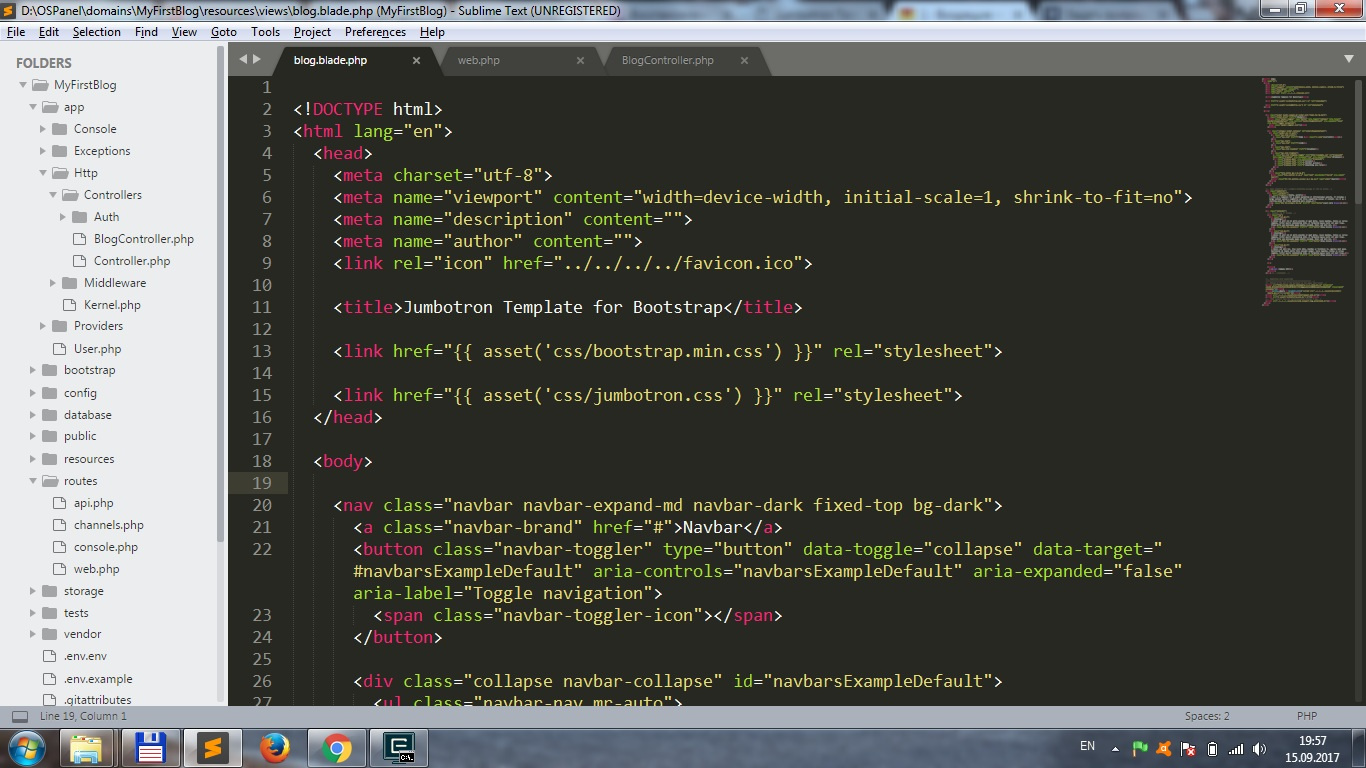
Приветствую! Пытался сам сколько мог разобраться, но хоть убей не получается, хотя уже делал это. Не использую Laravel Mix, а подключаю файлы библиотеки bootstrap скачанные с официального сайта. Создал шаблон блога, располагается в папке domains\MyFirstBlog\resources\views. Далее, разложил по папкам css и js необходимые файлы, а именно domains\MyFirstBlog\public\css - bootstrap.min.css и domains\MyFirstBlog\public\js - bootstrap.min.js. Так как в шаблоне отсутствуют js элементы, то js не подключал, а вот к css прописал путь:
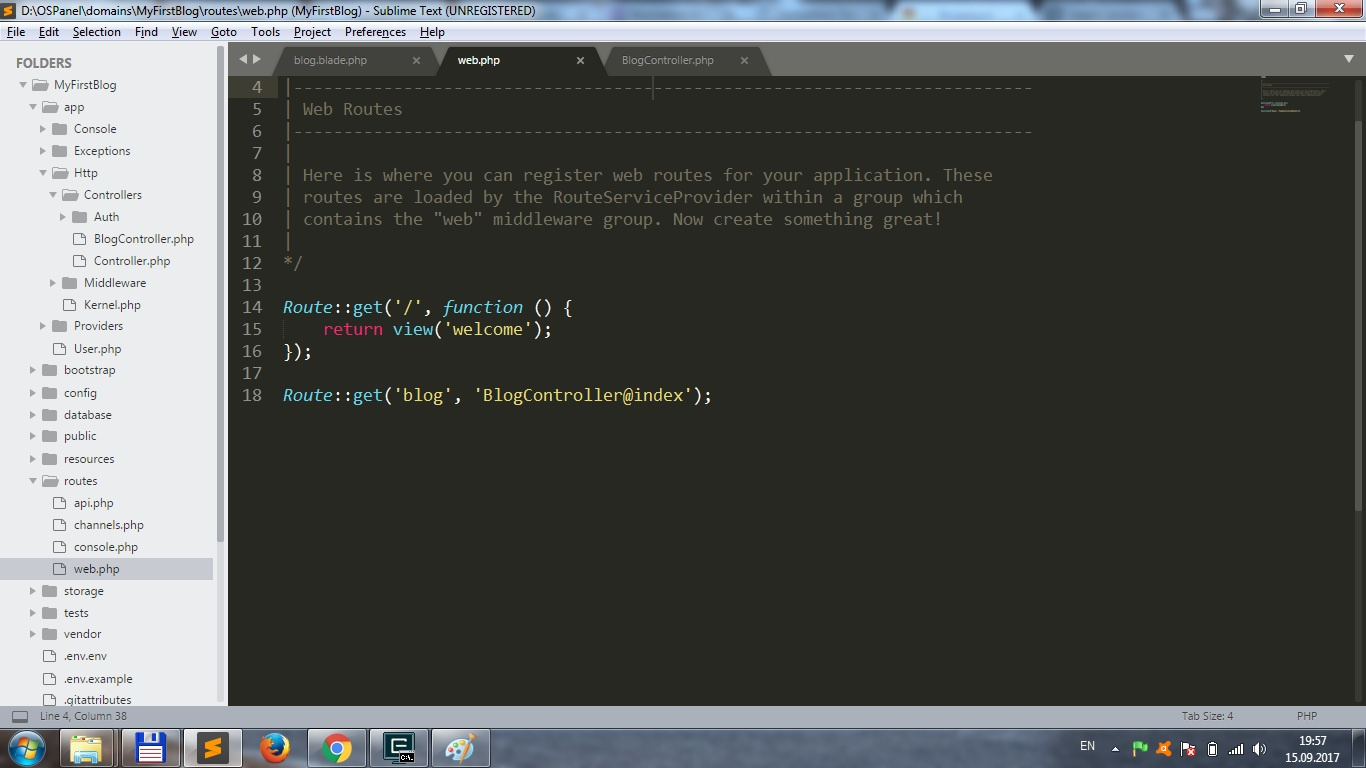
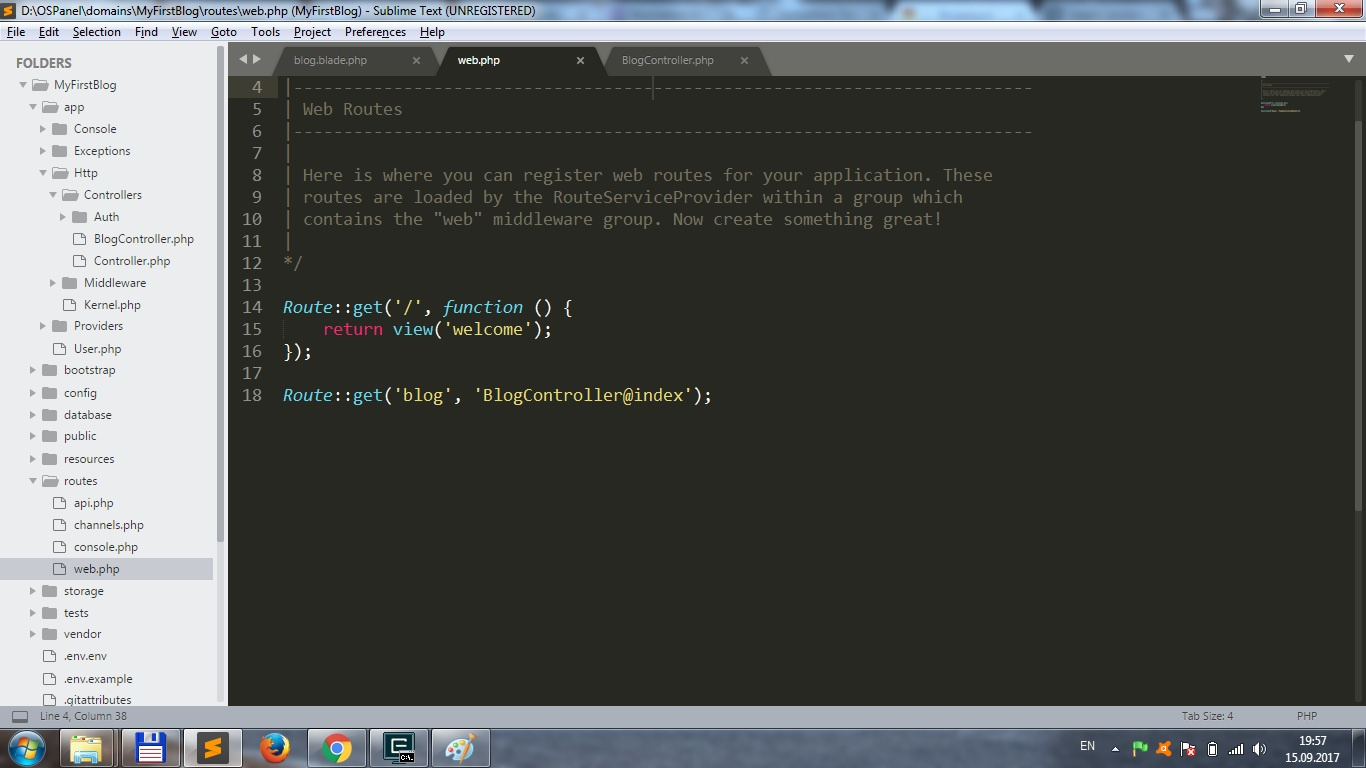
Кроме этого создал контроллер и прописал роут, но при обновлении страницы видно, что библиотеки не подключаются. Что сделал не так - не понимаю! Дорогие друзья, прошу вашей помощи! Возможно Вы сможете разобраться в моей проблеме в текстовой форме или же кто-то будет готов помочь разобраться через TeamViewer.